标签:bre home ges logs span alt 技术 images http
word-wrap: normal|break-word;
所有主流浏览器都支持 word-wrap 属性。
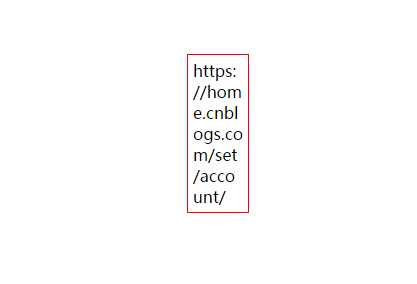
<div style="border:1px #f00 solid;width:50px;word-wrap:break-word;"> https://home.cnblogs.com/set/account/ </div>
不写word-wrap:break-word;的效果

加上word-wrap:break-word;的效果

标签:bre home ges logs span alt 技术 images http
原文地址:http://www.cnblogs.com/Strom-HYL/p/6834942.html