标签:inf 情况 函数 optimize 时间 ges 枚举 模拟 buffer
搜搜winform的双缓冲,就会发现网络上有很多文章,乱七八糟说的不明不白。第一种方案:
SetStyle(ControlStyles.UserPaint, true); SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景. SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
第二种方案:
this.DouleBuffered=true
第三种方案:
Bitmap bimtBitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(bimtBitmap);
//绘制区域
g.Drawxxxx();
g.DrawImage(bimtBitmap,this.ClientRectangle);
当然还有其他,就是以上代码混杂着来,丝毫不清楚这些代码的具体含义,在此我解释一下,第一种方案=第二种方案=第三种方案+userPaint和AllPaintingInVmPaint设置为true。
首先说明一下为什么闪烁?比如说你要画两条线,但是写的绘制算法复杂度比较高,导致中间过程较慢,就会导致先出了一条,后出了一条,但是你的目标是一下子出现两条,所以就闪烁了,类似以下代码。
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Pen pen = new Pen(Color.Red);
e.Graphics.DrawLine(pen,0,0,this.Width,this.Height);
Thread.Sleep(500);
e.Graphics.DrawLine(pen,10,0,this.Width,this.Height);
Thread.Sleep(500);
}
这种问题怎么解决呢? 1,2,3方案都可以解决。试试就会发现,不用上述一二三方案,线条一条一条出,用了之后肯定是两条一起出,无闪烁。但是闪烁并不是说唯一这种原因发生的,发生绘制之前还会绘制背景的,假如说OnPaintBackground和OnPaint之间时间过长呢? 背景把颜色擦成控件色,你再画,之间时间过长照样闪烁,此时能解决问题的是1,2。第三种方案解决不了问题,想让第三种方案解决问题得加上第一种方案前两行。
为什么会这样呢? 其实第三种方案是我们程序本身实现的双缓冲,但是假如OnPaintBackground和OnPaint之间时间过长,不论你在OnPaint里咋搞双缓冲,闪烁的是中间的间隔而已,解决不了问题。那1,2方案怎么就解决了?那我下边说明一下。看看第三种方案发生了什么。
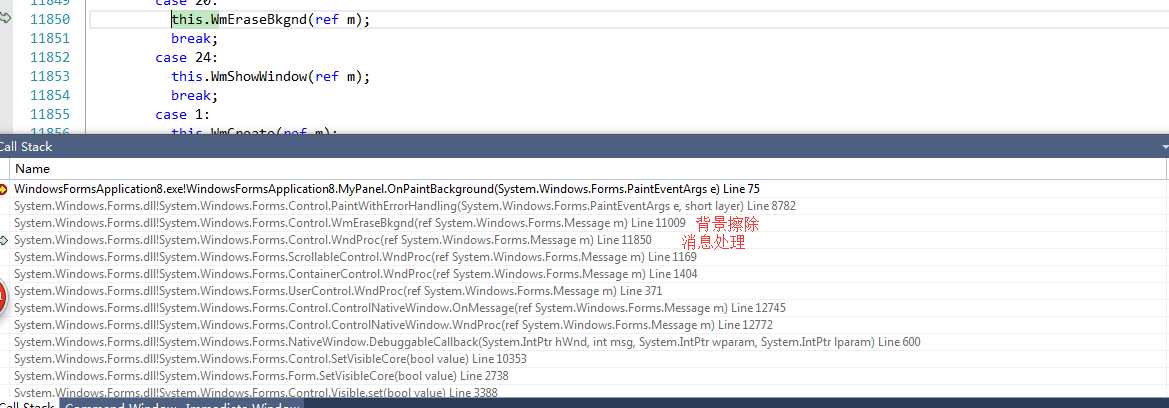
首先当我们不开双缓冲的时候,在Control类的WndProc函数中,当消息号是20时,发生背景擦除,具体代码反编译即可。

这是一次完整的消息处理,之后会进行走OnPaint,消息号是15

那么这两次函数之间的间隔就会导致闪烁,不过一般程序也看不出来,假如是这种闪烁,人工模拟的双缓冲是解决不了问题的,那么为什么说1,2是等价方式呢?当我们开启双缓冲之后,看下Control类内代码:
protected virtual bool DoubleBuffered
{
get
{
return this.GetStyle(ControlStyles.OptimizedDoubleBuffer);
}
set
{
if (value == this.DoubleBuffered)
return;
if (value)
this.SetStyle(ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, value);
else
this.SetStyle(ControlStyles.OptimizedDoubleBuffer, value);
}
}
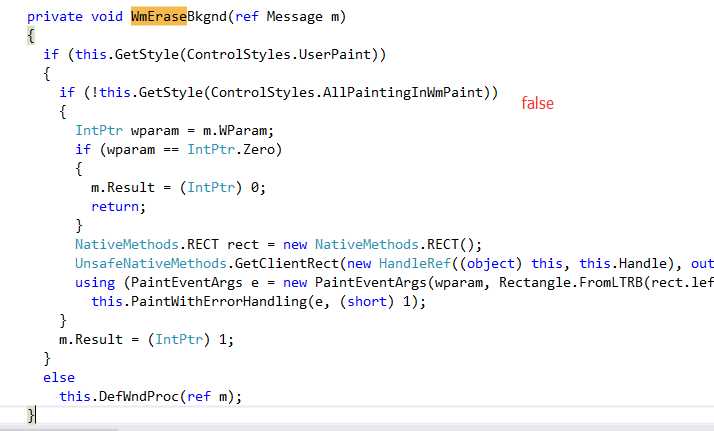
其实是开了AllPaintingInWmPaint ,这个是禁止背景擦除的,当我们设置这个为true之后,在上边的那个WmErasebkGnd函数中,是不会进行背景擦出的

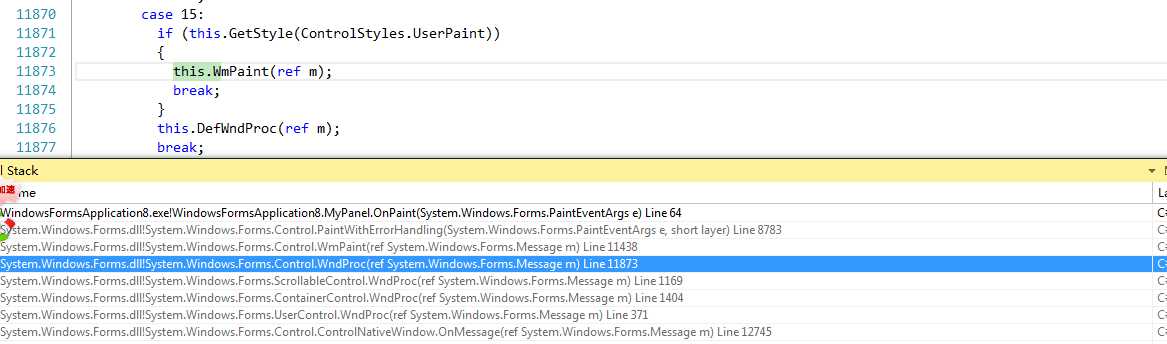
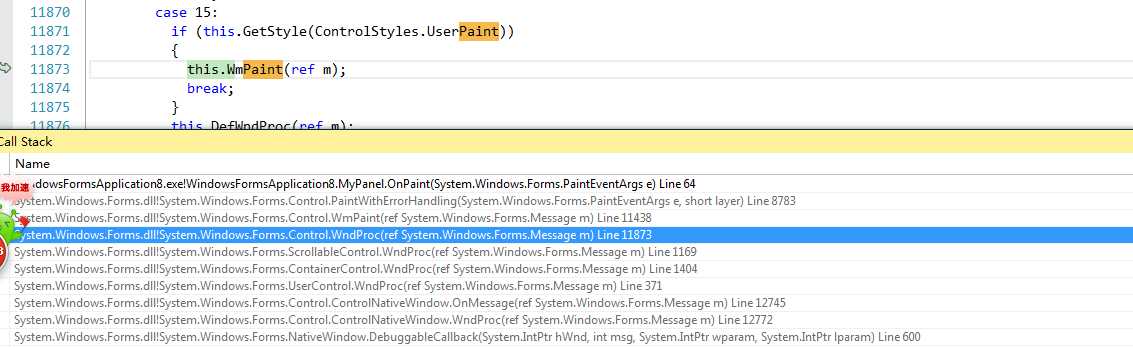
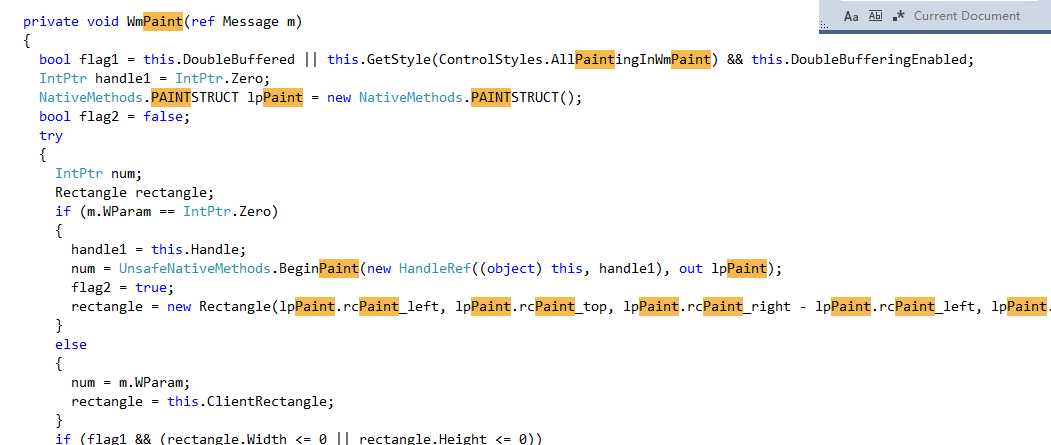
那背景就不绘制了吗?当然不是,此时先收到15号消息:

进入这个函数之后:

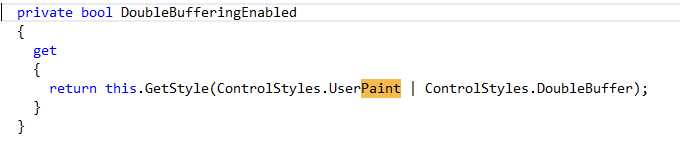
首先看到一个flag1,这个其实是判断是否双缓冲的,可以看出来它是由DoubuleBuffered属性或者后边的this.GetStyle(ControlStyles.AllPaintingInWmPaint) && this.DoubleBufferingEnabled;而DoubleBufferingEnabled是什么呢?看源码:

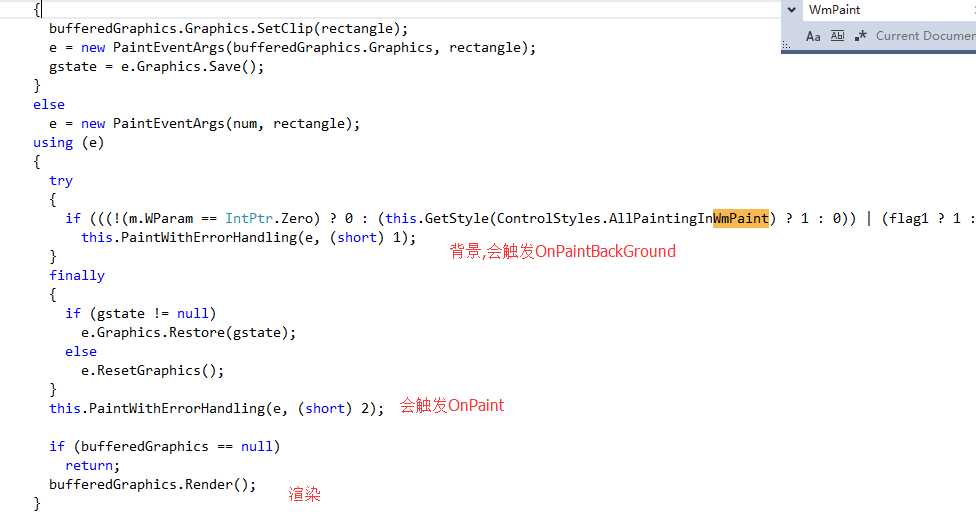
所以flag1是DoubleBuffered属性|| UserPaint |DoubleBuffer|AllPaintingInWmPaint都为true的情况,所以我说1,2种两种方案其实是一致的,至于说1,2两种方案好于3的原因在于,1,2两种方案都禁止了擦除消息,然而在这个函数中是进行了背景绘制的,首先将Graphics保存起来,然后先画背景,再画Paint中代码,最后Render,是一次性绘制上去的,所以没有闪烁,而单纯用第三种方案,虽然自己实现了缓冲,然并卵,如果背景和前景时间过长照样闪烁,所以应该将ALLPaintInWmPaint设置了才能达到一样的效果。这个函数的具体相关代码如下:

至于UserPaint还有那些属性,文档上也含糊不清,其实多看源码就懂了,UserPaint几乎都是true,它不是true,OnPaint函数都不会走,Control类的构造里其实将UserPaint和AllPaintingInWmPaint都设置为true了,子类控件会有更改。AllPaintingInWmPaint可以让控件消息处理忽略擦除背景消息,控件的douleBuffered属性设置和你直接设置那三个枚举到达的是一个效果。
标签:inf 情况 函数 optimize 时间 ges 枚举 模拟 buffer
原文地址:http://www.cnblogs.com/shiling/p/6821331.html