标签:内联 flow 技术分享 image :link 定位 log span 右上角
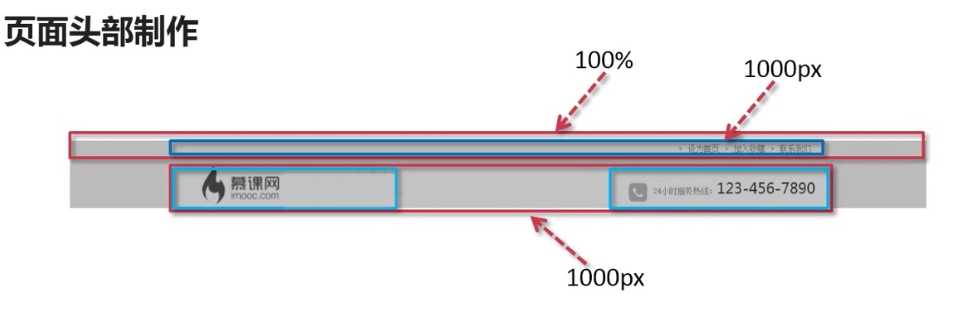
网站分布
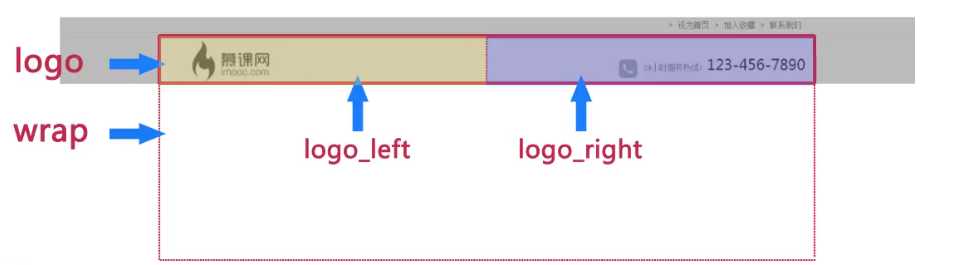
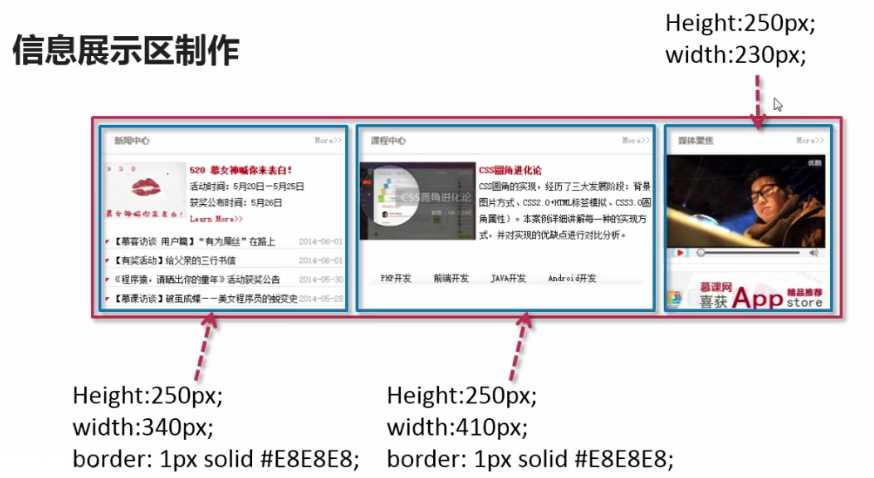
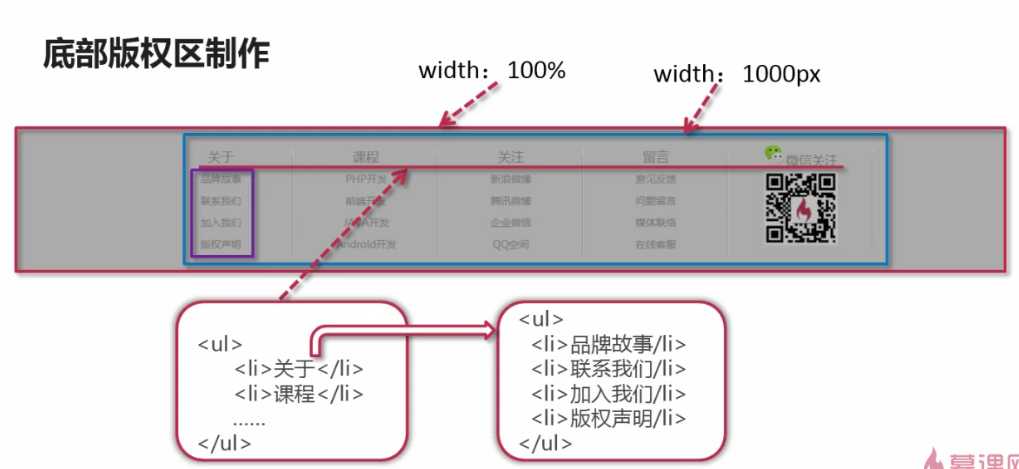
头部logo,导航区,内容展示,底部版权




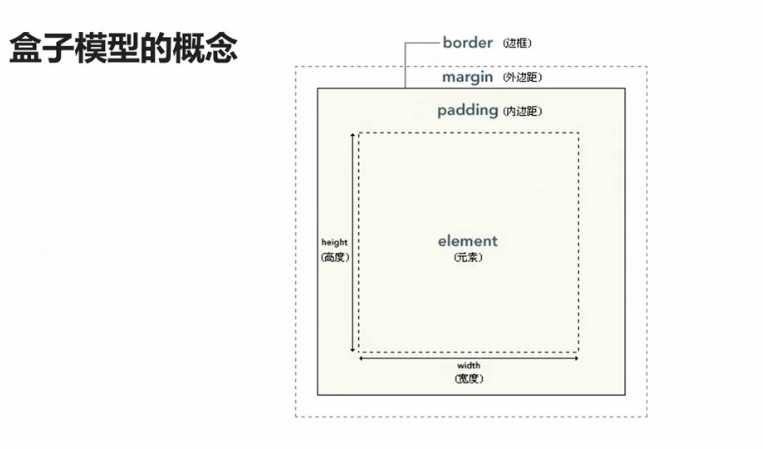
块级元素自己占一行,不能有其他元素和他在同一行
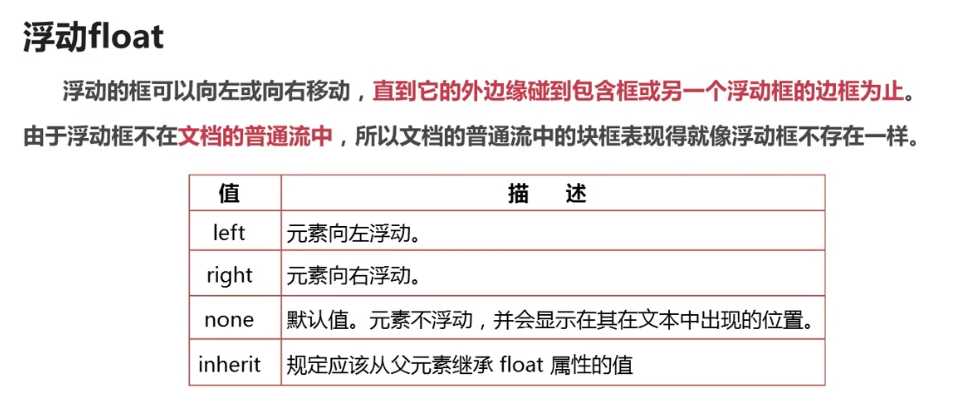
浮动框脱离文档流,不占据普通文档的位置





垂直居中,设置行高line-height等于盒子的高度
超链接:a:link 初始状态
a:visited 访问过后
a:hover 悬停经过状态
a:active 点击状态
a标签属于内联元素,无高度和宽度属性,因此控制鼠标经过状态改变背景颜色时,仅在有文字的地方显示背景颜色。解决的办法是把a标签变为块级元素,display:block

![]()
可以用JS焦点图, myFocus js库
先下载库
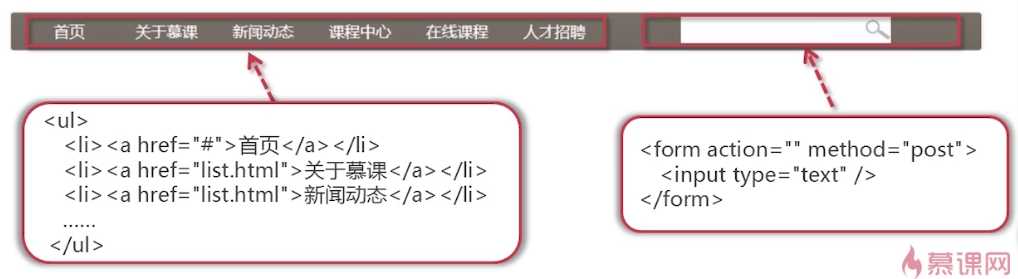
在HTML中引用,分别是库文件,样式文件

overflow:hidden,超出盒子大小的就隐藏
在script中引用myFocus的函数,id和盒子最外层的id一致,并且必须在图片列表外面包含一个class为pic的div。




span 内联元素,不是块级元素,所以不会另起一行, 使用display=block将行内元素转换成块元素
内联元素没有高度宽度的概念,所以背景只在文字部分,如果想扩大背景范围,转换成块元素
span本身虽然是内联元素,但加上浮动后它就变成了块级元素了,所以才会自动换行,浮动元素的顶端不能高于先于它出现的浮动元素或段落的顶端
background-position: x y ;x是水平方向,y是垂直方向,表示背景图片的左上角尖尖相对于对象的位置,可以理解为绝对定位,左上角距离对象x像素,右上角距离对象y像素.
http://www.w3school.com.cn/cssref/pr_background-position.asp

min-height:最小高度,IE6不支持
_height:兼容IE6,最小高度
display: inline-block, 转换为内联块状元素。内联块状元素拥有内联元素和块状元素的某些特点
text-indent:段落缩进,text-indent用来规定文本块中首行文本的缩进,但是px是绝对单位,20px不一定正好是两个字符,而em是相对单位,1em的大小是当前1个字体的大小,因此2em正好是两个字符。另提示:text-indent的值允许负值,因此如果想隐藏某个div中的文字可以这样写text-indent:-9999px.

标签:内联 flow 技术分享 image :link 定位 log span 右上角
原文地址:http://www.cnblogs.com/fancychen/p/6801625.html