标签:模版 alt new 定义 cti ons 也会 png ted

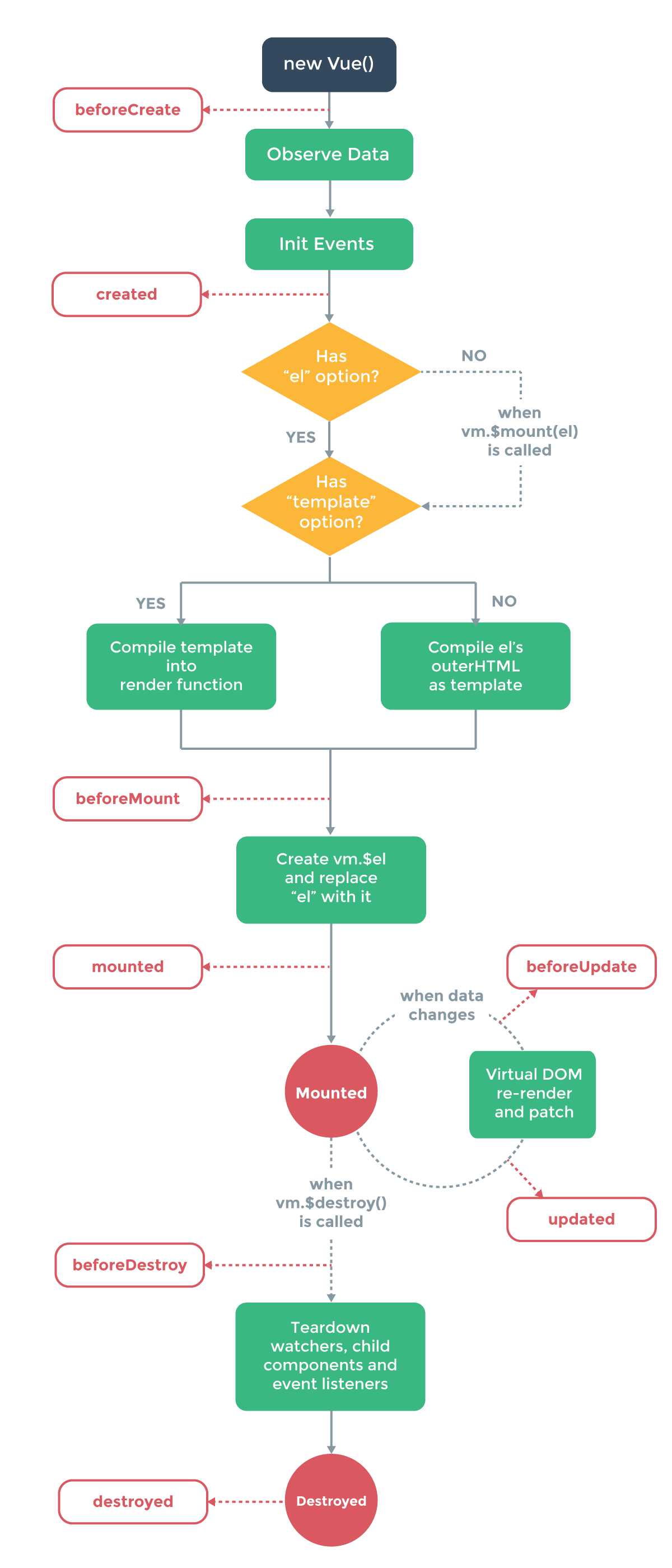
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log(‘a is: ‘ + this.a) } }) // -> "a is: 1"
标签:模版 alt new 定义 cti ons 也会 png ted
原文地址:http://www.cnblogs.com/wilbur-wb/p/6824320.html