标签:.json ogr socket.io tle 目录 csdn 项目文件 9.png 运行
一、安装nodejs;
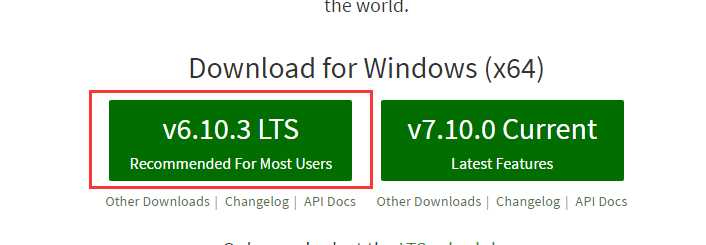
点击下图框住的按钮,下周nodejs安装包;

安装下载好的安装包。
安装完毕之后,在cmd中输入node -v查看是否已经安装成功 
如果有版本号显示,则代表安装成功!!!
二、使用nodejs自带的npm,安装cnpm(淘宝镜像)
在cmd中输入npm install -g cnpm –registry=https://registry.npm.taobao.org
即可将npm指向国内镜像源,之后输入cnpm -v 
接下来我们就可以用cnpm代替npm了
三、使用cnpm安装webpack
在cmd中输入cnpm install webpack -g
在cmd中输入webpack -v

表示安装完毕!
四、新建项目
新建文件夹webpacktest
五、打开cmd,打开新建项目文件夹
六、初始化cnpm
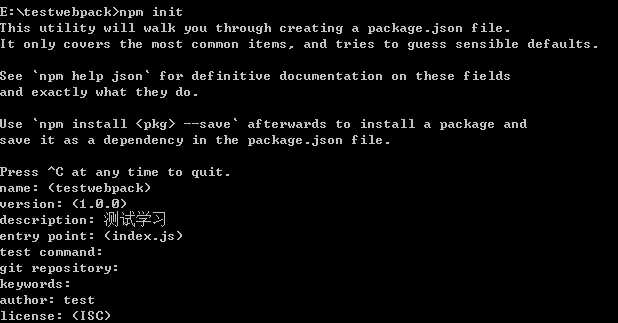
在cmd中输入cnpm init


在文件夹下出现package.json

表示完成初始化
七、在目录下安装webpack
在cmd中移到项目下,输入 cnpm install webpack
八、安装css-loader和style-loader
在cmd中输入cnpm install css-loader style-loader安装(在项目下安装)
安装完毕以后,就可以使用webpack处理css了
九、安装插件 webpack-dev-server
# 安装
cnpm install webpack-dev-server -g
# 运行
webpack-dev-server --progress --colors
在cmd中输入webpack-dev-server -v

表示安装完毕!
我们使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
未完待续~
标签:.json ogr socket.io tle 目录 csdn 项目文件 9.png 运行
原文地址:http://www.cnblogs.com/sunflowerGIS/p/6820571.html