标签:style blog http color os 使用 io for ar
;(function ($) { $.fn.DrowDowEditor = function (opts) { opts = jQuery.extend({ panel:$(this), data: null }, opts || {}); return this.each(function() { var panelID = opts.panel[0].id; //--------下拉容器-------------- var dropdownPanelHtml = ‘<div id="drop_down_editor_panel‘ + panelID + ‘" style="border:1px solid #3471b0; min-width:100px; position:absolute;"></div>‘; $(dropdownPanelHtml).insertAfter(opts.panel); var dropdownPanel = $("#drop_down_editor_panel" + panelID); //------------------------------ //使用DIV相对定位包着textbox和下拉容器 var container = ‘<div style="position:reletive; background-color:red;" id="drop_down_editor_container‘ + panelID + ‘"></div>‘; $(container).insertBefore(opts.panel); var editorContainer = $("#drop_down_editor_container" + panelID); opts.panel.appendTo(editorContainer); dropdownPanel.appendTo(editorContainer); opts.panel.css("float", "left"); //--------添加下拉按钮------------- var button = ‘<div style=" border: solid 1px #3471b0;border-left: none;padding: 4px;overflow: hidden; outline: none;width:12px; background-image:url(../../images/arr_right_blue.png); background-repeat:no-repeat; background-position:center;float:left; height:15px;"></div>‘; $(button).insertAfter(opts.panel); //--------------------------------- dropdownPanel.css("top", "30px"); dropdownPanel.css("left", "6px"); dropdownPanel.hide(); for (var i = 0; i < opts.data.length; i++) { var dataItem = ‘<div class="drop_item">‘ + opts.data[i].key + ‘</div>‘; dropdownPanel.append(dataItem); } dropdownPanel.find(".drop_item").click(function () { alert(opts.panel[0].id); opts.panel.val($(this).html()); }); $(".drop_item:odd").mouseenter(function () { $(this).css("background-color", "#3471b0"); }); $(".drop_item:odd").mouseleave(function () { $(this).css("background-color", "white"); }); $(".drop_item:odd").css("background-color", "white"); opts. panel.click(function (e) { e.stopPropagation(); dropdownPanel.width(opts.panel.width() + 15 + 14); dropdownPanel.slideDown(300); }); $(document).click(function () { dropdownPanel.slideUp(300); }); opts.panel.css("clear","both"); }); } })(jQuery);
<div> <input type="text" id="dropdown1" class="dropdownEditor" /> <div>123123</div> <input type="text" id="dropdown" class="dropdownEditor" /> </div>
$("#dropdown").DrowDowEditor({
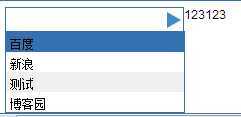
data: [{"key":"百度","value":"www.baidu.com"},{"key":"新浪","value":"www.sina.com.cn"},{"key":"测试","value":"test.com"},{"key":"博客园","value":"cnblog.cn"}]
});
$("#dropdown1").DrowDowEditor({
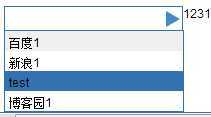
data: [{"key":"百度1","value":"www.baidu.com"},{"key":"新浪1","value":"www.sina.com.cn"},{"key":"test","value":"test.com"},{"key":"博客园1","value":"cnblog.cn"}]
});
效果:



如果只是渲染一个基本可以呈现出来,如果是多个,就产生覆盖问题了,刚接触web,知识浅薄,希望大家多加指点。
标签:style blog http color os 使用 io for ar
原文地址:http://www.cnblogs.com/hunter2014/p/3937072.html