标签:事件 缺点 func no-repeat bsp 时机 nsf add view
最近杂七杂八的事情很多,很多知识都没来得及总结,是时候总结总结,开启新的篇章~
本篇文章不一一列举CSS3动画的属性,若需要了解API,可前往 MDN
在开始栗子前,我们先补补基础知识。
css3动画分类:
animation常用属性及场景:
animation: name duration timing-function delay iteration-count direction;
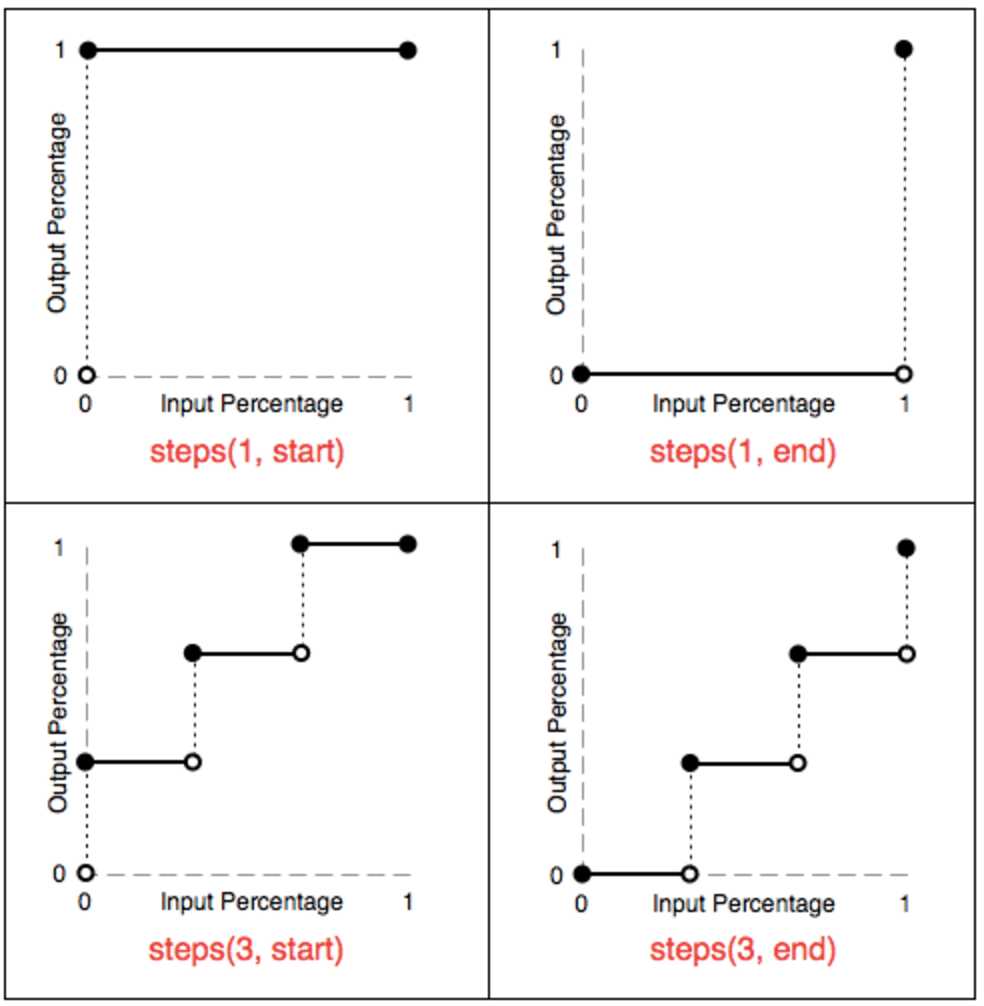
1. timing-function属性:
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果。
ease-in 规定以慢速开始的过渡效果。
ease-out 规定以慢速结束的过渡效果。
ease-in-out 规定以慢速开始和结束的过渡效果。
linear 动画从头到尾的速度是相同的。
cubic-bezier(n,n,n,n) 在cubic-bezier函数中自己的值,n取值为0~1
动画原则:
配合JS使用
slide.addEventListener("webkitAnimationEnd", function() {
console.log(‘eeee‘) //动画结束再调用
});
有些情况我们需要确保动画结束后再进行另外一些交互,可使用该事件监听。
实战演习:
假如我们需要实现一个这样简单的动画:

仔细观察上面的动画,我们发现,它可以由以下3部分组成:
1. 入场动画——从右往左移动
2. 左右循环移动
3. 逐帧动画
实现方法:
使用3个dom元素,最外层dom实现入场动画,第二层dom实现左右移动,第三层dom实现逐帧动画。
优点:调试方便,节省时间。
缺点:dom多。
1. dom结构
<div class="anima_entrance"> <div class="anima_move"> <div class="anima_sprite"></div> </div> </div>
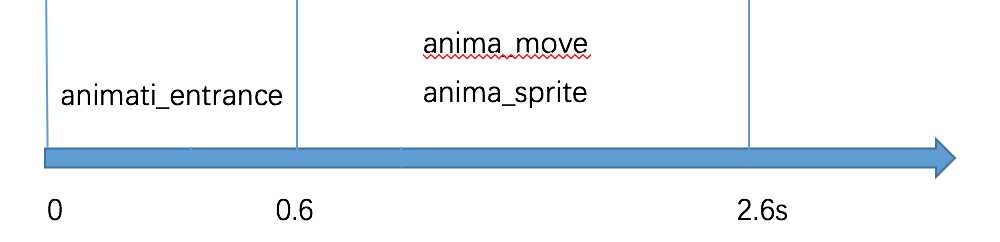
2. 分析动画形成的时间轴:

入场动画持续0.6s,只播放一次,左右移动以及逐帧动画持续2s,循环播放,代码如下:
.anima_entrance { animation: anima_entrance .6s ease-in-out both; } .anima_move { animation: anima_move 2s linear .6s infinite both; } .anima_sprite { animation: anima_sprite 2s step-end .6s infinite both; }



接着,我们将timing-function改成 step-end,效果如下:
animation: sprite 2s step-end .6s infinite both;

出现想要的效果了哈~不错。
完整的css代码如下:

1 .anima_entrance { 2 position: absolute; 3 z-index: 3; 4 top: 5.1rem; 5 left: 4.05rem; 6 width: 12.9rem; 7 height: 19.1rem; 8 -webkit-animation: anima_entrance .6s ease-in-out both; 9 animation: anima_entrance .6s ease-in-out both; 10 } 11 12 .anima_move { 13 width: 218px; 14 height: 382px; 15 position: absolute; 16 z-index: 1; 17 top: 0; 18 left: 42px; 19 -webkit-animation: anima_move 2s linear .6s infinite both; 20 animation: anima_move 2s linear .6s infinite both; 21 } 22 23 .anima_sprite { 24 width: 218px; 25 height: 382px; 26 background: url(demo.png) no-repeat 0 0; 27 background-size: 25.8rem 19.1rem; 28 -webkit-animation: anima_sprite 2s step-end .6s infinite both; 29 animation: anima_sprite 2s step-end .6s infinite both; 30 } 31 32 @keyframes anima_entrance { 33 0% { 34 -webkit-transform: translate3d(18.75rem, 0, 0); 35 transform: translate3d(18.75rem, 0, 0); 36 } 37 100% { 38 -webkit-transform: translate3d(0, 0, 0); 39 transform: translate3d(0, 0, 0); 40 } 41 } 42 43 @keyframes anima_move { 44 0%, 16%, 42%, 74%, 100% { 45 -webkit-transform: translate3d(0, 0, 0); 46 transform: translate3d(0, 0, 0); 47 } 48 29% { 49 -webkit-transform: translate3d(-1rem, 0, 0); 50 transform: translate3d(-1rem, 0, 0); 51 } 52 87% { 53 -webkit-transform: translate3d(1rem, 0, 0); 54 transform: translate3d(1rem, 0, 0); 55 } 56 } 57 58 @keyframes anima_sprite { 59 0%, 16%, 42%, 58%, 74%, 100% { 60 background-position: -12.9rem 0; 61 } 62 8%, 50%, 66% { 63 background-position: 0 0; 64 } 65 }
标签:事件 缺点 func no-repeat bsp 时机 nsf add view
原文地址:http://www.cnblogs.com/beidan/p/6826230.html