标签:保护 -- proxy 安装 location 请求转发 sheet code 介绍
Azure上的APP Gateway是七层负载均衡服务,WAF是APP Gateway服务的扩展。在实现七层负载均衡的同时,增加了WAF的功能,可以对后台的HTTP服务进行保护。
Azure WAF采用的是开源的ModSecurity的OWASP core rule sets实现的WAF功能。具体请参考ModSecurity的网站:https://modsecurity.org/
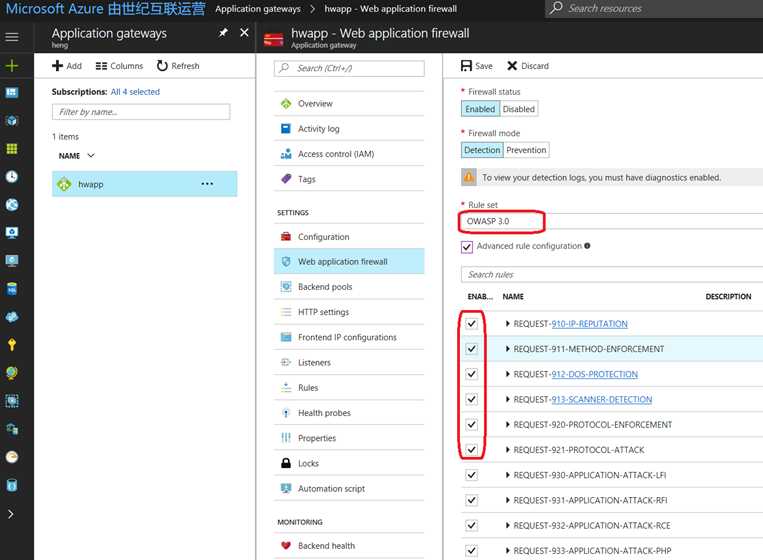
目前Azure支持OWASP CRS的版本有3.0和2.2.9两个版本。并可以根据需求,enable或disable库中的某个功能:

本文将介绍,目前APP Gateway和WAF还不支持的一个功能:Http跳转到Https借助Haproxy实现。
一、拓扑结构
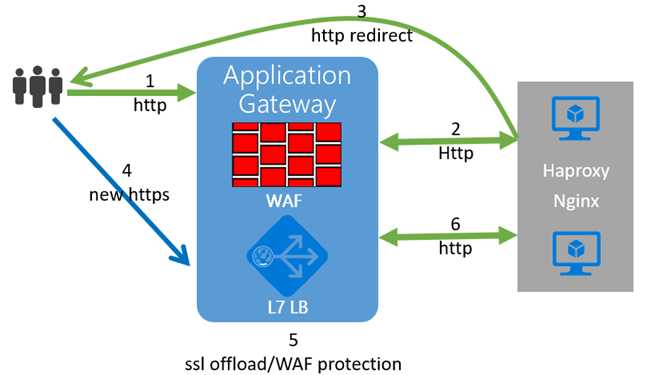
具体的结构如下:

1. 用户发起http请求,
2. APP Gateway根据后端的Server情况,转发到后台的haproxy的80端口,
3. Haproxy收到http请求后,做http的redirect,到APP Gateway的https
4. 用户发起https请求
5. APP Gateway进行SSL的offload,如果配置了WAF,将对http内容进行检测,防止各种攻击
6. APP Gateway根据后端的Server情况,转发8080端口到haproxy,haproxy将8080的请求转发到Nginx的800端口。
二、 APP Gateway的配置
具体创建过程不再描述了,具体描述http和https的两种rule的定义:
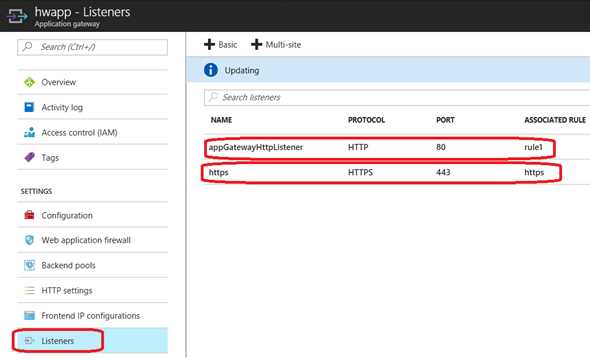
1. listener
配置http和https两个listner

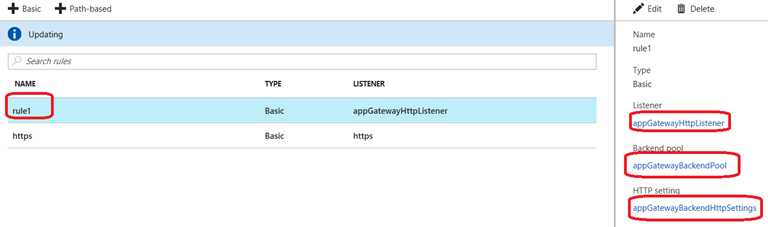
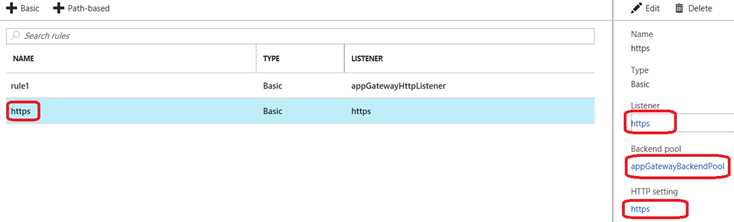
2. rules
http的rules:

Httpsd rules:

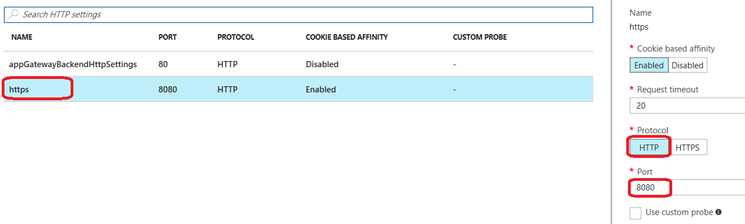
3. http setting
添加https的设置:

其它的采用默认配置就ok。
三、Haproxy的配置
在VM中安装haproxy,并增加如下配置:
#--------------------------------------------------------------------- # main frontend which proxys to the backends #--------------------------------------------------------------------- frontend main *:80 mode http redirect location https://x.x.x.x frontend main *:8080 mode http default_backend static #--------------------------------------------------------------------- # static backend for serving up images, stylesheets and such #--------------------------------------------------------------------- backend static balance roundrobin server static 127.0.0.1:800 check
可以看到,haproxy监听80和8080两个端口。80端口的请求将直接转发到app gateway的https,8080端口将转发给800端口的Nginx服务。
四、Nignx配置
Nginx只需要把服务端口改为800即可。
五、测试
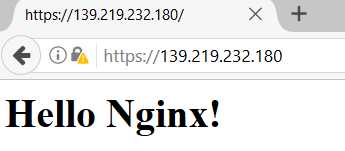
浏览器输入APP Gateway的地址:
将会转发到https:

Azure上通过haproxy实现APP Gateway或WAF的http跳转https
标签:保护 -- proxy 安装 location 请求转发 sheet code 介绍
原文地址:http://www.cnblogs.com/hengwei/p/6832065.html