标签:tle 链接 margin idt 通过 com 方法 bsp images
常见行内元素如文本,图片等居中时,通常是给父元素设置text-align:center 来实现。例如
HTML:
<body>
<div>我是文字,我要居中显示</div>
</body>
css:
<style>
div{
text-align:center ;
}
</style>
块元素居中分为不定宽和定宽两种形式,定宽的块元素我们可以通过设置margin值为auto实现居中。例如:
<body>
<div>我是定宽块元素,我要居中显示</div>
</body>
css:
<style>
div{
width:100px;
margin:10px auto;
border: solid 1px #ccc;
}
不定宽块元素则是
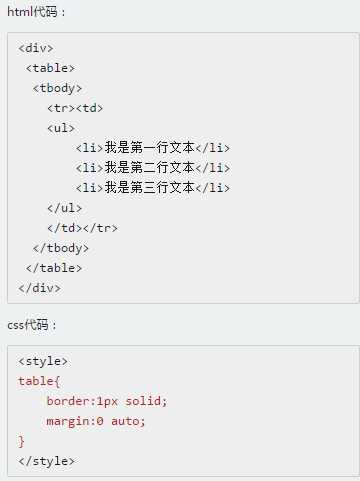
1、加入 table 标签,居中。
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。

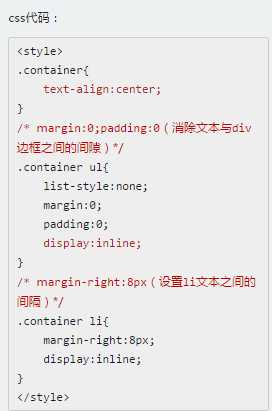
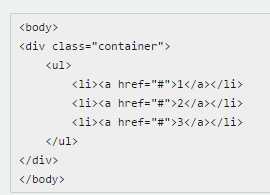
2、设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置。

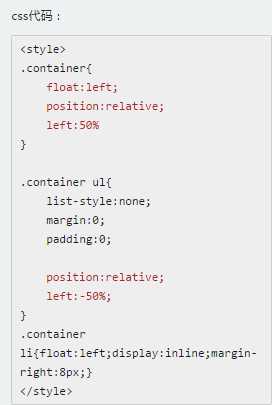
3、设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的。


标签:tle 链接 margin idt 通过 com 方法 bsp images
原文地址:http://www.cnblogs.com/agen-su/p/6822854.html