标签:att image line 相关 css put 需要 先来 point
在做网页时,我们经常可以碰到banner图的切换。对于那些JS薄弱的同学来说,这就很尴尬了。今天,我来告诉大家如何使用CSS做出banner图切换的效果。
这里,用到了lable标签与input的组合,首先先来了解下lable标签
<label> 标签为 input 元素定义标签(label)。
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
<label> 标签的 for 属性应该等于相关元素的 id 元素,以便将它们捆绑起来。
input标签有个checked属性,当lable属性绑定后,选中lable即可选中input标签
首先,先做一个基本的HTML布局
<div class="main"> <input type="radio" name="p" id="name1" class="set_page1"/> <input type="radio" name="p" id="name2" class="set_page2"/> <input type="radio" name="p" id="name3" class="set_page3"/> <input type="radio" name="p" id="name4" class="set_page4"/> <input type="radio" name="p" id="name5" class="set_page5"/> <!--lable中的for需要绑定对应的input的id--> <label for="name1" class="c1"></label> <label for="name2" class="c2"></label> <label for="name3" class="c3"></label> <label for="name4" class="c4"></label> <label for="name5" class="c5"></label> <div class="photo"> <ul> <li class="li1"> <img src="img/green-tea-cream-frappuccino-20151022185851.jpeg"/> </li> <li> <img src="img/hot-caramel-macchiato-20151022185811.jpg"/> </li> <li> <img src="img/hot-green-tea-latte-20160819155511.jpg"/> </li> <li> <img src="img/Starbucks-Hazelnut-Latte-20150924183645.jpg"/> </li> <li> <img src="img/starbucks-flatwhite-20151026112356.jpg"/> </li> </ul> </div> </div>
for绑定input的ID实现lable与input的绑定
加以修饰
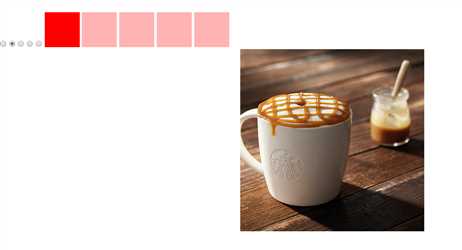
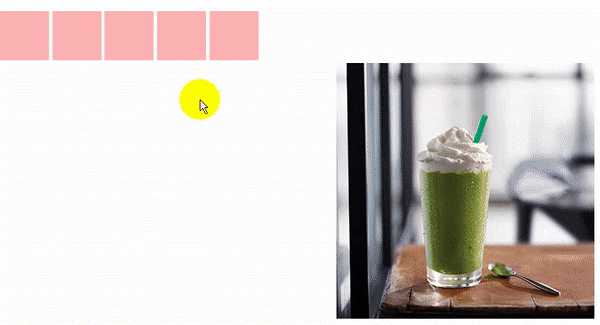
label{ cursor: pointer; display: inline-block; opacity: 0.3; height: 70px; width: 70px; margin-top: 100px; background-color: red; } label:hover{ opacity: 1; } input{ display:none; } ul{ list-style: none; padding: 0px; height: 365px; overflow: hidden; margin-left: 480px; position: relative; }

.set_page1:checked ~.photo ul li:nth-child(1){ position: absolute; top: 0px; z-index: 25; } .set_page2:checked ~.photo ul li:nth-child(2){ position: absolute; top: 0; z-index: 22; } .set_page3:checked ~.photo ul li:nth-child(3){ position: absolute; top: 0; z-index: 23; } .set_page4:checked ~.photo ul li:nth-child(4){ position: absolute; top: 0; z-index: 24; } .set_page5:checked ~.photo ul li:nth-child(5){ position: absolute; top: 0; }
隐藏input,因为这里我们只需用到input的checked属性。选中lable时,与之绑定的Input也会处于checked状态,这样,我们只需利用checked属性加上伪类选择器。就可以实现banner图的切换。由于定位的原因,会使后面的图盖住前面的图,所以需要设置z-index使图片上去.

对lable稍加修饰,就可以拿去网页上用了,不用复杂的JS代码啦(ps:对lable修饰时,需要设置display:block属性)。
使用CSS3中的input标签与lable标签组合实现banner图的切换
标签:att image line 相关 css put 需要 先来 point
原文地址:http://www.cnblogs.com/Xuedz/p/6821279.html