标签:取消 int dog ati 年龄 pac datagrid set desc
1.代码介绍:
前端界面由jsp,JqueryEasyUI制作,后台代码由Servlet实现逻辑操作
注:JqueryEasyUI的库文件和其他自己jar包自己导入。JqueryEasyUI的库文件下载地址:http://www.jeasyui.com/download/index.php
2.jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery-1.8.2.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> var url; function newUser(){ $(‘#dlg‘).dialog(‘open‘).dialog(‘setTitle‘,‘新增‘); $(‘#fm‘).form(‘clear‘); url = ‘UserServlet?f=add‘; } function editUser(){ var row = $(‘#mTb‘).datagrid(‘getSelected‘); if (row){ $(‘#dlg‘).dialog(‘open‘).dialog(‘setTitle‘,‘修改‘); $(‘#fm‘).form(‘load‘,row); url = ‘UserServlet?f=update&id=‘ + row.id; } } function saveUser(){ $(‘#fm‘).form(‘submit‘,{ url: url, onSubmit: function(){ return $(this).form(‘validate‘); }, success: function(result){ var result = eval(‘(‘+result+‘)‘); if (result.success){ $.messager.show({ title: ‘提示‘, msg: result.message }); $(‘#dlg‘).dialog(‘close‘); // close the dialog $(‘#mTb‘).datagrid(‘reload‘); // reload the user data } else { $.messager.show({ title: ‘提示‘, msg: result.message }); } } }); } function removeUser(){ var row = $(‘#mTb‘).datagrid(‘getSelected‘); if (row){ $.messager.confirm(‘确认‘,‘您确定要删除吗?‘,function(r){ if (r){ $.post(‘UserServlet?f=delete‘,{id:row.id},function(result){ if (result.success){ $.messager.show({ // show error message title: ‘提示‘, msg: result.message }); $(‘#mTb‘).datagrid(‘reload‘); // reload the user data } else { $.messager.show({ // show error message title: ‘提示‘, msg: result.message }); } },‘json‘); } }); } } function doSearch(){ $(‘#mTb‘).datagrid(‘load‘,{ name: $(‘#username‘).val(), xueli: $(‘#userxueli‘).val() }); } </script> <body> <table id="mTb" class="easyui-datagrid" width="100%" url="UserServlet?f=query" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true" pageSize="5" pageList="[3,5,8,10]"> <thead> <tr> <th field="id" width="50" data-options="hidden: true">编号</th> <th field="name" width="50">姓名</th> <th field="pass" width="50">密码</th> <th field="sex" width="50">性别</th> <th field="age" width="50">年龄</th> <th field="xueli" width="50">学历</th> <th field="address" width="50">地址</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">新增</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">修改</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">删除</a> </div> <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">用户信息</div> <form id="fm" method="post" novalidate> <div class="fitem"> <label>姓名:</label> <input name="name" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>密码:</label> <input name="pass" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>性别:</label> <input name="sex" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>年龄:</label> <input name="age" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>学历:</label> <input name="xueli" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>地址:</label> <input name="address" class="easyui-validatebox" required="true"> </div> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">提交</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$(‘#dlg‘).dialog(‘close‘)">取消</a> </div> </body> </html>
3.Servlet代码:
package com.scme.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.google.gson.JsonObject; import com.scme.dao.UserDao; import com.scme.pojo.Userinfo; public class UserServlet extends HttpServlet { /** * Constructor of the object. */ public UserServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html"); PrintWriter out = response.getWriter(); UserDao dao = new UserDao(); JsonObject jsonObject = new JsonObject(); String flag = request.getParameter("f"); if(flag.equals("query")) { List<Userinfo> mlist = dao.queryAll(); out.write(new Gson().toJson(mlist)); } else if(flag.equals("add")){ Userinfo userinfo = new Userinfo(); userinfo.setName(request.getParameter("name")); userinfo.setPass(request.getParameter("pass")); userinfo.setSex(request.getParameter("sex")); userinfo.setAge(request.getParameter("age")); userinfo.setXueli(request.getParameter("xueli")); userinfo.setAddress(request.getParameter("address")); System.out.println("name: " + userinfo.getName()); if(dao.addUser(userinfo) == 1){ jsonObject.addProperty("success", true); jsonObject.addProperty("message", "添加成功"); } else { jsonObject.addProperty("success", false); jsonObject.addProperty("message", "添加失败"); } out.write(jsonObject.toString()); } else if(flag.equals("update")) { Userinfo userinfo = new Userinfo(); int id = Integer.parseInt(request.getParameter("id")); userinfo.setName(request.getParameter("name")); userinfo.setPass(request.getParameter("pass")); userinfo.setSex(request.getParameter("sex")); userinfo.setAge(request.getParameter("age")); userinfo.setXueli(request.getParameter("xueli")); userinfo.setAddress(request.getParameter("address")); if(dao.updateUser(userinfo, id) == 1){ jsonObject.addProperty("success", true); jsonObject.addProperty("message", "修改成功"); } else { jsonObject.addProperty("success", false); jsonObject.addProperty("message", "修改失败"); } out.write(jsonObject.toString()); } else if(flag.equals("delete")) { int id = Integer.parseInt(request.getParameter("id")); if(dao.deleteUser(id) == 1){ jsonObject.addProperty("success", true); jsonObject.addProperty("message", "删除成功"); } else { jsonObject.addProperty("success", false); jsonObject.addProperty("message", "删除失败"); } out.write(jsonObject.toString()); } out.flush(); out.close(); } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }
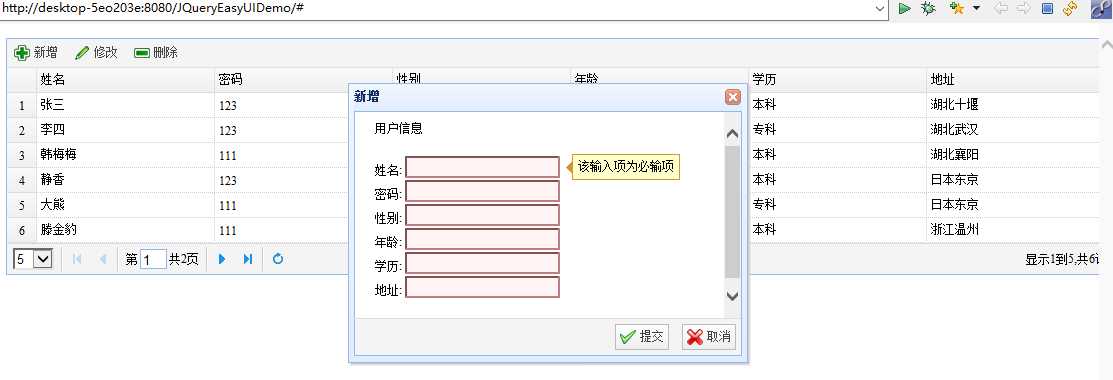
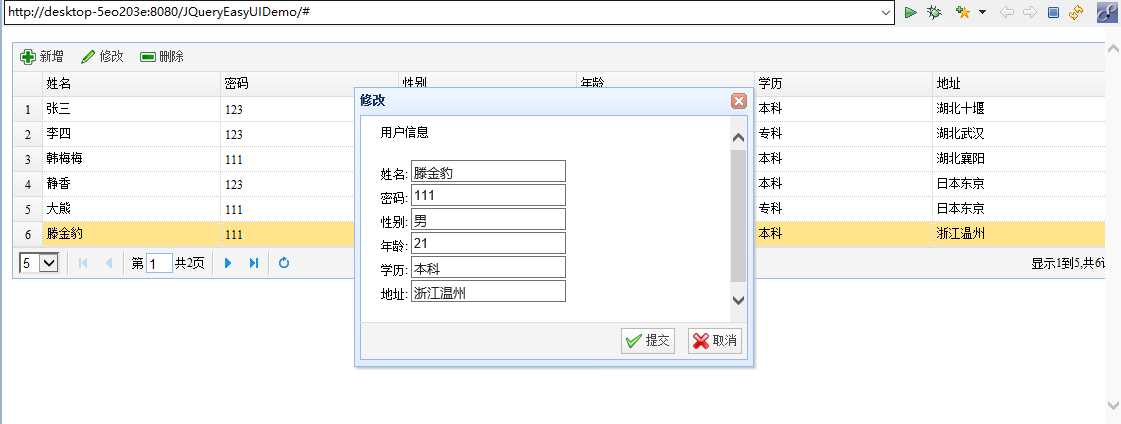
4.效果展示


标签:取消 int dog ati 年龄 pac datagrid set desc
原文地址:http://www.cnblogs.com/zjl6/p/6834563.html