标签:XML html val doc png isa ack org script
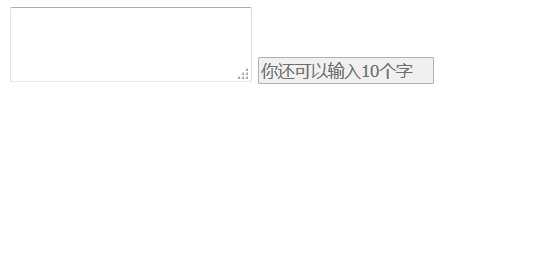
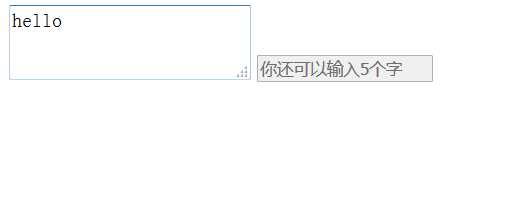
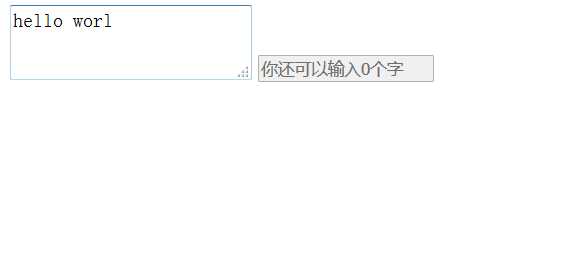
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>数字限制</title> </head> <body> <textarea id="text" onkeydown="checknum()" onkeyup="checknum()" ></textarea> <input id="in" type="text" disabled="disabled" /> <script> function checknum(){ var nMax = 10; var textDom = document.getElementById("text"); var len =textDom.value.length; if(len>nMax){ textDom.value = textDom.value.substring(0,nMax); return; } document.getElementById("in").value="你还可以输入"+(nMax-len)+"个字"; } checknum(); </script> </body> </html>



标签:XML html val doc png isa ack org script
原文地址:http://www.cnblogs.com/liu-heng/p/6835085.html