标签:嵌套 flow 没有 清除 代码 最简 footer 网页布局 相对
基础知识-css第五天,今天学习了css主要知识浮动,和定位,都是关于网页布局的。这个2块知识用好了,后期做好看的动画,布局就不成问题了。
浮动left
浮动的框可以向左或是向右移动,直到它的边缘碰到包含框或是另个浮动框的边框为止

清除浮动
额外标签法
<style> outer{border:1px solid black; width:300} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} .clearfix{clear:both()} </style> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> <div class="clearfix"></div> </div>//这是早期普遍使用的方法,但是对于有代码洁癖的人来说,解决的不够完美
注意:clear 属性规定元素的哪一侧不允许其他浮动元素。(属性:left 左边不出现浮动 \ right 在右侧不出现浮动元素 \ both 左右俩侧不出现浮动 \ none 默认值可以出现浮动 \ inherit 继承父元素clear:inherit)
使用:after为元素
<style> outer{border:1px solid black; width:300} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} .clearfix:after{ content:‘‘; display:block; clear:both;}//最简单的方法 .clearfix(zoom:1;)//兼容 ie </style> <div class="outer clearfix"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div>
给父元素定高
<style> outer{border:1px solid black; width:300; height:500px;} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} </style> <div class="outer "> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div>
利用overflow:hidden属性
<style> outer{border:1px solid black; width:300; overflow:hidden; zoom:1;//兼容IE} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} </style> <div class="outer "> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div>
父级元素浮动
当父元素浮动的时候,无需为子元素的浮动或是清楚浮动,布局经常用到
<style> outer{border:1px solid black; width:300;float:left;} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} .clearfix:after{content:‘‘; display:block; clear:both;} .clearfix{ zoom:1 } </style> <div class="outer "> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div> <div class="clearfix"></div>
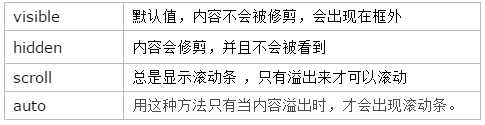
overflow的使用
如果内容溢出一个元素框,会发生的事

overflow设置滚动条
显示滚动条
<div style="width:260px; height:120px; overflow:scroll;"></div>
上下,左右滚动条
<div style="width:260px; height:120px; overflow-y:scrll;"></div> overflow-x(左右滚动条)
css定位oosition
标签:嵌套 flow 没有 清除 代码 最简 footer 网页布局 相对
原文地址:http://www.cnblogs.com/wdz1/p/6831897.html