标签:验证过 hold ant 表单 服务 ejs dash var select
首先可能需要安装npm,并且配置环境.
1.打开Dos(命令提示符).按Windows徽标键+R组合键,输入cmd然后按回车键进入Dos.
2.安装Yeoman.在Dos下输入npm install -g yo.
3.安装Grunt.在Dos下输入npm install -g grunt-cli.
4.安装Bower.在Dos下输入npm install -g bower.
5.安装Generator-angular的0.9.8版本.在Dos下输入npm install -g generator-angular@0.9.8
6.安装Generator-karma.在Dos下输入npm install -g generator-karma.
7.安装Angular-strap.在Dos下输入npm install -g angular-strap.
8.安装Bootstrap.在Dos下输入npm install -g bootstrap.
9.进入AngularJs的项目文件夹,我的是:D:\AngularJsItem,在这里新建TemplateItem文件夹.然后在Dos下进入文件夹,先输入d:回车,先复制路径,然后输入cd+空白+鼠标右键粘贴,然后回车,再输入yo angular TemplateItem,按用户要求自动生成项目.第一个问题是:Would you like to use Sass(With Compass)?这个输入n然后回车就好.暂时没用上.
第二个问题是:Would you like to include Bootstrap?输入y然后回车,因为项目之后要使用BootStrap.第三个问题是:Which modules would you like to include?(Press <space> to select)... .这个选中全部,然后按回车就好了(如果前面括号里面有*,就是已选中状态).

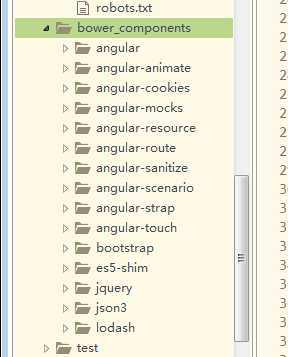
10.如果缺少以上图片中的文件夹.需要将这些也安装.在Dos下输入npm install -g 文件夹名称.缺少哪个就安装哪个.
11.接下来在项目里面添加bower_components文件夹,如果有就不用新建.直接到npm目录,我的是D:\NodeJs\Install\node_global.-g都是安装到这个目录.找到node_modules目录,将里面的文件夹复制到bower_components目录下.
12.在项目添加一个app文件夹(和bower_components同级),如果有就直接在app目录下新建文件夹bootstrap,然后在bootstrap下面新建index.html文件.
下面是我的index.html的页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<link href="../../bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
</head>
<body ng-app="userApp">
<stk-userlist-panel></stk-userlist-panel>
<script src = "../../bower_components/jquery/dist/jquery.js"></script>
<script src = "../../bower_components/angular/angular.js"></script>
<script src = "../../bower_components/angular-animate/angular-animate.js"></script>
<script src = "../../bower_components/angular-cookies/angular-cookies.js"></script>
<script src = "../../bower_components/angular-resource/angular-resource.js"></script>
<script src = "../../bower_components/angular-route/angular-route.js"></script>
<script src = "../../bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src = "../../bower_components/angular-touch/angular-touch.js"></script>
<script src = "../../bower_components/angular-strap/dist/angular-strap.js"></script>
<script src = "../../bower_components/lodash/dist/lodash.js"></script>
<script type="text/javascript">
var app = angular.module(‘userApp‘, [
‘ngAnimate‘,
‘ngCookies‘,
‘ngResource‘,
‘ngRoute‘,
‘ngSanitize‘,
‘ngTouch‘,
‘mgcrea.ngStrap‘
]);
app.service(‘userService‘, function userService() {
// AngularJS will instantiate a singleton by calling "new" on this function
//1辅助方法: 从localStorage中加载监视列表
var loadModel = function(){
var model = {
userList: localStorage[‘userManager.userList‘] ?
JSON.parse(localStorage[‘userManager.userList‘]) : []
};
return model;
};
//2辅助方法: 将监视列表保存到localStorage中
var saveModel = function(){
localStorage[‘userManager.userList‘] =
JSON.stringify(Model.userList);
};
//3辅助方法: 使用lodash找到指定ID的监视列表
var findById = function(cid){
return _.find(Model.userList, function(user){
return parseInt(user.cid) === parseInt(cid);
});
};
//4辅助方法:以编号查找编号是否存在,因为编号是来标志对象的(唯一的)
var findIndexByCid = function(cid){
var index = -1;
var userArr = JSON.parse(localStorage[‘userManager.userList‘]);
for(var i = 0; i < userArr.length; i++){
if(parseInt(userArr[i].cid) === parseInt(cid)){
index = i;
break;
}
}
return index;
}
//4返回所有监视列表或者按指定的ID进行查找
this.query = function(cid){
if(cid){
return findById(cid);
}else{
return Model.userList;
}
};
//5在监视列表模型中保存一个新的监视列表
this.save = function(user){
if(findIndexByCid(user.cid) > 0){
alert(‘编号已存在,编号是唯一的,请换一个编号!‘);
return ‘failed‘;
}else{
Model.userList.push(user);
saveModel();
return ‘success‘;
}
};
//6从监视列表模型中移除指定的监视列表
this.remove = function(user){
_.remove(Model.userList, function(userModel){
return userModel.cid === user.cid;
});
saveModel();
};
//修改方法
this.update = function(user){
var userArr = JSON.parse(localStorage[‘userManager.userList‘]);
var index = findIndexByCid(user.cid);
userArr[index] = user;
saveModel();
}
//7为这个单例服务初始化模型
var Model = loadModel();
});
//指令
app.directive(‘stkUserlistPanel‘, function ($location, $modal, userService) {
return {
templateUrl: ‘templates/userlist-panel.html‘,
restrict: ‘E‘,
cache: false,
scope: {},
link: function($scope){
//2初始化变量
$scope.user = {};
//添加页面
var addListModal = $modal({
scope: $scope,
templateUrl: ‘templates/addlist-modal.html‘,
show: false
});
//修改页面
var updateListModal = $modal({
scope: $scope,
templateUrl: ‘templates/updatelist-modal.html‘,
show: false
});
//3将服务中的模型绑定到该作用域
$scope.userList = userService.query();
//4显示addlist modal
$scope.showModal = function(){
$scope.user = {};
addListModal.$promise.then(addListModal.show);
};
//5根据模态框中的字段创建一个新的列表
$scope.createUser = function(){
var status = userService.save($scope.user);
if(status == ‘success‘){
addListModal.hide();
$scope.user = {};
}
};
//6删除目标列表并重定向至主页
$scope.deleteList = function(user){
userService.remove(user);
$location.path(‘/‘);
};
//进入修改页面的函数
$scope.showUpdateModal = function(user){
$scope.user = user;
updateListModal.$promise.then(updateListModal.show);
}
//修改的函数
$scope.updateUser = function(user){
userService.update(user);
updateListModal.hide();
};
}
};
});
</script>
</body>
</html>
13.在bootstrap下新建一个文件夹templates,在里面新建三个html文件.
userlist-panel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>userlist-panel</title>
<style>
</style>
</head>
<body>
<div class = "panel panel-info">
<div class = "panel-heading">
<span class = "glyphicon glyphicon-eye-open"></span>
UserList
<!-- 1在单击时调用showModal()处理器 -->
<button type = "button"
class = "btn btn-success btn-xs pull-right"
ng-click = "showModal();"
>
<span class = "glyphicon glyphicon-plus"></span>
</button>
</div>
<div class = "panel-body">
<!-- 2如果没有监视列表存在,就显示帮助文本 -->
<div ng-if = "!userList.length" class = "text-center">
Use
<span class = "glyphicon glyphicon-plus">
</span>
to create a user
</div>
<div class = "list-group">
<!-- 3重复监视列表中的每个列表,并创建链接 -->
<div class="list-group-item"
ng-repeat = "u in userList track by $index">
<a ng-click = "showUpdateModal(u);">
{{ u.cid }}
</a>
<a ng-click = "showUpdateModal(u);">
{{ u.name }}
</a>
<a ng-click = "showUpdateModal(u);">
{{ u.description }}
</a>
<a>
<!-- 4调用deleteList()处理器删除该列表 -->
<button type = "button" class = "close"
ng-click = "deleteList(u);"
>
×
</button>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
addlist-modal.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>addlist-modal</title>
<style>
</style>
</head>
<body>
<div class = "modal" tabindex = "-1" role = "dialog">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<!-- 1在单击时调用$modal.$hide() -->
<button type = "button" class = "close"
ng-click = "$hide();"
>
×
</button>
<h4 class = "modal-title">
Create New User
</h4>
</div>
<!-- 2命名该表单用于验证过程 -->
<form role = "form" id = "add-user" name = "listForm">
<div class = "modal-body">
<div class = "form-group">
<label for = "user-name">
编号
</label>
<!-- 3将输入绑定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-cid"
placeholder = "cid this user"
ng-model = "user.cid"
required
/>
</div>
<div class = "form-group">
<label for = "user-name">
姓名(昵称)
</label>
<!-- 3将输入绑定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-name"
placeholder = "name this user"
ng-model = "user.name"
required
/>
</div>
<div class = "form-group">
<label for = "user-description">
描述
</label>
<!-- 4将输入绑定到userlist.lastname -->
<input type = "text"
class = "form-control"
id = "user-description"
maxlength = "40"
placeholder = "description this user"
ng-model = "user.description"
required
/>
</div>
</div>
<div class = "modal-footer">
<!-- 5在单击时创建列表,但如果表单是无效的,那么它将处于禁用状态 -->
<button type = "submit"
class = "btn btn-success"
ng-click = "createUser();"
ng-disabled = "!listForm.$valid"
>
Create
</button>
<button type = "button"
class = "btn btn-danger"
ng-click = "$hide();"
>
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
updatelist-modal.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>updatelist-modal</title>
<link href="../../bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<style>
</style>
</head>
<body>
<div class = "modal" tabindex = "-1" role = "dialog">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<!-- 1在单击时调用$modal.$hide() -->
<button type = "button" class = "close"
ng-click = "$hide();"
>
×
</button>
<h4 class = "modal-title">
Update Old User
</h4>
</div>
<!-- 2命名该表单用于验证过程 -->
<form role = "form" id = "add-user" name = "listForm">
<div class = "modal-body">
<div class = "form-group">
<label for = "user-name">
编号
</label>
<!-- 3将输入绑定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-cid"
placeholder = "cid this user"
ng-model = "user.cid"
ng-disabled="true"
required
/>
</div>
<div class = "form-group">
<label for = "user-name">
姓名(昵称)
</label>
<!-- 3将输入绑定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-name"
placeholder = "name this user"
ng-model = "user.name"
required
/>
</div>
<div class = "form-group">
<label for = "user-description">
描述
</label>
<!-- 4将输入绑定到userlist.lastname -->
<input type = "text"
class = "form-control"
id = "user-description"
maxlength = "40"
placeholder = "description this user"
ng-model = "user.description"
required
/>
</div>
</div>
<div class = "modal-footer">
<!-- 5在单击时创建列表,但如果表单是无效的,那么它将处于禁用状态 -->
<button type = "submit"
class = "btn btn-success"
ng-click = "updateUser(user);"
ng-disabled = "!listForm.$valid"
>
Update
</button>
<button type = "button"
class = "btn btn-danger"
ng-click = "$hide();"
>
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
最后的效果图:

标签:验证过 hold ant 表单 服务 ejs dash var select
原文地址:http://www.cnblogs.com/JimmySeraph/p/6824247.html