标签:需要 响应 发送 ajax 标准 服务 服务器的响应 ima str
1、什么是 Ajax?
Ajax,英文名 Asynchronous JavaScript and XML,也就是异步的 JavaScript 和 XML。它不是一门新的语言,而是一种使用现有标准的新方法,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,而且不需要任何浏览器插件,只需要用户允许 JavaScript 在浏览器上执行。
2、Ajax 的工作原理

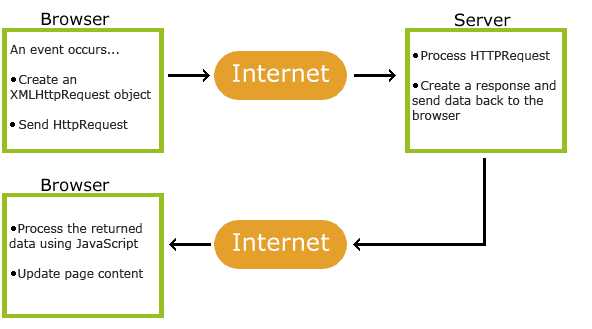
由上图我们可以看到,浏览器首先 创建一个 XMLHttpRequest 对象,然后将这个对象发送给服务器;服务器响应并封装一些数据回传给浏览器;浏览器接收到服务器的响应数据,根据数据做出相应的操作,比如更新页面内容等操作。
3、如何使用 Ajax?
1、创建 XMLHttpRequest 对象
2、
标签:需要 响应 发送 ajax 标准 服务 服务器的响应 ima str
原文地址:http://www.cnblogs.com/ysocean/p/6824208.html