标签:logs jquery jquer blog pos 网上 loader load http
全局引入jquery后,就能使用jquery的API和插件了,网上有好几种方法,这里推荐‘expose-loader’这种方法,包括以下两部:
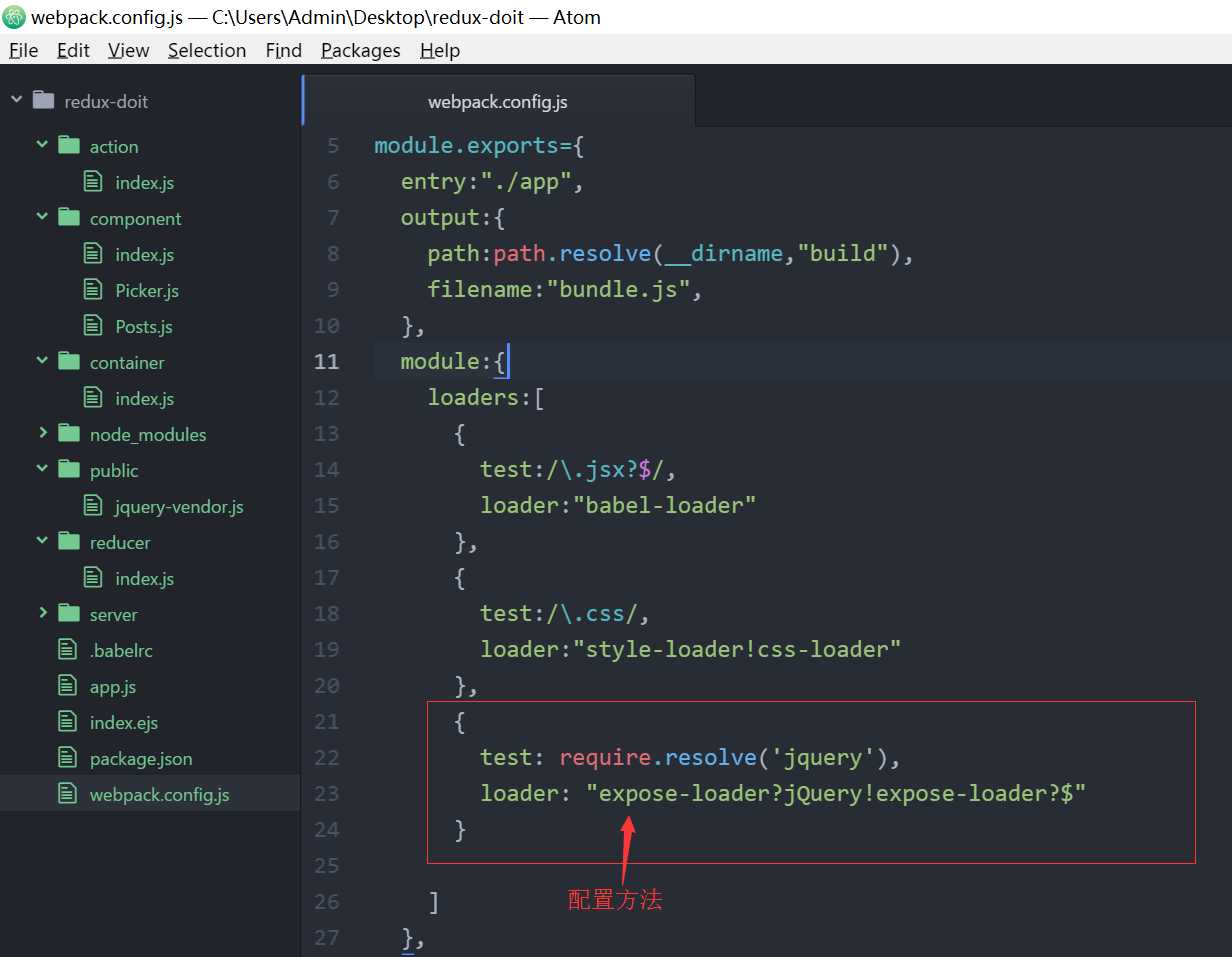
1、配置webpack.config.js文件。下图红框中的 test 是匹配jquery的路径,loader 是将jquery作为window.jQuery 和 window.$ 暴露到全局。

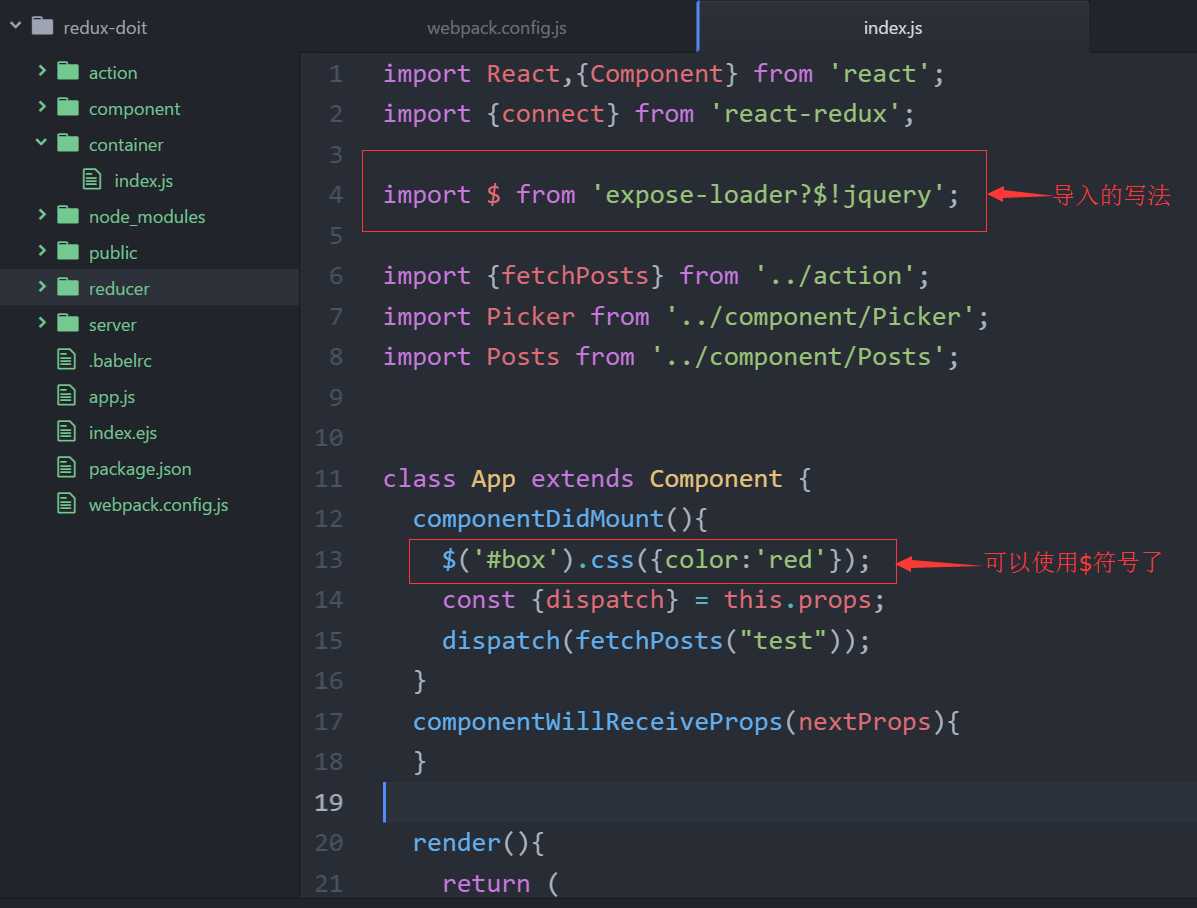
2、在需要导入的模块中(比如 index.js)正确导入:见下图


标签:logs jquery jquer blog pos 网上 loader load http
原文地址:http://www.cnblogs.com/leilei-frontEnd/p/6828292.html