标签:实践 item params false 路径 details imp order tac
版权声明:本文为博主原创文章,未经博主允许不得转载。
状态栏着色,也就是我们经常听到的沉浸式状态栏,关于沉浸式的称呼网上也有很多吐槽的,这里就不做过多讨论了,以下我们统称状态栏着色,这样我觉得更加容易理解。
从Android4.4开始,才可以实现状态栏着色,并且从5.0开始系统更加完善了这一功能,可直接在主题中设置<item name="colorPrimaryDark">@color/colorPrimaryDark</item>或者getWindow().setStatusBarColor(color)来实现,但毕竟4.4+的机器还有很大的占比,所以就有必要寻求其它的解决方案。
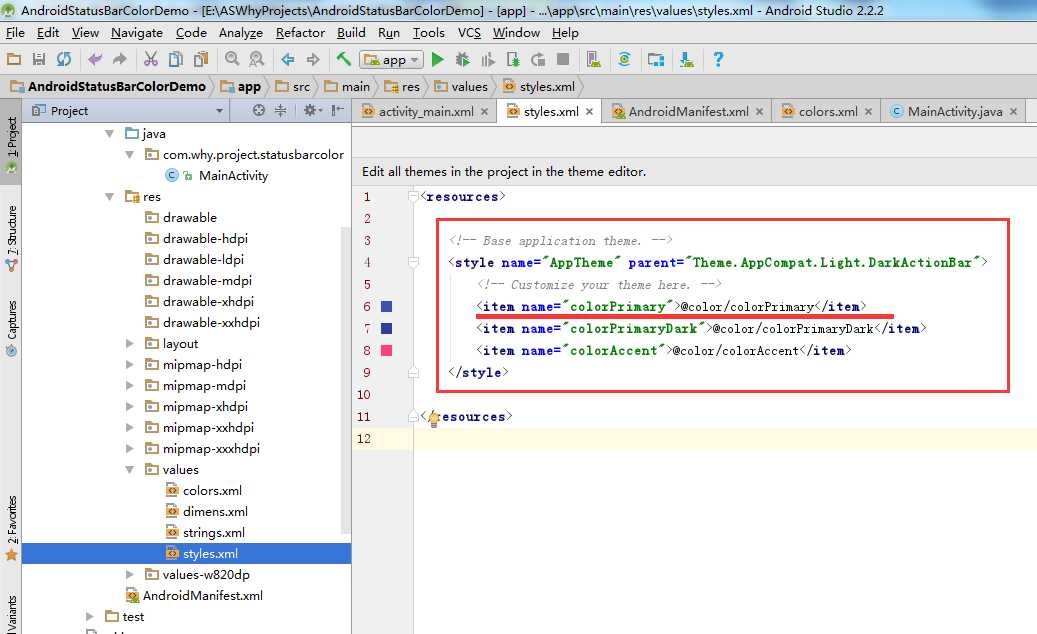
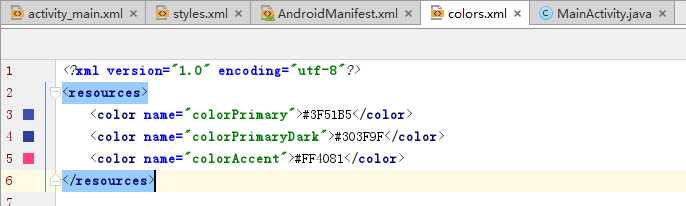
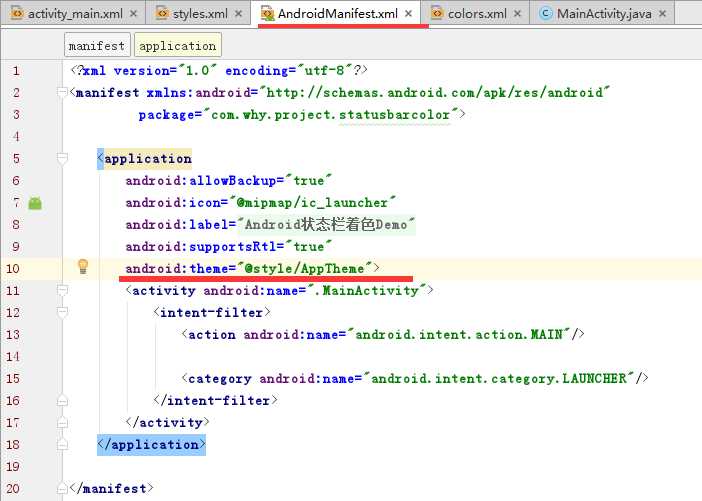
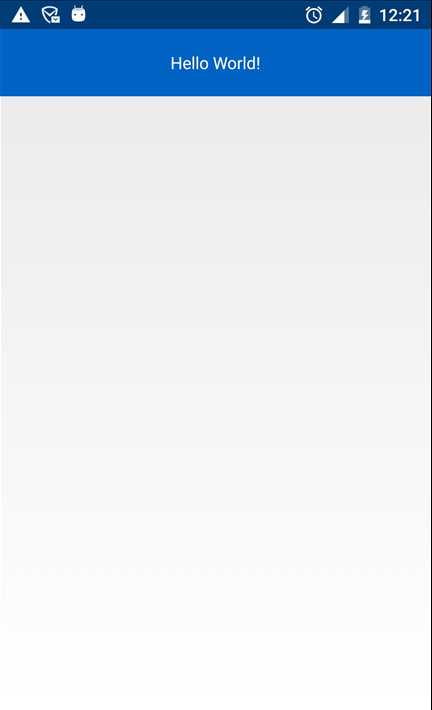
一般通过Android Studio新建项目时就实现了状态栏着色功能,不过只能在API>19的机型上正常显示。下面是通过Android studio新建项目时的默认样式代码:
styles.xml

colors.xml

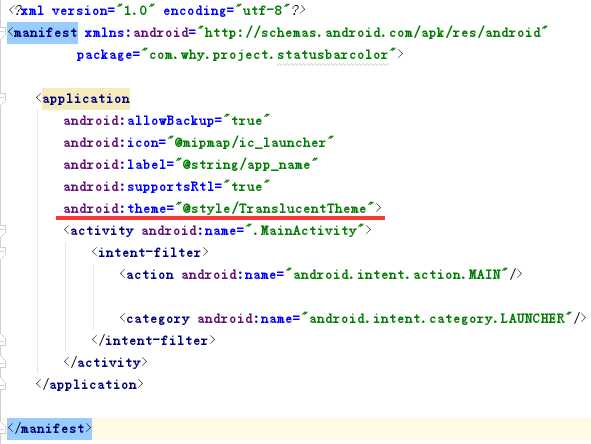
AndroidManifest.xml

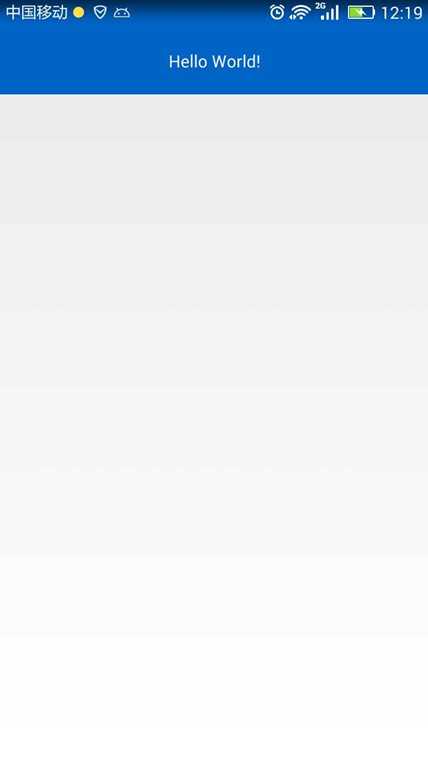
而本文想要实现的效果是在API>19和API<19的机型上都兼容状态栏着色效果。
| API>19 | API <=19 |

|

|
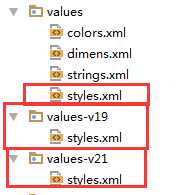
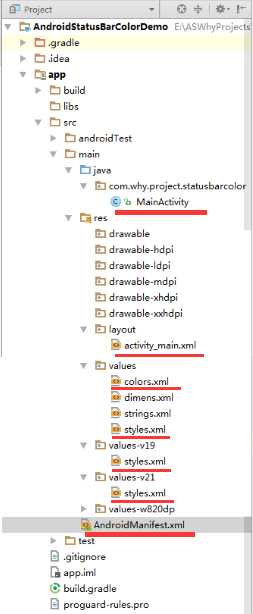
在values、values-v19、values-v21目录下分别创建相应的主题,然后在AndroidManifest.xml中给Application设置该主题。


android:fitsSystemWindows="true"属性 我们使用android:fitsSystemWindows="true"属性,不让布局延伸到状态栏,这时状态栏就是透明的,然后添加一个和状态栏高、宽相同的指定颜色View来覆盖被透明化的状态栏。

注意事项:
<resources> <!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="android:Theme.Light.NoTitleBar"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- All customizations that are NOT specific to a particular API-level can go here. --> </style> <!-- Android 状态栏着色 --> <style name="TranslucentTheme" parent="AppTheme"> </style> </resources>
<resources> <!-- Base application theme for API 19+. This theme completely replaces AppBaseTheme from BOTH res/values/styles.xml and res/values-v11/styles.xml on API 19+ devices. --> <style name="AppBaseTheme" parent="android:Theme.Light.NoTitleBar"> <!-- API 19 theme customizations can go here. --> </style> <!-- Android 状态栏着色 --> <style name="TranslucentTheme" parent="AppTheme"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">false</item> </style> </resources>
<resources> <!-- Base application theme for API 21+. This theme completely replaces AppBaseTheme from BOTH res/values/styles.xml and res/values-v11/styles.xml on API 21+ devices. --> <style name="AppBaseTheme" parent="android:Theme.Light.NoTitleBar"> <!-- API 21 theme customizations can go here. --> </style> <!-- Android 状态栏着色 --> <style name="TranslucentTheme" parent="AppTheme"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">false</item> <item name="android:statusBarColor">@android:color/transparent</item> </style> </resources>
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Android 状态栏着色 --> <color name="colorPrimary">#0164C5</color> </resources>
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.statusbarcolor"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/TranslucentTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
<?xml version="1.0" encoding="utf-8"?> <!-- Android 状态栏着色:android:fitsSystemWindows="true" --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.why.project.statusbarcolor.MainActivity" android:fitsSystemWindows="true"> <TextView android:layout_width="match_parent" android:layout_height="56dp" android:text="Hello World!" android:textColor="#ffffff" android:background="@color/colorPrimary" android:gravity="center"/> </RelativeLayout>
package com.why.project.statusbarcolor;
import android.app.Activity;
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*==========Android 状态栏着色=============*/
addStatusBarView();
}
/*==========Android 状态栏着色=============*/
private void addStatusBarView() {
int height;
height = getStatusBarHeight(this);
if (height <= 0) {
return;
}
View view = new View(this);
view.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, height);
ViewGroup decorView = (ViewGroup) findViewById(android.R.id.content);
decorView.addView(view, params);
}
/**
* 获取状态栏的高度
* 19API以上 读取到状态栏高度才有意义
*/
private int getStatusBarHeight(Context context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return resourceId > 0 ? context.getResources().getDimensionPixelSize(resourceId) : 0;
} else {
return 0;
}
}
}
注意:
无
Android 状态栏着色实践
http://www.jianshu.com/p/bae25b5eb867
Android开发-状态栏着色原理和API版本兼容处理
http://blog.csdn.net/card361401376/article/details/61420830
链接:http://pan.baidu.com/s/1i4EtROp 密码:twrf
标签:实践 item params false 路径 details imp order tac
原文地址:http://www.cnblogs.com/whycxb/p/6820280.html