标签:摄像头 跨平台 平台 roi img 拍照 alt 支持 bsp
HTML5进行app开发具有开发快,跨平台等优点,但是当客户需要访问照相机或者调用摄像头等硬件的时候,H5就会有限制,必须要调用原生方法进行设备访问。下面简要介绍JS和原生方法互相调用的方法:
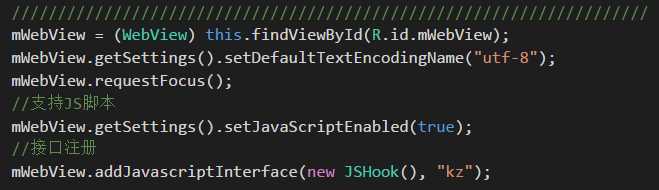
1 在webview的进行配置,首先支持JS和JS接口访问:

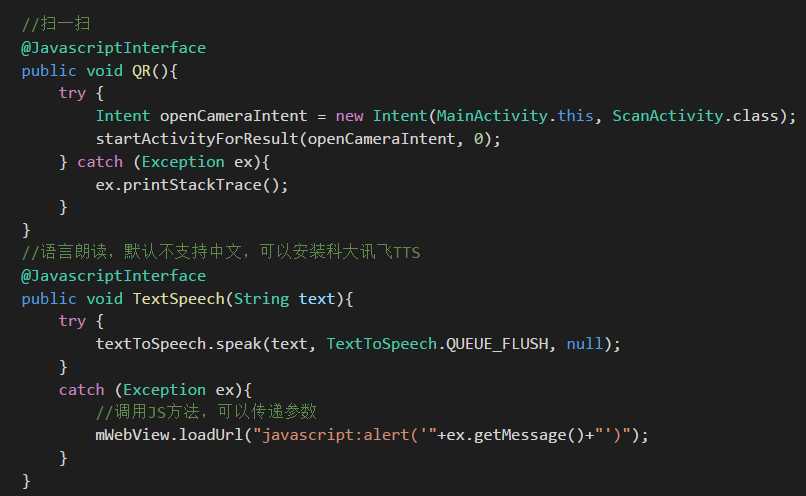
这里JSHook是一个Java类:


这里只是演示JS可以调用硬件,但并未实现如何将拍照的照片上传到服务器。
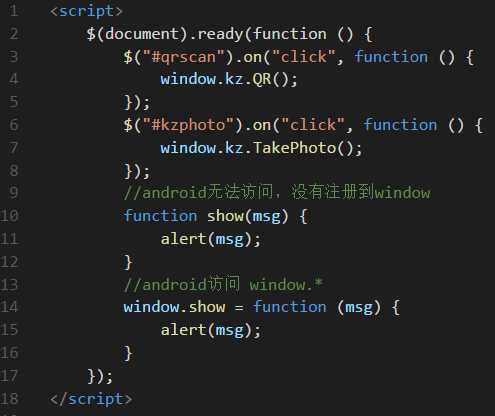
2 JS方法编写
上面注册的JSHook对象,再JS中对于kz,根结点都是window,即window.kz.QR() 就是webview中的JSHook.QR()

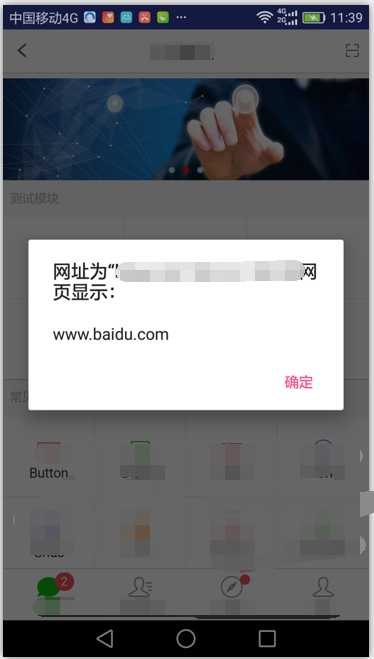
3 效果预览

单击扫一扫,


android webview和 javascript 进行交互
标签:摄像头 跨平台 平台 roi img 拍照 alt 支持 bsp
原文地址:http://www.cnblogs.com/isaboy/p/android_webview_js.html