标签:com function eth cli json .json doctype text lib
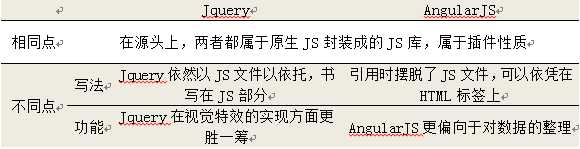
首先,先简单的比较一下JQuery与AngularJS。

这里是Ajax和$http请求的JSON文件概览,默认的路径我们就放在与两者同级的文件夹里。
[ { "name": "一号", "age": 17, "hobby": [ "吃", "喝" ], "score":{ "math":78, "chinese":89 } }, { "name": "二号", "age": 17, "hobby": [ "喝", "玩" ], "score":{ "math":78, "chinese":89 } }, { "name": "三号", "age": 17, "hobby": [ "玩", "乐" ], "score":{ "math":78, "chinese":89 } }, { "name": "四号", "age": 17, "hobby": [ "吃", "喝", "玩", "乐" ], "score":{ "math":78, "chinese":89 } } ]
下面是Ajax请求获取JSON文件的代码。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ajax</title> <script language="JavaScript" src="js/jquery-1.10.2.js"></script> <script type="text/javascript"> $(function(){ $("button").click(function(){ $.ajax({ type:"post", url:"http://localhost:8080/JSON/h51701.json", dataType:"JSON", success:function(data){ console.log(data) } }); }) </script> </head> <body> <button>点击请求JSON文件</button> <div></div> </body> </html>
如果想要直接遍历取出JSON文件中的各种值,则可以通过post和get,一般我们所用的是post,使用时,只需要吧$ajax这一部分换成以下代码。
$.post("http://localhost:8080/JSON/h51701.json",{},function(data){ for(var i = 0 ; i < data.length ; i++){ $("div").append("姓名:"+data[i].name+"<br />"); $("div").append("年龄:"+data[i].age+"<br />"); $("div").append("数学成绩:"+data[i].score.math+"<br />"); $("div").append("语文成绩:"+data[i].score.chinese+"<br />"); $("div").append("爱好:"+data[i].hobby.toString()+"<br /><br />"); } },"json")
在这里,我们一般是采用循环遍历的方法一一取出。
相较而言,$http的方法更简单粗暴,代码如下。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>$http</title> </head> <body ng-app="app" ng-controller="ctrl"> <pre>{{data}}</pre> <table> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>喜好</th> <th>数学成绩</th> <th>语文成绩</th> <th>总分</th> </tr> </thead> <tr ng-repeat="item in data | orderBy:‘score.chinese‘"> <td ng-bind="item.name"></td> <td ng-bind="item.age"></td> <td ng-bind="item.hobby"></td> <td ng-bind="item.score.chinese"></td> <td ng-bind="item.score.math"></td> <td ng-bind="item.score.chinese + item.score.math"></td> </tr> </table> </body> <script src="libs/angular.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> angular.module("app", []) .controller("ctrl", function($scope,$http) { //方法一 $http({ method: ‘POST‘, url: ‘h51701.json‘ }).then(function successCallback(response) { // 请求成功执行代码 $scope.res = response; }, function errorCallback(response) { // 请求失败执行代码 alert("服务请求失败") }); //方法二 $http.get("h51701.json").then(function successFunction(a){ $scope.res = a; }) //方法三 $http.post("h51701.json",{/*传递的参数对象*/}).then(function successFunction(a){ $scope.data = a.data;//从返回的信息中取出需要的数据,为JSON对象(数组) }) }) </script> </html>
在请求方面,三种方法大致与ajax相同,但是在每一数据的提取方面,AngularJS所提供的ng-repeat提供了非常大的便利。
综上,两者相比较,还是AngularJS提取更方便。但是从现如今的更新上讲,JQuery中的ajax更加稳定。
两强相争,鹿死谁手 — JQuery中的Ajax与AngularJS中的$http
标签:com function eth cli json .json doctype text lib
原文地址:http://www.cnblogs.com/wk1102/p/6822100.html