标签:debug 添加引用 ast pen binary image 复制 web bug
第一次写的有什么不对的地方还希望各位前辈能多多指点。

从open-webkit-sharp-master文件夹中把Core文件夹和References文件夹中的文件复制到Demo的Debug文件夹下
从Binary下把JSCore.dll,OpenWebKitSharp.dll,OpenWebKitSharp.manifest,WebKit.Interop.dll复制到Demo的Debug文件夹下,选择替换(如果使用的是Framework2.0的框架则复制Binary NET2下面的文件)。

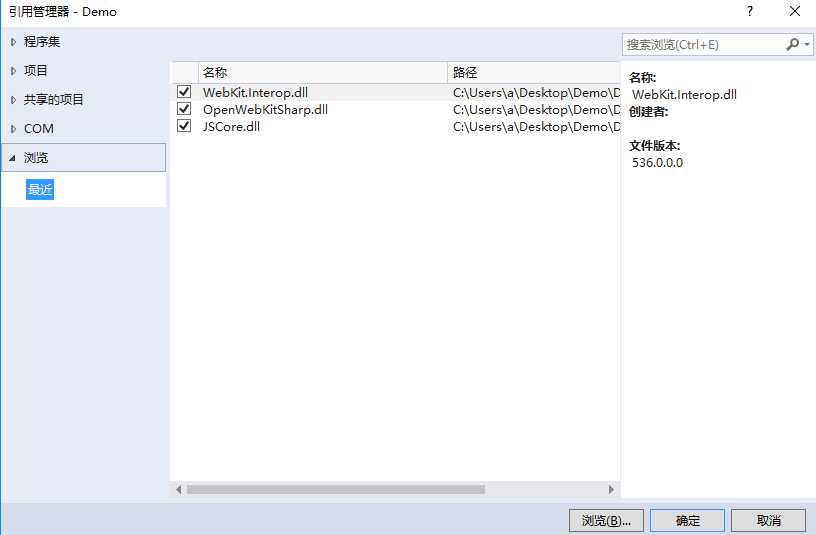
添加对这三个文件的引用
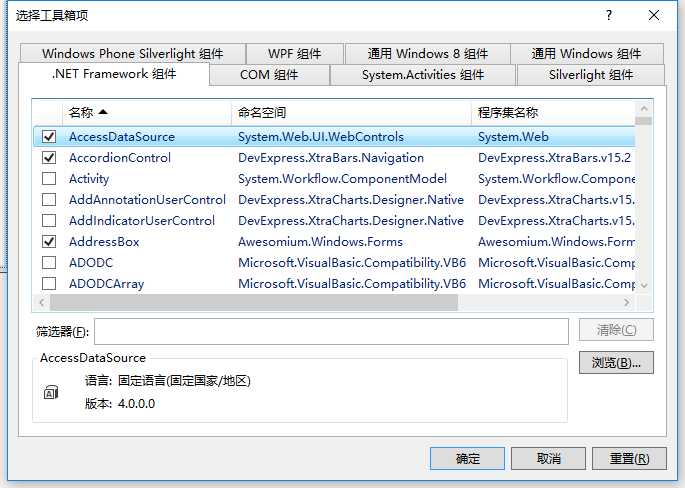
在工具箱中添加选项卡webkit,右键选择选择项

点击浏览,选择OpenWebKitSharp.dll

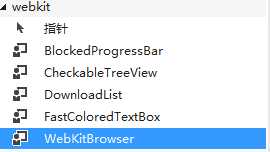
把WebKitBrowser控件拖动窗体中。
后台代码

F5启动就可以看到结果了

标签:debug 添加引用 ast pen binary image 复制 web bug
原文地址:http://www.cnblogs.com/liuminxin/p/6824055.html