标签:src blog 控制台 分享 mysql upload lex 设置 5.7
首先要准备一下的工具作为环境
新建一个项目,NetMySQLCodeFirst
选择MVC,再选择无用户验证

然后通过NuGet包管理器安装三个包,安装最新稳定版本即可
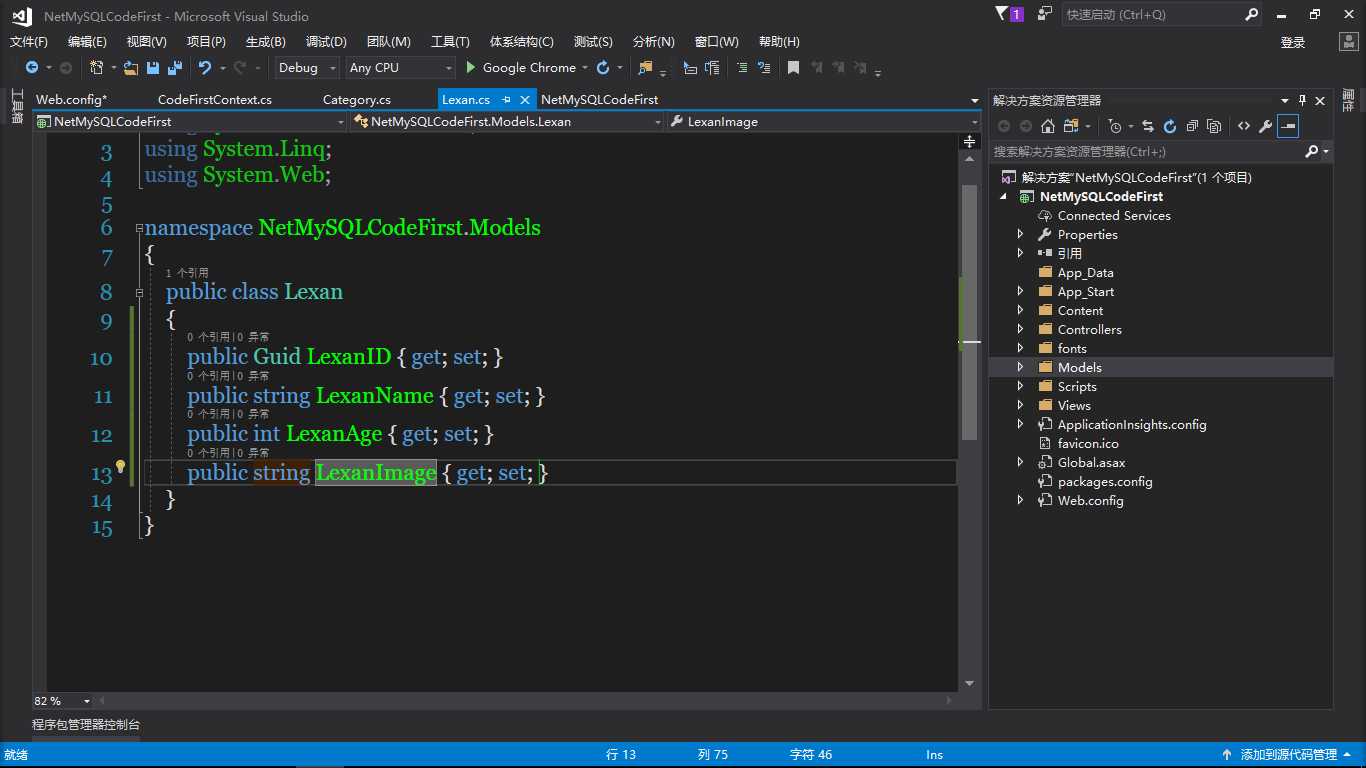
紧接着在Models文件里面新建一个类Lexan

public Guid LexanID { get; set; } public string LexanName { get; set; } public int LexanAge { get; set; } public string LexanImage { get; set;
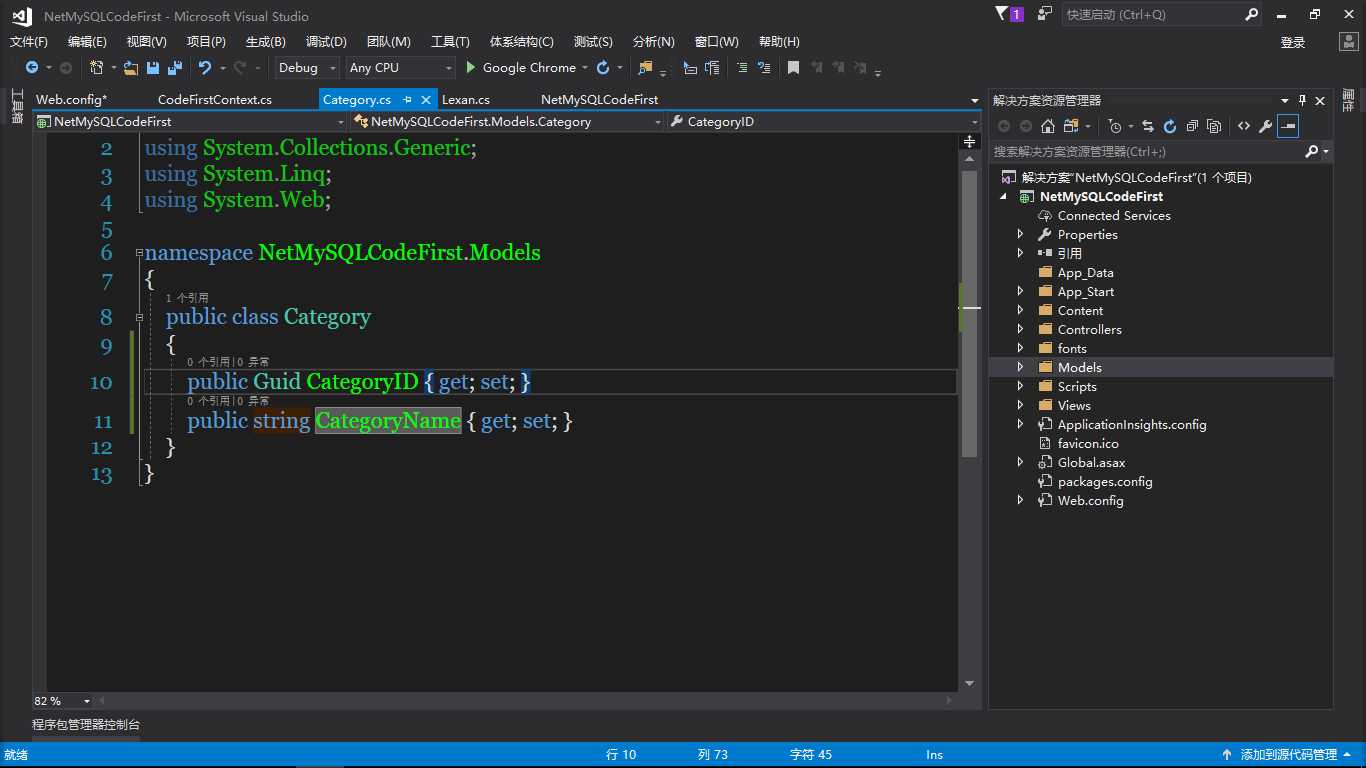
再继续在Models文件里面建一个类Category

public Guid CategoryID { get; set; } public string CategoryName { get; set; }
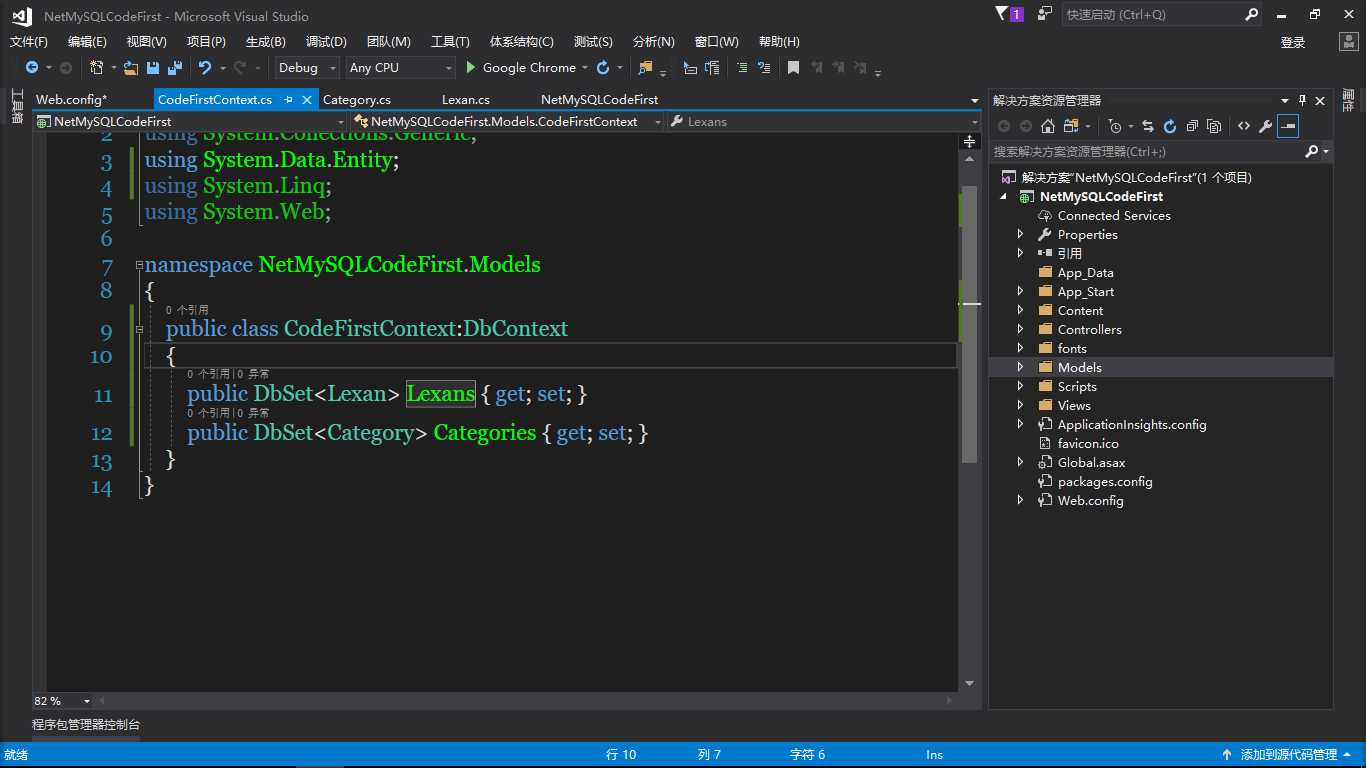
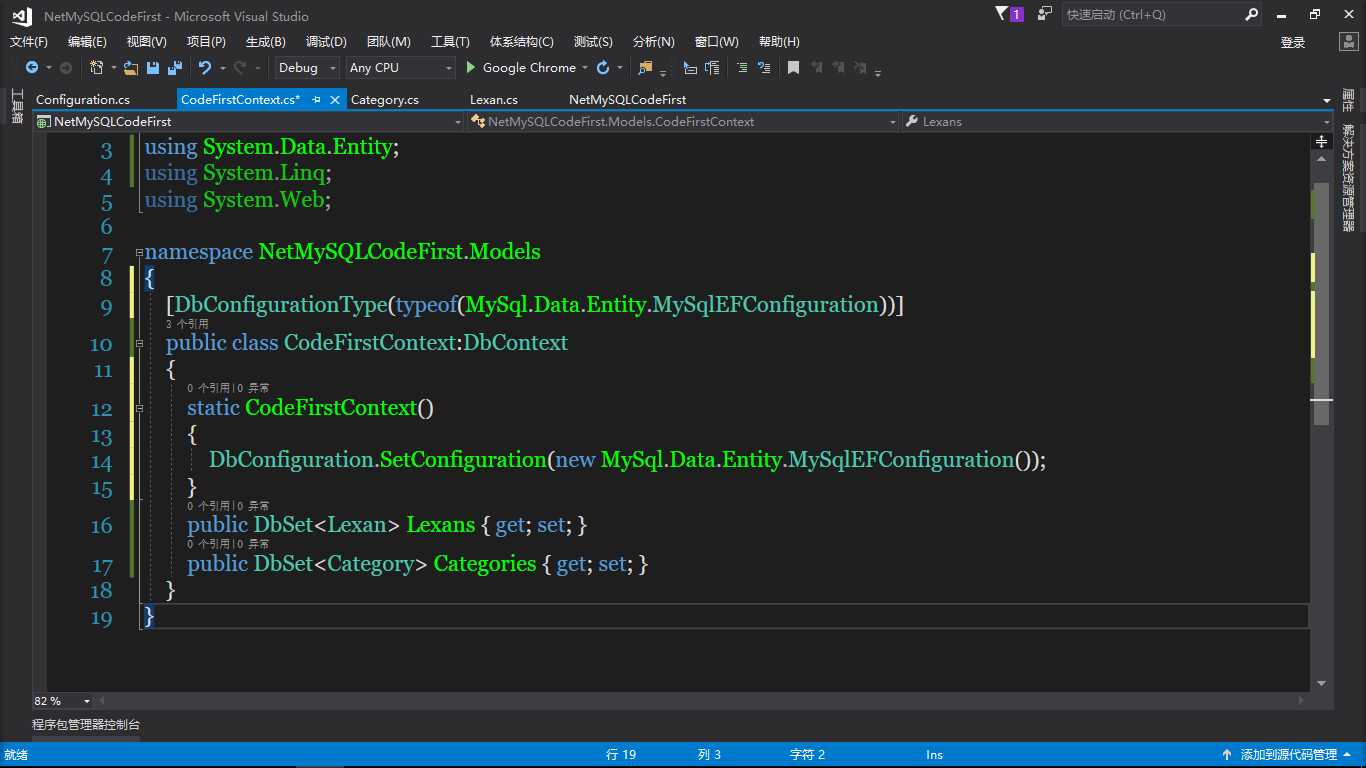
继续在Models文件里面建一个类CodeFirstContext

public DbSet<Lexan> Lexans { get; set; } public DbSet<Category> Categories { get; set; }
在根目录下修改Web.Config文件,并在system.web的标签前面添加如下代码,表示连接.Net 连接MySQL字符串,密码是自己的root的登陆密码,根据实际情况修改
<connectionStrings>
<add name="CodeFirstContext" connectionString="Data Source=localhost;port=3306; Initial Catalog=LexanCodeFirstDB;uid=root; pwd=******" providerName="MySql.Data.MySqlClient" />
</connectionStrings>
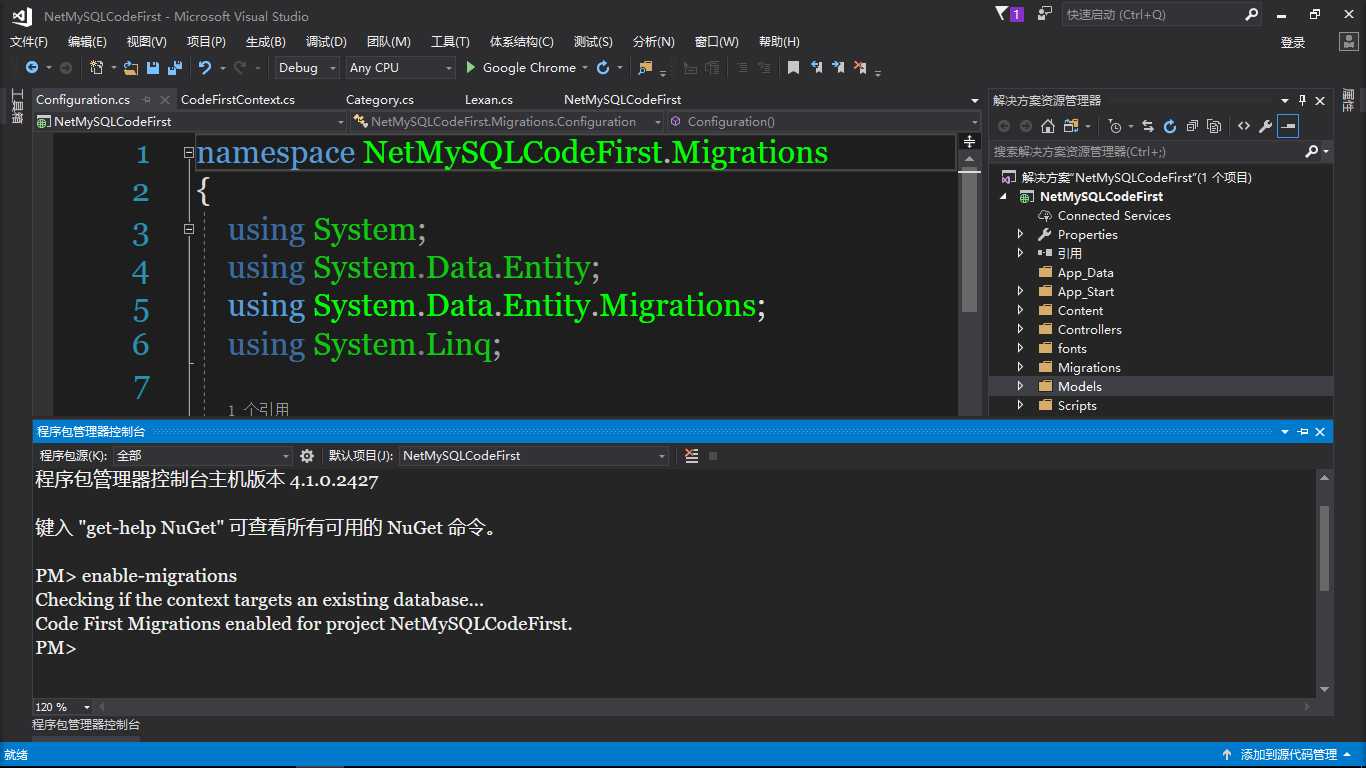
完成上面的工作以后,接下来做的工作就是在NuGet的控制台去,更新我们的数据库代码后的连接设置实现我们通过LexanCodeFirstDb的数据库名已启用并将添加新的迁移。为此, 我们使用软件包管理器控制台。在控制台执行如下命令

enable-migrations
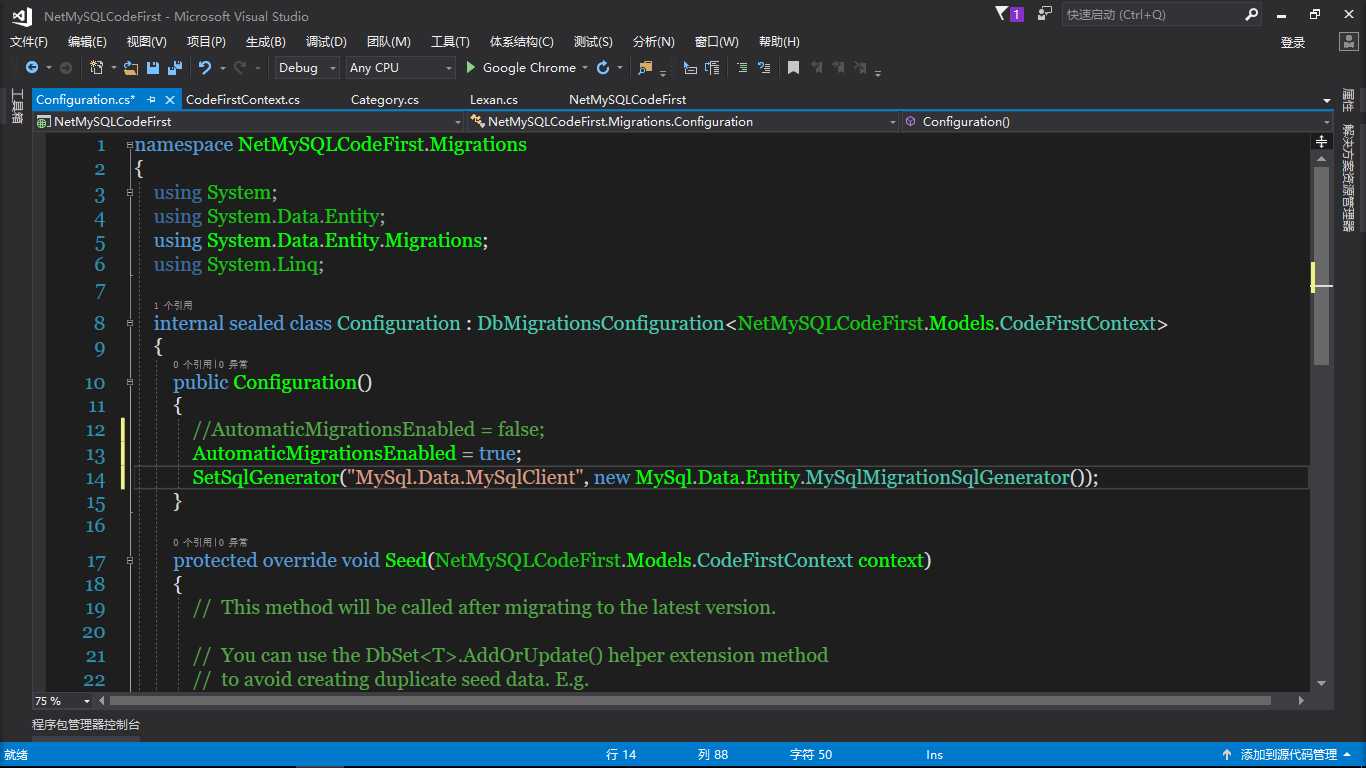
这个时候因为执行了enable-migrations命令,项目中会自动的生成Migrations文件夹,然后到这个文件夹里面去修改Configuration类里面的Configuration方法,添加如下的代码

AutomaticMigrationsEnabled = true; SetSqlGenerator("MySql.Data.MySqlClient", new MySql.Data.Entity.MySqlMigrationSqlGenerator());
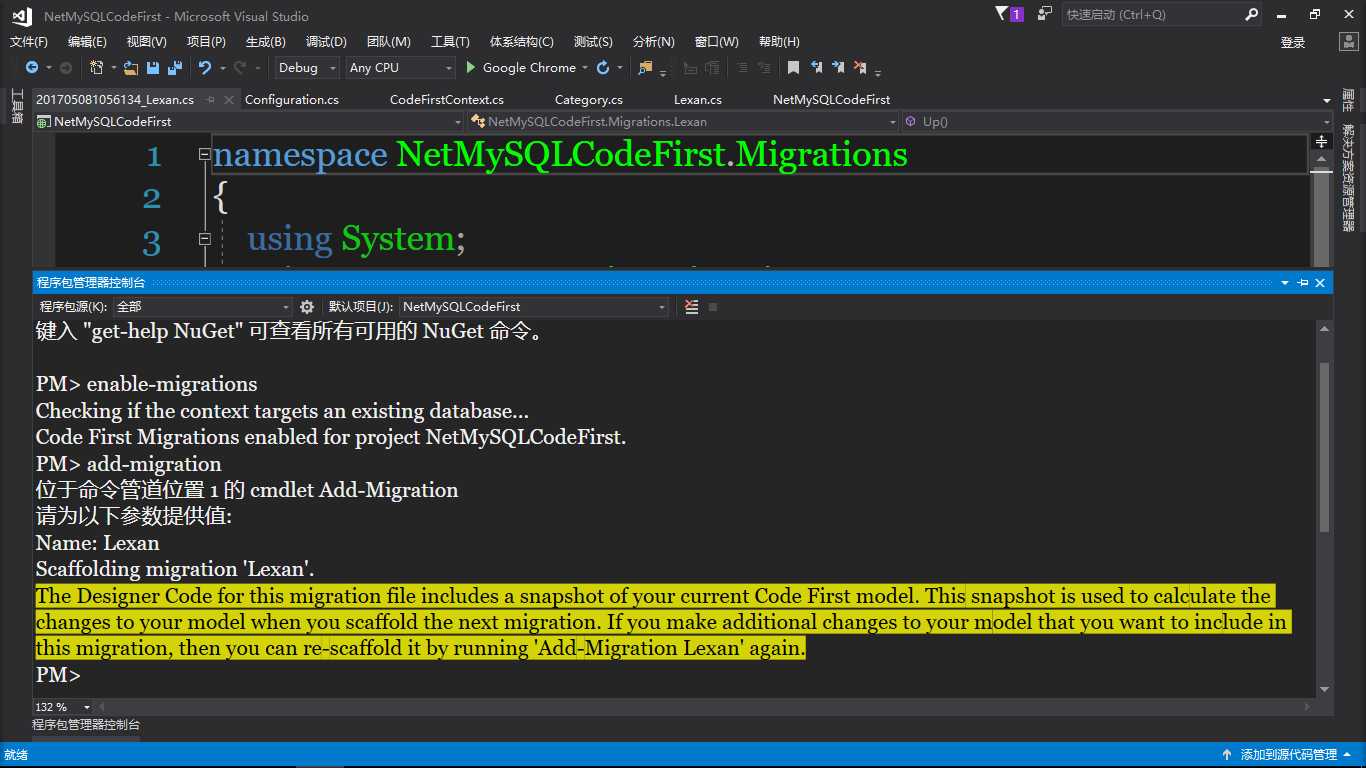
再继续往NuGet的控制台里输入一下代码,执行数据的迁移,有提示输入名字,这个名字和项目名字是不同的

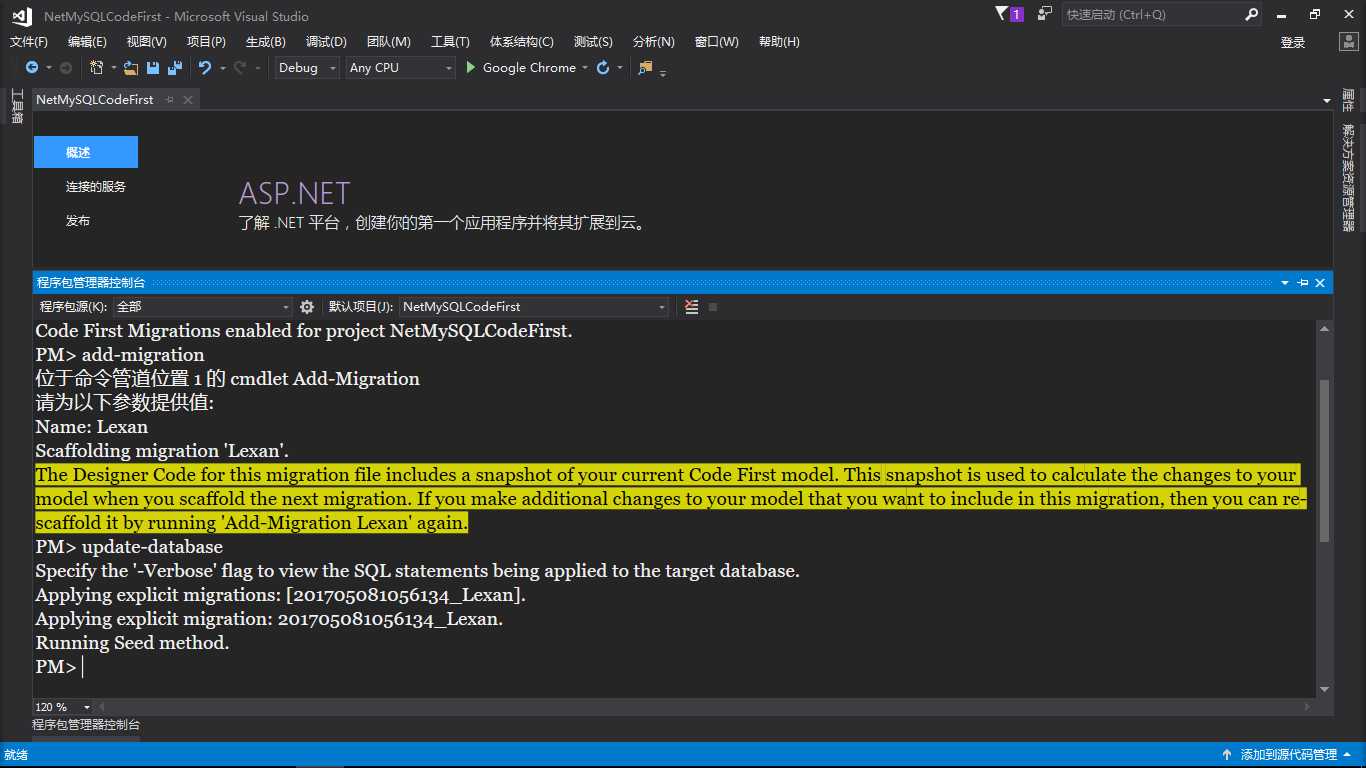
add-migration
mysql的数据库引擎代码端使用默认创建的结构, 主键也会为提到的区域返回此错误。作为此解决方案, 我们将再次升级我们的上下文模型如下。以前, 类似于我们在上面设置的 SqlGenerator, 然后去修改codeFirstContext类,如下所示

继续在NuGet控制台执行如下代码更新数据库
update-database

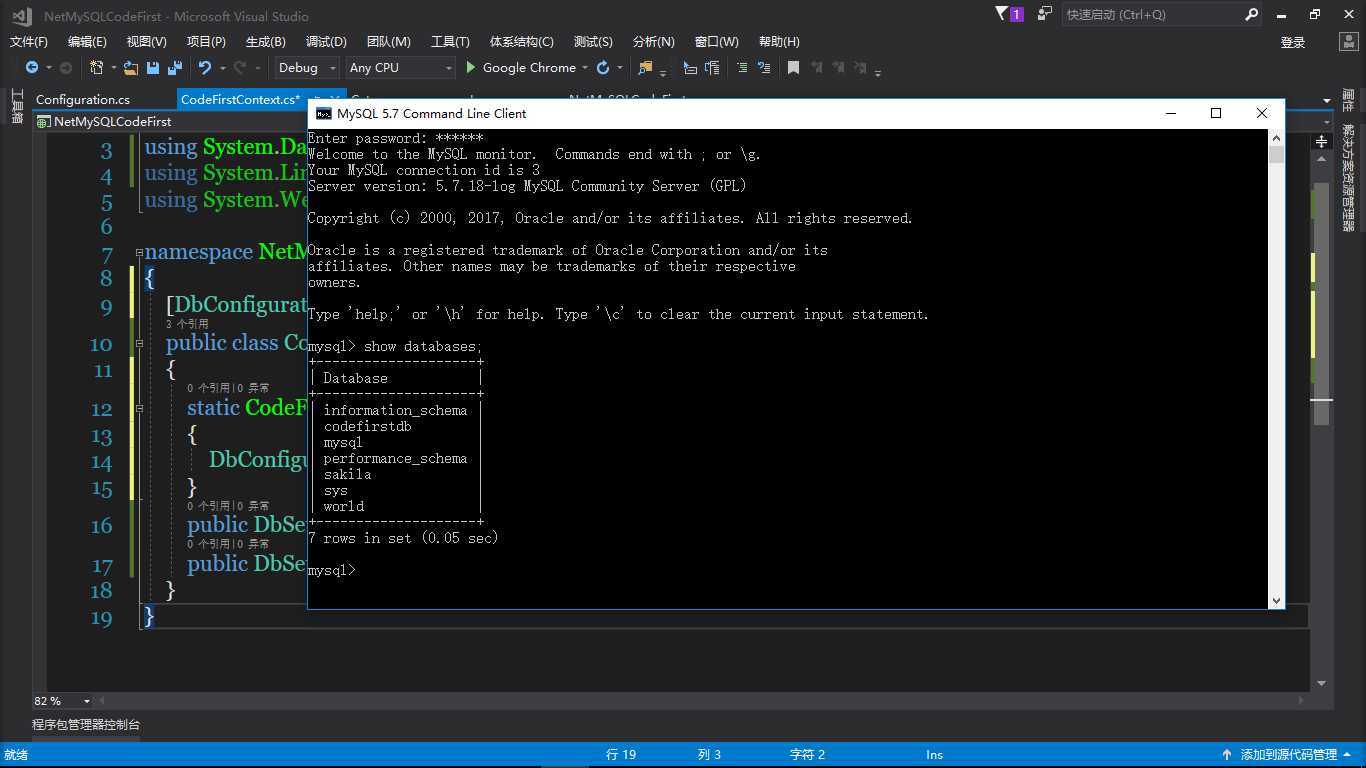
到这里我们的工作全部完成了,我们看看没有迁移时候MySQL数据

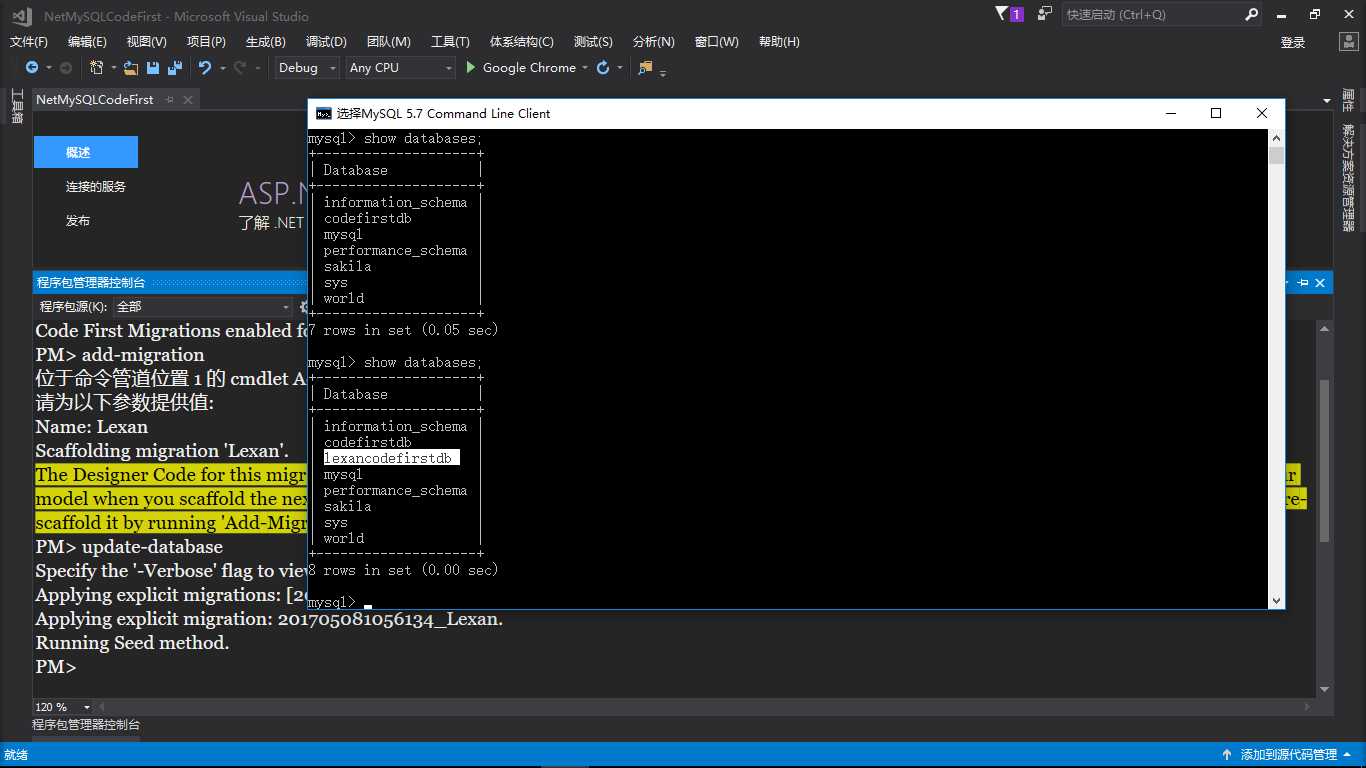
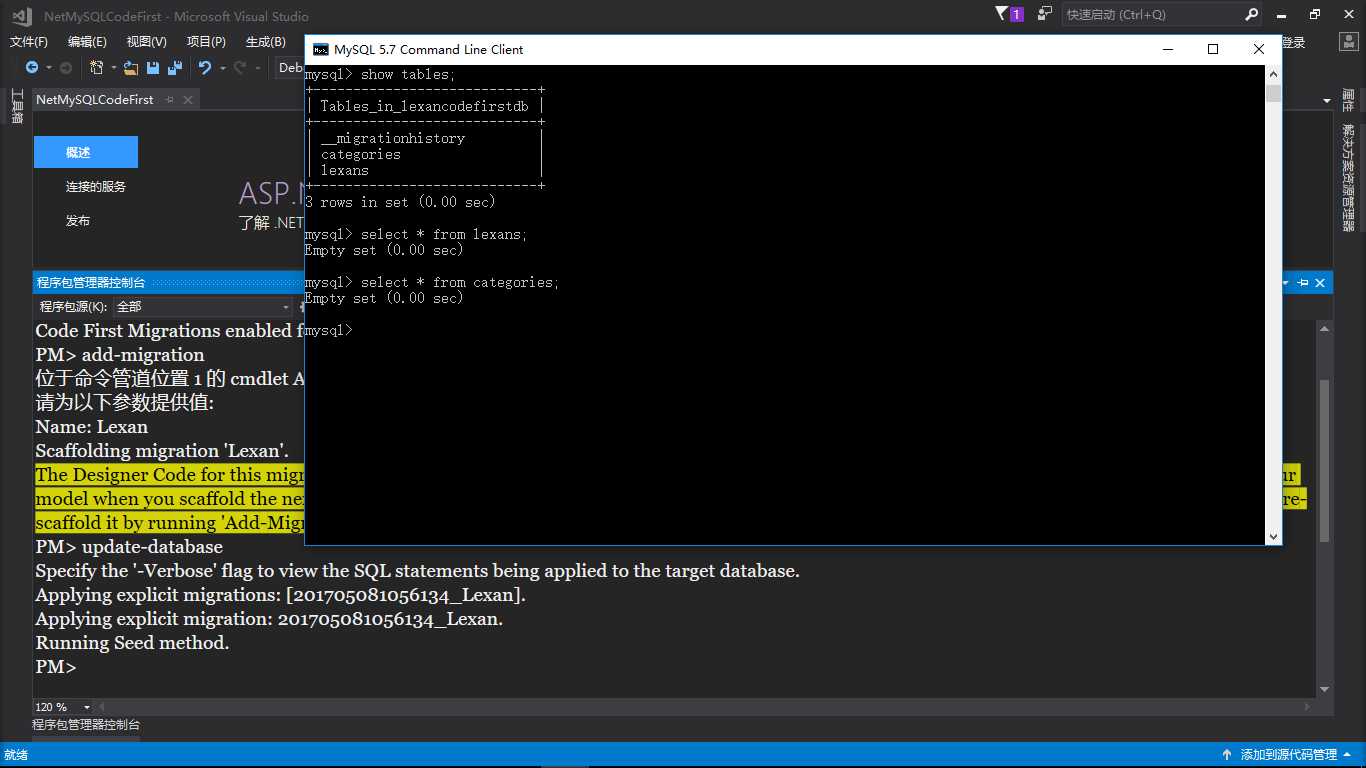
再来看看钱以后的数据库


成功了!

ASP.Net MVC连接MySQL和Code First的使用
标签:src blog 控制台 分享 mysql upload lex 设置 5.7
原文地址:http://www.cnblogs.com/R00R/p/6826862.html