标签:碎片整理 编辑 报错 span 帮助 itemid bst content googl
我们用字符串形式写html模板时,或者向某标签添加html内容时,如下,如果这个str更加的长,一旦里面少了一个单引号,少了一个加号,基本报错还看不懂,一脸懵逼。。。
// 假定后台传给我们的数据为 var dataJson = [{ item.name = "china", item.id = "1", item.content = "哈哈", item.link="www.google.com" }, // 做个说明而已,就只写一个咯 ... }] var item = dataJson[0]; var str = ‘<li itemId="‘ + item.id + ‘"><h4 class="item_name">‘ + item.name + ‘</h4><p>‘ + item.content + ‘</p><p class="item.link">‘ + item.link + ‘</p></li>‘; $(‘#box‘).text(str);
那么,后来聪明了点,我就这么写了str
var str = ‘<li itemId="‘ + item.id + ‘"> <h4 class="item_name">‘ + item.name + ‘</h4> <p>‘ + item.content + ‘</p> <p class="item.link">‘ + item.link + ‘</p></li>‘;
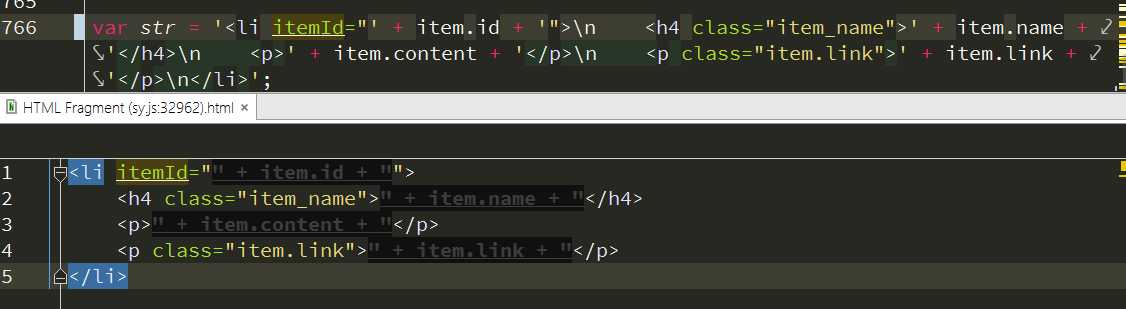
但是强迫症可能要懵逼了,尼玛不齐!于是,之前发现了webstorm的一个功能,效果如下

上半部分str变得很难看,但是格式化的地方(下半部分)显示效果很好,一眼就清晰明了。这个功能叫做edit HTML Fragment(编辑html碎片)
操作步骤是:
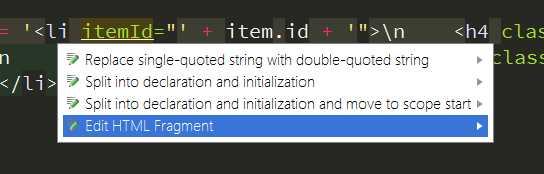
1、对着str的html部分alt+enter
2、选择Edit HTML Fragment,enter确定

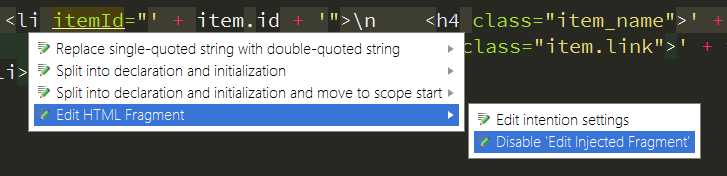
当然,如图,里面有四个功能嘛,如果你不想要那个功能,就光标选中了向右按钮,禁用它,然后它就再也不会出现了

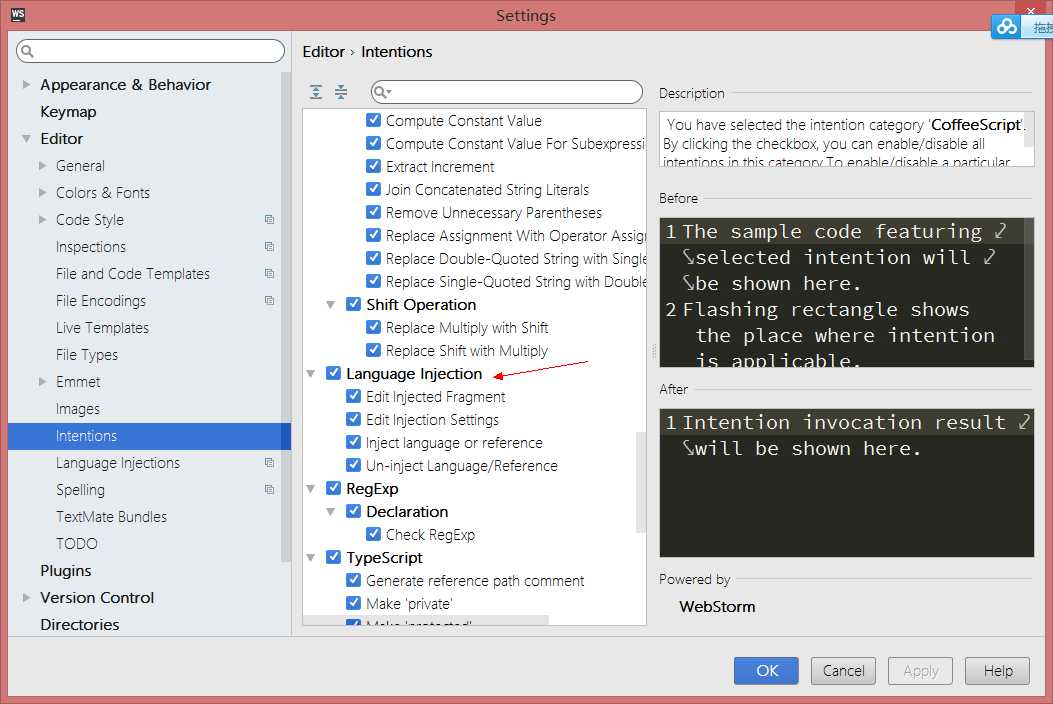
禁用了你会后悔的,怎么办?去哪里找回来它?google了一下,嗯,找到了,首先我们要知道它的名字叫做edit injected fragment,那么,
File --> setting --> Editor --> Intentions,然后在右面我们看到了 Language Injection,把想要的那个被禁用的勾选上就是了。

以上便是说的全部内容,废话有些多了,图也太多了,嗯,希望能对各位有所帮助
标签:碎片整理 编辑 报错 span 帮助 itemid bst content googl
原文地址:http://www.cnblogs.com/wplay/p/6827069.html