标签:全球 isp bsp 可能性 ott swipe 转化 nbsp 绑定
微信小程序正式公测, 张小龙全面阐述小程序,定档1月9日上线(附90分钟演讲全文) ...
前言:新人第一坑,跳坑指南:修改后,必须保存;ctrl+S;
一:推荐地址集合:(初入门者请先看这里) 1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1476434677599 3:设计指南:https://mp.weixin.qq.com/debug/wxadoc/design/index.html 4:微信小程序公测接入指南 5:微信支付:【微信支付】微信小程序支付开发者文档 微信小程序支付 6:入门教程:新手教程 7:跳坑系列:经验 -
8:视频合集:视频资源 -
9:有问题请发帖求助:提示信息 - 微信小程序联盟 10:从零开始:微信小程序新手入门宝典(正在更新)
整理了一下最近收集了好久的资料,给同学们参考:共分了5类; 1:推荐文档地址: 2:教程系列集合;本回答内教程系列均得到了原作者授权转载分享; 3:demo合集 4:插件合集
特别说明: 1:不了解微信小程序的同学,请先搜索一下微信小程序究竟是什么,有哪些特性: 2:有htmlcssjs基础者可以直接进入实践,边实践边学习,尤其是有react与vue基础的; 3:微信小程序不需要特别申请(认证或账号)即可开始使用工具开发; 4:微信小程序是需要后台的,不限定任何语言,提供小程序接口要求的json格式即可; 5:初次开发者,推荐阅读新手跳坑系列,有几个坑,先了解一下,遇到时便可以查阅了; 6:如有作者不希望自己的作品被放置在这里,请联系我删除; 7:如果遇到问题,推荐多使用搜索,对帖子及文章进行搜索;
特别介绍:微信小程序开发者工具版本及推出日期: 介绍目的:据此日期,可以避免自己受到老教程的误导,请优先阅读/使用新日期的教程/demo;在教程中遇到困惑时,请对比官方教程,假如无法解决,请请教熟悉的同学或发帖求助; 1014版本:10月14日推出: 1028版本:10月28日推出: 1123版本:11月23日推出: 1221版本:12月21日推出: 1230测试版本:12月30日推出: 1304版本:1月4号推出; 1306测试版本:1月6日推出: 1312测试版本:1月12日推出 1319测试版本:1月19日推出 1406版本:2月6日推出 1409版本:2月9日推出 150201测试版:3月3日推出
0.15.152900版本:3月29日推出
微信小程序大事记编年史(新增):增加此部分,旨在让大家独立去思考变化的意义:(日期非精确,仅为大致日期) 12月21日:微信小程序开放新增功能:分享,自定义模板消息,客服消息,扫一扫 12月30日:微信开放带参数二维码,允许已上线的小程序制作进入任意页面的二维码; 1月9日:微信开放微信小程序 1月22日:微信增加社交分类,允许提交社交类小程序,但是必须具备社交相关的资质证书; 1月25日:微信开始允许直播类小程序上线,上线的有腾讯now直播,企鹅电竞等; 2月1日:微信开放微信搜索,在微信搜索结果内将可以直接展示小程序,并且位置是第一位;但是仍需全名搜搜方可显示; 2月10日,微信开放部分关键词的模糊搜索显示,包括表情、美食、音乐、电影、读书、日记、计算、股票、日历、电商、酒店、出行、汽车、旅行、快递等领域; 2月19日:微信开发者社区从封闭状态,改为开放状态,任何人均可浏览; 2月23日:摩拜单车宣布原二维码也可以适用于小程序,使用微信扫一扫扫描摩拜单车二维码将直接打开小程序; 3月2日:微信公开课征集小程序案例 3月5日:马化腾回记者问中提出:小程序是面向未来的产品:马化腾:微信为什么力推小程序?微信公众号会推付费内容吗? ...
3月27日,微信官方宣传六大变化:快讯:公众号和小程序 新增三种连接方式,可使用原有二维码,与APP打通 ...
3月27日:微信官方宣传支持个人注册:微信小程序-快讯:小程序面向个人开发者开放-
3月30日:附近的小程序:微信小程序-官方:“附近的小程序”将开放,小程序连接更多线下场景
4月14日:微信开放长按识别小程序二维码功能;
4月17 日:小程序开放新能力;第三方平台,代码包大小限制扩大到2M
4月18日:小程序推出全新小程序码
预览图片API可以打开小程序码(小程序互跳)4月20日:今天起,公众号可以关联不同主体的小程序了
4月21日:公众号群发文章支持添加小程序-
4月25日:最新消息:公众号和小程序名称支持同主体复用
4月27日:公众平台新增快速创建小程序
4月28日:甩掉流程,公众号可以快速注册新的小程序了
5月8日跟新:
--------
demo更新: 微信小程序demo:ofo共享单车,使用模拟数据,登录与退出
微信小程序demo:websocket测试(含java后端)
微信小程序完整demo:搭伴拼团(PHP):微信支付,客服消息
小程序完整demo:托福资料(springmvc+mybatis+CMS)
插件/工具更新:
--------
5月4日更新:
--------
特殊合集:
微信小程序项目总结系列:作者:Tong_T,博客地址:Tong_T的博客 - 博客频道 - CSDN.NET
5月4日更新demo:
微信小程序完整商城类demo:灵动云商(含PHP后端)(线上)
微信小程序完整demo:猜拳小程序(go+websocket+redis+mysql)
微信小程序demo:急救 微信小程序demo:旅行类小程序(获取城市)
微信小程序完整demo:练习项目(基于node)(icon字体图标)
微信小程序完整商城类demo:灵动云商(含PHP后端)(线上)
微信小程序学习用完整demo:canvas涂鸦(含node后端)
针对ApiAdmin2.0提供的微信小程序的脚手架!(MD5)
微信小程序canvasdemo:黑客帝国metrix效果、渐变时钟
--------
4月26日更新:
--------
微信小程序开发手记系列;作者:王梵,博客地址:王梵 - 博客频道 - CSDN.NET
微信小程序开发手记《三》:backgroud和border属性
微信小程序开发手记《六》:API--------
4月23日更新:(删除2月份之前的所有内容)
--------
跟着小猪来做小程序开发系列:作者:smallpig,作者博客:smallerpig
跟着小猪来做小程序开发:体验模板消息4月23日更新demo:
微信小程序demo:网络请求封装;GET/POST/上传/下载
微信小程序swipetab:基于swiper, scroll和 view实现
微信小程序完整demo:足球圈:使用iconfont(含node后台)
微信小程序demo:虎扑足球:使用underscore.js与wxParse
小程序demo:哈希密码:MD5,SHA-1,SHA-265,SHA-512,RIPEMD-1
微信小程序完整demo:图片上传demo(附java后端)4月23日更新插件/工具:
微信小程序模板:一切为了:瘦身,瘦身,瘦身--------
4月17日更新:
--------
微信小程序实战商城系列:作者:ouyang,作者博客michael的博客 - 博客频道 - CSDN.NET
微信小程序实战商城系列《三》购物数量加减微信小程序问题汇总及详解系列:作者:JoyJin,作者博客:JoyJin - 博客园
微信小程序问题汇总及详解《六》获取form表单初始值提交数据 ...demo更新:
微信小程序demo:小明找厕所,主要功能为搜索附近测试实...
微信小程序demo:草民工匠社;时间、toast、网络请求封装
微信小程序demo:农商易付,使用wxparse及mock模拟数据
微信小程序demo:日历--------
4月10日更新:
--------
微信小程序笔记系列:作者:brandonxiang ,作者博客:brandonxiang - 简书
微信小程序-微信小程序笔记《一》:map地图与BAT的接口SDK-
微信小程序笔记《二》:天气应用,使用高德地图和心知天气 ...
微信小程序-微信小程序笔记《三》:彩蛋“谁更帅”;图片投票含后端-
微信小程序-微信小程序笔记《四》:翻译小轮子weapp-i18n(迈向国际化)插件组件系列更新:
微信小程序-从AddressPicker实现探讨小程序组件封装方式
微信小程序-微信小程序触摸内容滑动解决方案we-swiper
微信小程序-微信小程序wxTimer更新,加入多计时器功能。
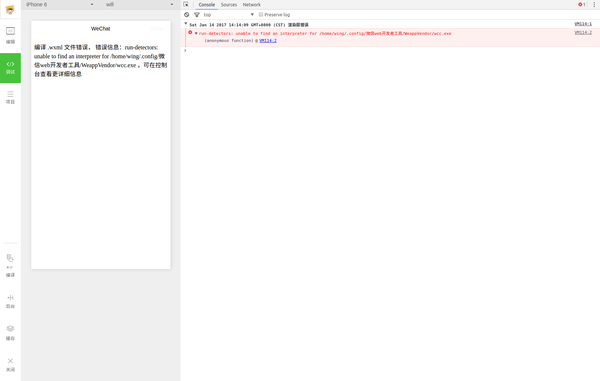
Mint8(ubuntu16.04) 搭建微信Web开发工具(linux)
atom 支持微信小程序开发环境demo更新支持新版:
微信小程序实用Demo: 小程序内生成image格式qrcode(二维码)
微信小程序线上demo:快递喵:二维码扫描--------
4月5日更新:
--------
跳坑系列更新:
跳坑《一百七十九》收货地址wx.chooseAddress使用说明-
跳坑《一百六十一》wx.saveFile文件保存API使用指南
跳坑《一百八十二》arrayBuffer与base64互转接口-
跳坑《一百八十一》设置API:wx.openSetting使用说明-
跳坑《一百八十四》换取session_key报40029错误-
跳坑《一百八十五》encryptedData数据解密41003错误
跳坑《一百八十七》MAP地图markers使用问题相关说明-
跳坑《一百八十九》Uncaught Dom limit exceeded报错-demo更新适应新版(这里特指0.15.152900版)的demo:
仿UC宣传页面的简单动画效果微信小程序完整demo:AwesomeCoffice;Django 后端
微信小程序demo:掷骰子:animation动画--------
最新资讯:(3月28日)
公众号关联微信小程序简单方法公众号新能力:添加自定义菜单,模版消息,粉丝下发通知微信公众号菜单配置小程序扫普通链接二维码打开小程序接入指南新版尝鲜系列:
微信小程序-场景值系统推出,你觉得可以怎么用?-新版本尝鲜-微信小程序联盟作者:码农:博客地址码农随想录 - 简书
微信小程序-wx.openSetting,wx.setClipboardData,wx.getClipboardData-
微信小程序-微信公号号之微信卡券功能(小程序新增能力)作者:鎏嫣宫守护;博客地址鎏嫣宫守护的博客 - 博客频道 - CSDN.NET
微信小程序-微信小程序之新版本测试3月31日更新:
--------
demo更新适应新版(这里特指0.15.152900版)的demo:
微信小程序demo:AirBike:类摩拜单车MAP地图使用
微信小程序demo:引入es6 promise:网络请求封装
微信小程序demo:表趣:json、map、字符串转换,MD5.js
微信小程序学习用demo:组件使用:view,swiper,picker
微信小程序demo:家政预约;抽屉层插件/工具更新:
微信小程序(weapp) mobx 绑定:添加mobx数据层驱动
weapp-next:official API wrapper
Redux-based State Management for Wechat applet
Express-weapp-auth for weapp login scenario.
能在微信小程序中使用的socket.io和engine.io客户端
--------
3月28日更新
--------
开发前必读简要 基于大量无效开发,无法上线的案例,所以开发前部分知识十分重要;| 链接
微信小程序个人注册简单步骤 打开http://mp.weixin.qq.com,点击右上角立即注册,进入小程序注册| 链接
微信开发者工具【项目】详解 为什么我的小程序通过审核,但是搜索不到呢?原因是必须在后台内点击发布,才会发布;| 链接
小程序开发上线(发布)步骤 这篇帖子将简单的介绍基本的步骤,以便新手们建立一个基本的印象;| 链接
从零开始:微信小程序新手入门宝典 为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里; | 链接
安卓或ios开发者学习小程序指南 我发现很多安卓或是ios开发者,学习了小程序的开发,并且很顺利。 | 链接
WXSS/CSS相关知识说明 为了更适合开发微信小程序,WXSS对 CSS 进行了扩充以及修改。| 链接
使用官方WEUI-WXSS相关知识 使用官方 UI 简化设计开发流程,如果你的项目对 UI 定制要求不是很高的话。|链接
常用api域名配置列表及免费API集合 免费API大全以及后台配置域名的方法| 链接
一键添加小程序所有文件jswxmlwxssjson升级到新版后可以“一键”新建小程序4个常用文件,不用一个一个的去建,方便多了!| 链接
常用快捷键总结 (mac系统/win系统)1: opt + shift + f : 代码格式化2: cmd + [, cmd+ ]代码行缩进。。。| 链接
让他人体验自己的小程序 怎么让别人体验自己的小程序啊,我认为这个将是很多朋友即将遇到的问题| 链接
官方社区使用指南 为了让大家解决问题更有效率,官方社区是必不可缺的。| 链接
如何让微信小程序更容易审核通过 微信小程序审核不通过,有很多原因,其中最明显的一点就是:服务类目问题;| 链接
审核提供测试账号 自有账号体系 提交审核怎么提供测试账号| 链接
关于如何将大神demo应用于自己项目 把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅 | 链接
使用本地服务器进行调试 怎么请求本地网络啊 IP形式的网络?怎么访问本地架设的服务器?| 链接
开发者工具无法登录账号 最近开始频发无法登录账号的问题,诸如request https 404报错 登录态失效等 | 链接
小程序敏感词汇过滤问题 用户需要发表内容的小程序,需要设定关键词过滤,屏蔽掉政策不允许的内容:| 链接
公众号关联微信小程序简单方法 很多人可能会问,公众号如何添加微信小程序呢?步骤很简单: 1:https://mp.weixin.q | 链接
无法长按识别及无法分享到朋友圈的替代方法 看到@327674413 同学发了一个花样二维码,我看了之后,顿时来了一个灵感。。。 | 链接
使用PHP/thinkphp后端问题 后端部分跟小程序的前端部分是分离的 | 链接
使用java后端问题说明 请求数据方面没有区别,只需要提供json格式的数据接口即可;但是因为小程序方面对其他| 链接
使用nodeJS作为小程序后端node用的人很多啊。。稍微聚集一下相关的知识| 链接
使用C#解密用户信息 由于官方没有提供C#的解密demo,所以大家只能八仙过海各显神通了。。。 | 链接
使用第三方SDK及服务及扩展库及框架 目前已经为小程序开发了SDK及可以辅助开发的库或框架或SDK| 链接
使用第三方库(第三方js) 小程序怎样引用第三方js呢?第三方js是封装好的类库 想引用进来实例化使用| 链接
使用第三方编辑器(IDE开发小程序,并非一定要使用官方的编辑器,你也可以任意选择自己喜欢的编辑器;| 链接
模块化、组件化及封装 开发过程中要学会不断的重构代码,尽量提高代码的可重用性,尽量不要复制相同的代码。| 链接
参数传递,跨页面传值或通讯相关知识 这个东西,是开发小程序必备神器,越深入了解,越可以有效的帮助自己|链接
图表类:折线图,柱状图,K线,分时图 各类图表功能,小程序自带API并没有提供,所以很多人就用了其他方法来实现。| 链接
模版template使用,import及include template是小程序中的一个重要应用;WXML 提供两种文件引用方式import和include。 | 链接
富文本解析:将html转为为wxml富文本解析是一个困扰无数人的问题,目前网上的解决方案已经比较多了 | 链接
自定义字体/自定义图标相关 自定义图标及自定义字体,一直是很多小程序开发者的心病| 链接
微信小程序真机预览跟本地不同的问题 本地可以看到数据,打开调试也可以看到数据,关闭调试则看不到数据;或是开发版可以看| 链接
常见错误及基本排除方法 也接触了不少人解决问题的过程里,有一些比较难以排查的可能性列举在这 | 链接
ios苹果真机相关问题 此问题只在ios上出现,而安卓没有问题;或是这个问题同时在安卓和ios上出现;| 链接
Android安卓真机相关问题 本帖特别针对以下两个情况:情况一:此问题只在安卓上出现,而ios没有问题;| 链接
Javascript 标准库兼容性及ES6支持度说明iOS、Android 和 开发者工具。三端的脚本执行及用于渲染非原生组件的环境是各不相同的| 链接
ssl证书相关问题errMsg: "request: fail ssl hand shake error"等错误及免费证书申请地址| 链接
小程序1024K限制及代码压缩相关 为了提升小程序体验流畅度,编译后的代码包大小需小于 1MB ,大于 1MB 的代码包将上传| 链接
微信小程序支付(微信支付签名错误 发起支付时的签名需要有appId(不是appid,大小写)| 链接
微信支付(微信小程序支付) 小程序仅支持微信支付;而微信支付需要认证后才可以使用,需要花费300元认证费用;| 链接
微信登录问题 有个登录功能,为什么小程序在别的手机上无法登录?| 链接
Session、session_key及checkSession checkSession 就是用来检测 session_key 是否过期| 链接
用户未授权获取登录信息的替代方法 用户如果拒绝授权,需要10分钟等待后才可以再次申请授权;| 链接
授权获取用户信息的弹窗 授权获取用户信息窗口在开发工具可以多次提示,在手机上测试的时候只弹出一次,这是正| 链接
openid与unionid微信登录必备| 链接
解密获取unionid问题unionid,需要 先在微信开放平台内绑定小程序;http://open.weixin.qq.com,方可解密出unioni| 链接
带参数二维码,返回数据保存为图片php,java,node,C#等保存为图片的方法| 链接
带参数二维码相关知识 生成的数量有限制,总共只有10万个;另外,扫码访问次数没有限制。| 链接
MD5加密使用说明 聚集一下md5加密在小程序中的使用相关的内容: | 链接
页面路径五层限制 官方规定页面路径只能是五层,请尽量避免多层级的交互方式。| 链接
并发数及连接数限制及promise/async/await request 的最大并发数是 5;upload/download最大并发限制是 5 个| 链接
wx.downloadFile问题downloadFile,需要在小程序公众后台配置相应的downloadFile域名,否则会无法正常使用|链接
wx.uploadFile(上传文件)相关问题 特别提示一:upload必须在小程序公众后台配置上传域名,才可以在真机使用。| 链接
图片上传问题 域名检测全部是正确的,并且后台也配置了域名,但是安卓就是无法上传图片:| 链接
wx.openDocument打开文件 新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx| 链接
wx.saveFile文件保存API文件保存API是很多人懵逼的。。。| 链接
模板消息相关问题说明 当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息| 链接
客服消息相关(客服按钮修改 客服按钮能自己定义吗?可以的| 链接
swiper轮播图组件1:如何上下滚动;2:如何点击;3:如何自定义指示点| 链接
button按钮组件使用button用来配合form或者单独点击| 链接
分享相关 知识onShareAppMessage只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮| 链接
image图片组件使用background-image:可以使用网络图片,或者 base64,或者使用标签| 链接
模态弹窗wx.showModal及遮罩层 带有输入框的弹窗| 链接
微信小程序缓存API相关知识 关于数据缓存,怎么能获取到本地缓存使用了多少,还剩多少| 链接
map组件,地图使用相关问题 包括百度地图,腾讯地图,高德地图api及各种地图相关demo| 链接
WebSocket相关问题说明 请保证wss域名符合https的要求;比如备案,不得带有端口等;| 链接
canvas相关问题说明canvas、textarea、video层级最高的变通方法| 链接
音频相关问题:播放,录音等相关 包括语音识别类demo及教程| 链接
录音文件格式为silk(silk转mp3) 暂不支持模拟录音,手机上录音目前是silk格式。如何转为mp3困住了不少人|链接
语音搜索及语音识别相关 这属于小程序框架体系之外的功能,可以将语言传给第三方服务器进行识别| 链接
progress进度条及slider凑合看吧,比如自定义圆形进度条。。。| 链接
radio单选(单项选择器 文章及demo可能并非是radio的使用说明,而是实现了自定义了单选等;| 链接
switch开关选择器使用 自定义switch方法说明| 链接
组件系列:scroll-view实现滑动及锚点功能| 链接
组件系列:textarea textarea可能出现的问题五花八门,请做好心理准备| 链接 input组件 坑点较多。。。| 链接
重力感应及罗盘API开始搞摇一摇了。。。| 链接
计时器/倒计时相关 倒计时,计时器等组件使用说明| 链接
视频播放相关(video组件)video标签认宽度300px、高度225px,设置宽高需要通过wxss设置width和height。| 链接
text组件,文本换行及空格 总结一下text组件,以及文本换行,文本溢出及空格,复制问题;| 链接
animation动画相关问题 本帖主要是针对animation的使用相关的教程及问题说明| 链接
toast吐司组件问题说明(自定义toast) 包括自定义toast等问题说明| 链接
picker及picker-view组 用途广泛的联动选择器,目前已经比较实用了;| 链接
tabbar相关问题说明 包括tabbar不显示,自定义tabbar等问题的说明| 链接



「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试。可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面)。本以为没有 AppID 这个月就与小程序无缘了,庆幸的是微信这两天发布了正式版开发者工具,无需内测邀请也可以尝鲜了。
因此也就有了我与「小程序」的初体验,而我的感受只有一个字——爽!
在知名同性交友网站 Github 上,「小程序」的 Demo 不少,但是大多只是简单的 API 演示,有的甚至直接把页面数据写在了 json 文件里(分明有网络请求 API)。我想体验的是能够将服务端和小程序端无缝连接起来(体验够爽)的项目。最终,我选择了腾讯云官方推出的「小相册」Demo。
「小相册」主要实现了以下功能:

效果演示图(受开发工具的限制,部分功能尚未实现)
COS对象存储服务(Cloud Object Service)是腾讯云推出的面向企业和个人开发者提供的高可用,高稳定,强安全的云端存储服务。可以将任意数量和形式的非结构化数据放入COS,并在其中实现数据的管理和处理。
之所以选择腾讯云的 Demo,一是因为它是腾讯自家推出的,项目的质量有保障;二是因为它是少有的既讲小程序开发,又介绍云端部署的项目。
稍微有点经验的程序员都知道,架构要动静分离,静态文件最好不要放在自己的服务器上,要放在专门用来存储的对象存储服务器COS上,并且用CDN 加速。「小相册」后端采用的是 Node.js,Nginx作为反向代理。
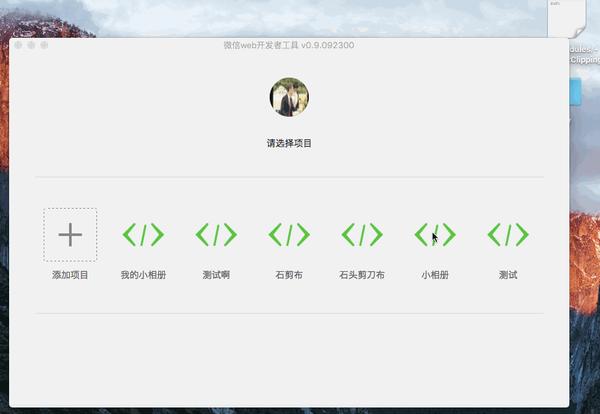
首先,我们需要在本地搭建好微信「小程序」的开发环境。即下载开发者工具。微信官方已经推出了正式版 IDE,大家没有必要再去下载破解版了。打开「官方下载地址」,根据自己的操作系统选择。我使用的是 Mac 版。
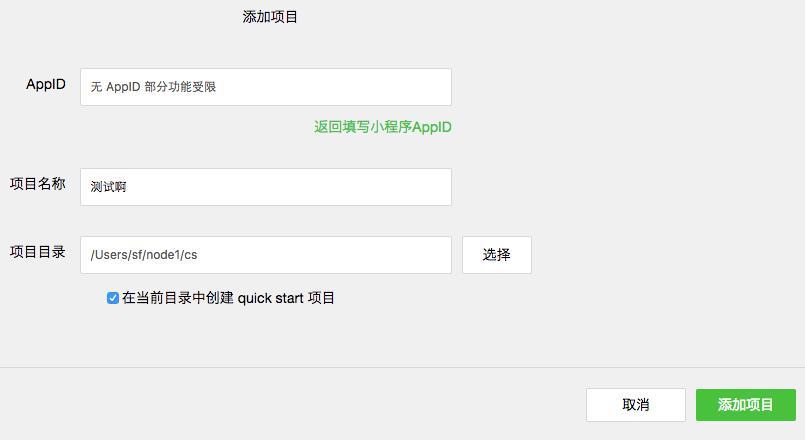
安装好之后打开运行,会要求微信扫码登陆。之后,就可以看到创建项目的页面了。

选择添加项目,没有 AppID 就选无(如果乱写会报错,到时可能无法进入项目)。如果你选择的项目目录为空,请如图所示勾选在“当前目录中创建quick start项目”。

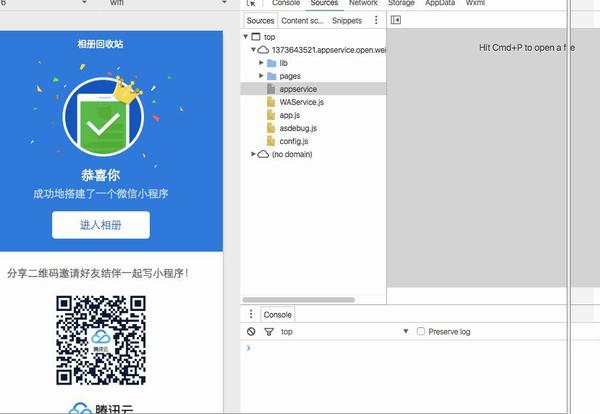
点击“添加项目”之后,我们会进入开发工具的调试页面。
接下来,我们下载「小相册」的源码。可以选择直接从http://imgcache.qq.com/qcloud/la/demo-source/qcloud-applet-album.zip下载,也可以从腾讯云团队的 Github 仓库拉取。我推荐从 Github 仓库拉取,这样可以及时获取最新的代码。
git clone https://github.com/CFETeam/weapp-demo-album.git
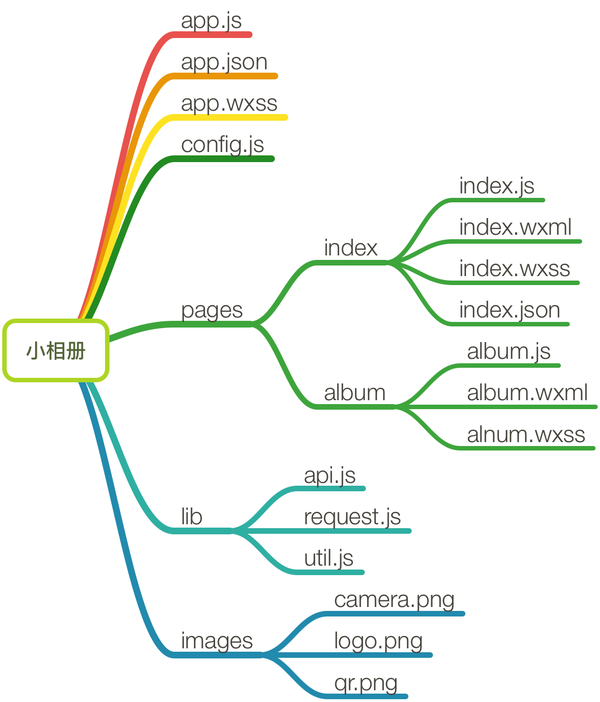
最终,我们会得到类似这样的文件目录。

简单解释下目录结构:
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
接下来我们以 index 页面为例做简单的解释。index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
<view>
<view class="page-top">
<text class="username">恭喜你</text>
<text class="text-info">成功地搭建了一个微信小程序</text>
<view class="page-btn-wrap">
<button class="page-btn" bindtap="gotoAlbum">进入相册</button>
</view>
</view>
<view class="page-bottom">
<text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text>
<image src="../../images/qr.png" class="qr-img"></image>
<image src="../../images/logo.png" class="page-logo"></image>
</view>
</view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({
// 前往相册页
gotoAlbum() {
wx.navigateTo({ url: ‘../album/album‘ });
},
});
album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框 toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
如果你想更爽一点,那么可以选择腾讯云官方提供的小程序云端镜像。「小相册」的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,可以直接使用。可谓是一键部署好云端。
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
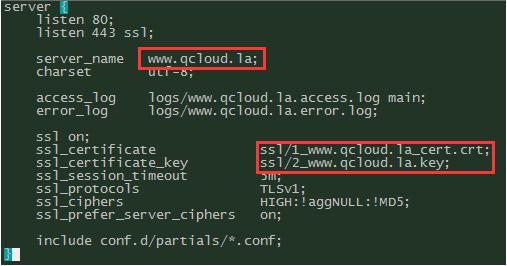
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload
sudo service nginx restart
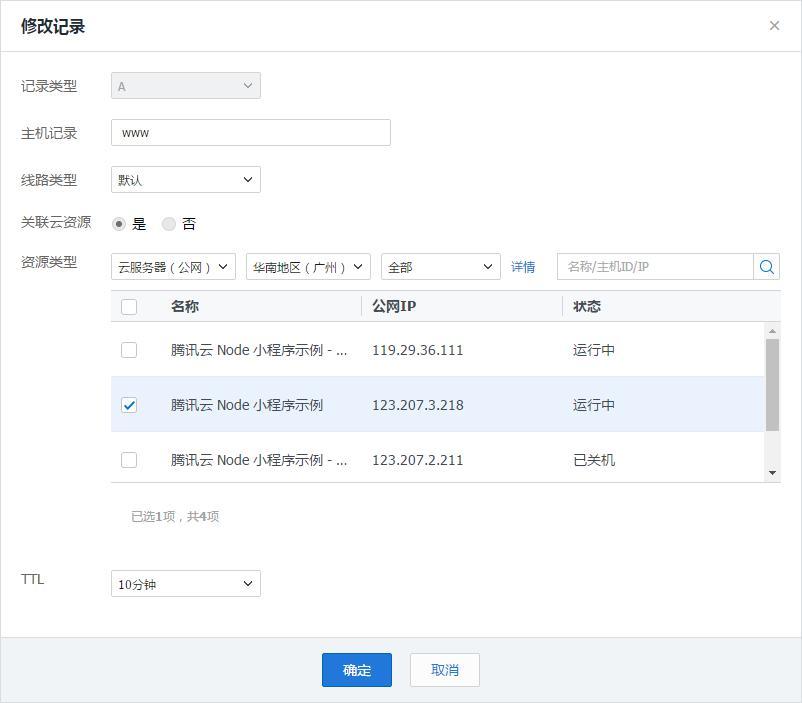
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
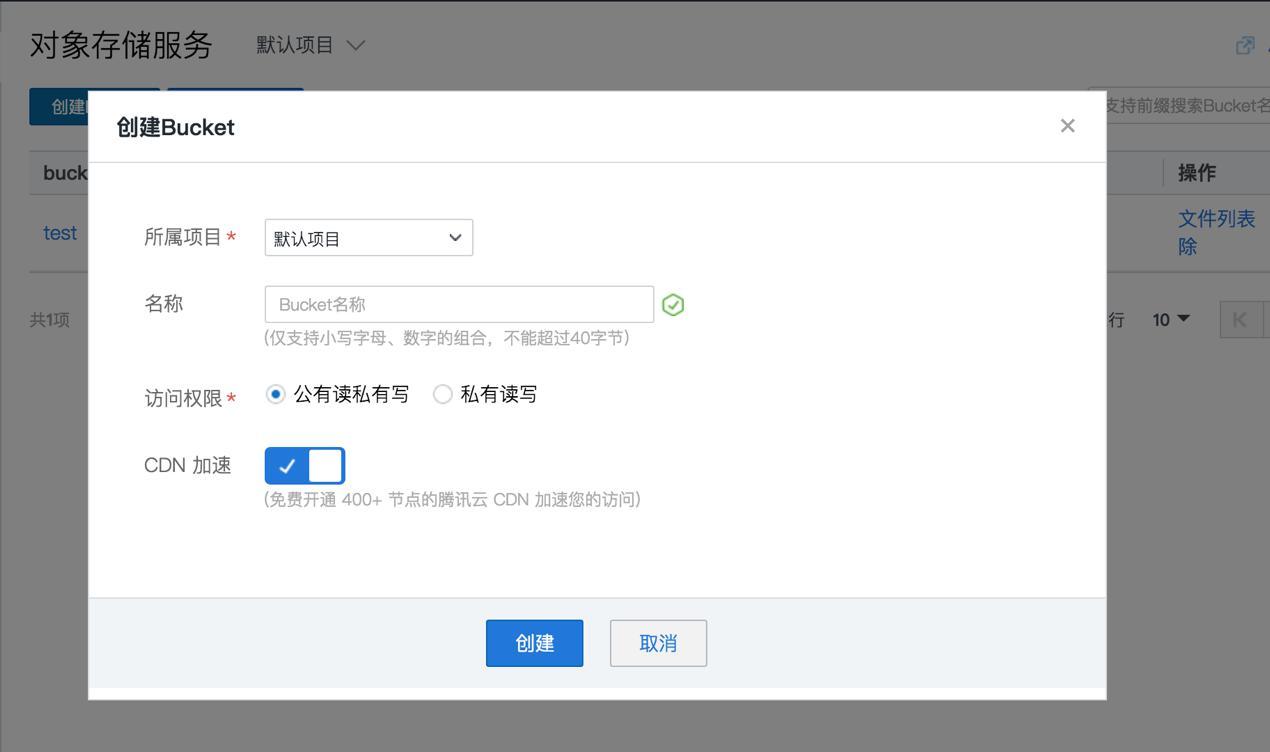
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。

 最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = {
// Node 监听的端口号
port: ‘9993‘,
ROUTE_BASE_PATH: ‘/applet‘,
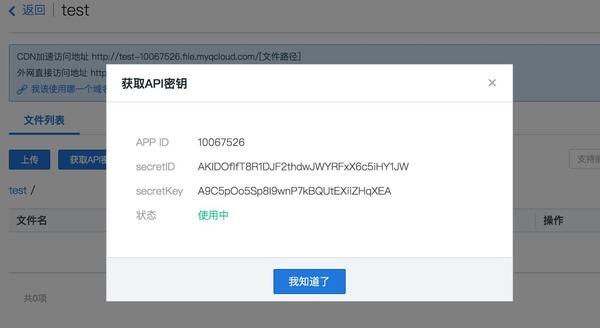
cosAppId: ‘填写开通 COS 时分配的 APP ID‘,
cosSecretId: ‘填写密钥 SecretID‘,
cosSecretKey: ‘填写密钥 SecretKey‘,
cosFileBucket: ‘填写创建的公有读私有写的bucket名称‘,
};
另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 ‘/‘。当前服务端的代码中将该值设置为了 ‘/photos‘ ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
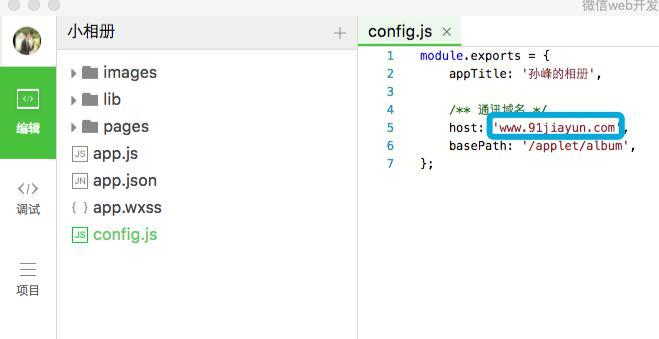
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。

最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
嗯,就这点不够爽,没有内测邀请。
我的同事还写了另外3个demo的「小程序教程」,大家也可以看看。

本文从‘微信web开发者工具’ IDE 中的代码下手,对「微信小程序」如何与 IDE 之前进行交互做了详细的介绍。并介绍了 IDE 如何将 WXML 代码和 WXSS 转换为对应的 HTML 和 CSS ,以及如何打包的一些基本情况:日期命名的wx文件、1M 大小的文件限制、APP 上传地址。
文章对 MINA 框架进行中的 APP 与函数间的关系进行了分析。从 WX 标签到 Virtual DOM 生成的方法,以及程序如何调用这个方法来生成 Virtual Dom 。并由其中的 exparser 部分来推理出,小程序由 WebView 和 Native 两部分组成的机制。以及在开发时、运行时,两种不同的 JavaScript 文件机制。
「微信小程序」剖析(三):让小程序运行在Chrome浏览器上
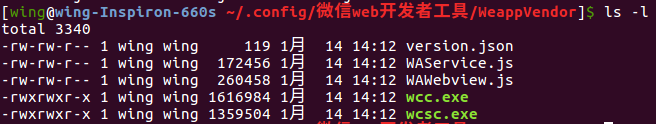
文章展示了如何在普通的浏览器上运行「微信小程序」应用。并使用 Gulp 结合‘微信web开发者工具’中的vendor文件 wcc 和 wcsc 来构建自动化的转化 WXML 和 WXSS 为 HTML 和 CSS,从而搭建独立于开发者工具的开发环境。
「微信小程序」剖析(四):原生的实时DOM转Virtual DOM
本文介绍了‘微信web开发者工具’中所使用的 WCC 文件的一些技术原理。即它可以将 WXML 文件转化为基于 JSON 的 Virtual DOM。以及 Virtual DOM如何去解析这个 JSON 文件,并在这个过程中进行数据绑定和函数绑定。
「微信小程序」剖析(五):创建一个兼容「微信小程序」的Web框架
本文介绍了如何创建一个可以兼容「微信小程序」的Web框架。这个框架可以将简单的 HTML 转为 Virtual DOM,并在 JSON 时将数据填充进去。还介绍了简单的函数绑定等等。
经我司开发齐修老师授权来发一砣高质量答案,希望对大家有帮助。阅读时可配合使用 Qdaily 小程序,可有身临其境的效果。
插播广告:微信搜索「qdaily」或扫描图片 qdaily 小程序 中的二维码即可开启好奇心
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图:

文末有好奇心日报小程序的二维码,欢迎围观。
值得再次声明的是:微信小程序的内容部分是hybrid模式,并非原生,所以性能并不好,绑定的tap事件也有明显的延迟。
 每一个由边框围起来的部分,都是一个最小粒度的原生view
每一个由边框围起来的部分,都是一个最小粒度的原生view
如上图所示,每一个由边框围起来的部分,都是一个最小粒度的原生view,可以看出,整个微信小程序的内容部分,就是一个原生view。
一个完整的微信小程序是由一个App实例和多个Page实例构成,其中App实例表示该小程序应用,多个Page表示该小程序的多个页面。
此外,微信小程序并没有提供自定义组件的方式,这就导致微信小程序在开发较复杂应用时,可能会比较艰难。
微信小程序本身很简单,和一个模板语言的难度几乎相当,翻翻官方教程就可以开始动手搞。
我也建议大家先动起来,然后再细致啃啃官方文档。由于微信官方文档仍在不断大幅更新中,所以务必查看最新官方文档。
微信小程序的基础知识主要分为以下几个部分:
? 两种配置文件 && 两个核心函数
? WXML模板语法,页面渲染
? 页面间的跳转
? 交互事件
? 官方组件和官方API
后文会就每个部分简单介绍介绍...
app.json是针对微信小程序的全局配置,主要包含以下几个配置:
? pages:页面路径的数组,表示小程序要加载的所有页面,其中数组第一项代表小程序的初始页面。
? window:微信原生功能,定制化不强。可设置小程序的状态栏、导航条、标题以及窗口背景色。
? tabBar:微信原生功能,定制化不强。适用于常规的Tab应用,Tab栏可置于顶部或底部;tabBar是一个数组,仅支持2-5个tab。
? networkTimeout:配置小程序网络请求的超时时间。
? debug:调试模式开关,开发模式下建议开启,正式发布别忘了关闭。
 app.json配置的主要区域
app.json配置的主要区域除了上面提到的全局配置,每个页面还可以单独配置page.json,page.json会覆盖app.json中的配置,并只对当前页面生效。
page.json只能对window配置,有两个比较有用的配置项分别是:
? enablePullDownRefresh:是否开启下拉刷新
? disableScroll:只能在page.json配置,禁止页面上下滚动,猜测可以实现完美滑屏滑动(未验证)
App()用来注册一个小程序,全局只有一个,全局的数据也可以放到这里面来操作。
// 注册微信小程序,全局只有一个
let appConfig = {
// 小程序生命周期的各个阶段
onLaunch: function(){},
onShow: function(){},
onHide: function(){},
onError: function(){},
// 自定义函数或者属性
...
};
App(appConfig);
// 在别的地方可以获取这个全局唯一的小程序实例
const app = getApp();
小程序并没有提供销毁的方式,所以只有当小程序进入后台一定时间、或者系统资源占用过高的时候,才会被真正的销毁。
Page() 页面注册入口Page()用来注册一个页面,维护该页面的生命周期以及数据。
// 注册微信小程序,全局只有一个
let pageConfig = {
data: {},
// 页面生命周期的各个阶段
onLoad: function(){},
onShow: function(){},
onReady: function(){},
onHide: function(){},
onUnload: function(){},
onPullDownRefresh: function(){},
onReachBottom: function(){},
onShareAppMessage: function(){},
// 自定义函数或者属性
...
};
Page(pageConfig);
// 获取页面堆栈,表示历史访问过的页面,最后一个元素为当前页面
const page = getCurrentPages();
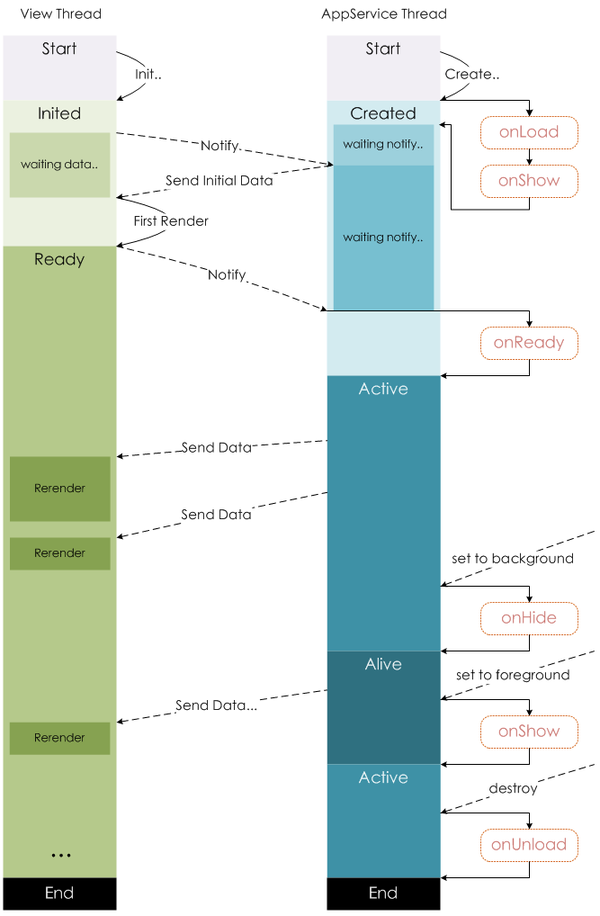
关于各个生命周期的细节以及流程,参考下图,可以细细品味:

app.json 和 page.json 维护了应用和页面的配置属性。App() 和 Page() 维护了应用和页面的各个生命周期以及数据。
那么,APP 和 Page 如何将数据传递到页面呢?页面又是如何渲染呢?
小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。这样做的好处我不清楚,但问题却不少:不能跨浏览器、富文本解析困难,iframe视频不支持,没办法外链跳转。
和所有的模板语言一样,WXML支持数据绑定、条件渲染、循环、模块化等功能。
在 WXML 中可以使用{{}}将 Page 的变量或者表达式包裹起来,实现数据绑定,举个例子:
// 将message的值渲染到view中
<view> {{ message }} </view>
// 将id的值渲染到view的id属性中
<view id="item-{{id}}"> </view>
// 根据isSelected的值,输出不同的class
<view class="{{isSelected ? ‘selected‘ : ‘‘}}"> HelloWorld </view>
// 结合template,可以传入更复杂的数据
<template is="objectCombine" data="{{...article, categoty, tag: ‘埃隆马斯克‘}}"></template>
条件渲染,适合根据数据输出不同状态的 WXML,举个例子:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
循环渲染,适合遍历数据输出多段 WXML,举个例子:
// wx:for 表示需要遍历的数据
// wx:key 使用唯一的字段来标识,有利于提升性能
// wx:for-index 表示数组的下标
// wx:for-item 表示数组的元素
<view wx:for="{{[{id:1, message: ‘HelloWorld1‘}, {id:2, message: ‘HelloWorld2‘}]}}"
wx:key="id"
wx:for-index="idx"
wx:for-item="item">
{{idx}}: {{item.message}}
</view>
wx:key 有利于提升重新渲染时的效率,建议添加
模块化WXML的模块化,可以让我们复用一些wxml片段,还挺重要的,举个例子:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>
数据和页面的状态是一一对应的,微信小程序中,设计一份好的数据结构,对于Page和页面的代码都有很大的帮助。
微信小程序并不支持a标签,那么多个页面之间如何跳转呢?
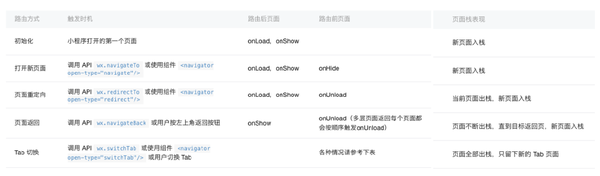
小程序以栈的形式维护了历史访问的所有页面,并提供了多种页面间的跳转方式;结合前文提到的App()和Page()的各个生命周期,不同的跳转方式和不同的生命周期关联,如下图:

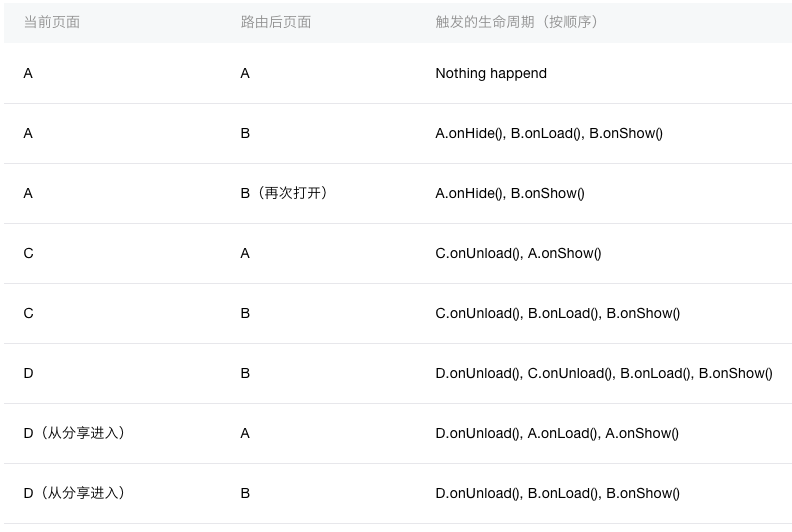
举个例子,Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例)

好了,APP和Page负责维护小程序的生命周期和数据,模板负责接受数据完成页面渲染,页面间的跳转负责将多个页面贯穿起来,那么,如何发生交互呢?接下来我们简单说一下事件。
// bindtap 和 catchtap的区别在于
// bindtap 不会阻止事件冒泡
// catchtap会冒泡事件冒泡
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
<view id="tapTest" data-hi="WeChat" catchtap="tapName"> Click me! </view>
// 绑定的函数tapName只是一个函数名称,默认接受一个event对象作为参数
Page({
tapName: function(event) {
console.log(event)
}
})
接下来,另一个问题是:tapName() 如何接受自定义参数呢?
事件传参传递自定义参数主要有两种方式:
第一种:将参数绑定到wxml标签上,然后通过event.target.dataset获取
第二种:直接使用Page.data或其他数据
到目前为止,一个完整的小程序框架已经实现
? 小程序只有逻辑和视图两部分,而且不提供组件化解决方案
? 逻辑主要包含四个东西:两个配置文件 && 两个核心函数
? 视图很简单,模板语法稍微有点不完善
? 逻辑层的数据绑定到视图层是由小程序框架自动支持,数据变化,视图自动变化
? 视图层到逻辑层的,主要通过事件的方式来实现
? 视图之间的跳转,小程序也提供了它自己的方式,并不支持a标签
框架有了,小程序还提供了官方组件以便快速开发,提供了API以增强应用能力。
这块就不具体介绍了,也需要注意小程序的官方文档还在大规模的更新中,务必查看最新版
官方组件:组件 · 小程序
官方API:API · 小程序
微信小程序的基础知识就是以上的内容,并不复杂,边查边写都可以。
接下来会介绍更进阶一些的内容,内容主要结合好奇心日报这个小程序项目,先看效果:
(无法上传 GIF,点 链接 查看)由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。
使用gulp进行编译构建,主要功能包括:
? 集成了Redux,数据管理更方便
? 开发过程中,使用xml取代wxml,对开发工具更友好
? 开发过程中,使用less取代wxss,功能更强大
? 引入es-promise,以便可以创建并使用Promise
? 添加promisify工具函数,可以便捷的将官方Api转换成Pormise模式
? 引入normalizr,可以将数据扁平化,更方便进行数据管理
? 引入babel自动进行ES2015特性转换
? 对wxml/wxss/js/img压缩,相对开发者工具提供的压缩,会减小一丢丢体积。
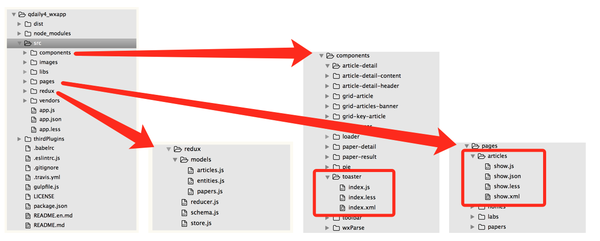
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
 小程序工程目录
小程序工程目录? dist目录:构建输出的文件存放到这个目录。
? src目录:开发模式的文件,包括app、页面、组件、图片等静态资源、辅助函数库、Redux数据管理器、第三方工具库。
? gulpfile.js:不用多说,gulp构建任务的入口文件。
? package.json:不用多说,管理者构建任务的依赖。
? thirdPlugins:由于小程序并不支持直接使用npm,我们可以自主拉取构建,然后拷贝到vendors里,有时候需要简单修改。
构建系统会将src目录下的代码,编译处理后输出到dist目录,小程序开发工具只需要引入dist目录即可。
有了构建工具,代码开发起来更舒心,但很快就遇到另外一个糟心的问题,那就是如何管理散布在各处的数据?
要知道,微信小程序并没有提供组件化方案,所以把组件写成无状态组件特别适合,但是页面管理太多数据很凌乱,有什么办法可以将数据集中管理呢?
关于Redux相关的内容,之前有三篇博客详细介绍,有兴趣的建议先移步:
Redux整体介绍:Redux 入门教程,应用的状态管理器
对State进行横向和纵向拆分设计:State设计,Redux 开发第一步
Reducer的最佳实践:Reducer 最佳实践,Redux 开发最重要的部分
这儿就简单介绍一下,如何在微信小程序中引入Redux 以及 如何将微信小程序和Redux连接起来。
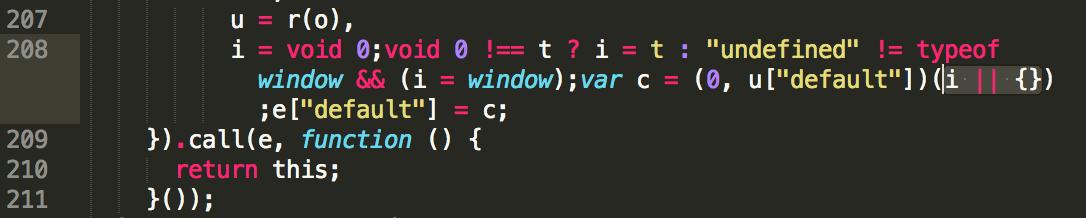
引入Redux直接在 thirdPlugins目录 运行 yarn add redux / npm install redux,等redux安装好了之后,将 dist目录 的 redux.js/redux.min.js 拷贝到vendors目录中。
需要进行简单的修改才能使用,将压缩版208行代码 (i) 改成 (i || {})即可。
 简单修改,Redux就可以正常使用
简单修改,Redux就可以正常使用将Redux和微信小程序连接起来才会真的有用处。找了个现成的方案charleyw/wechat-weapp-redux,可以直接使用。
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
// APP的逻辑
import { createStore, applyMiddleware, combineReducers } from ‘./vendors/redux.js‘;
import thunk from ‘./vendors/redux-thunk.js‘;
import { Provider } from ‘./vendors/weapp-redux.js‘;
// import reducers
import { rootReducer } from ‘./redux/reducer.js‘;
// 从Storage读取数据
let entities = wx.getStorageSync(‘entities‘) || {};
const store = createStore(
rootReducer, {
// 将读取的数据注入到store中
entities: entities
},
applyMiddleware(
thunk
)
);
let appConfig = {
onLaunch: function() {},
onHide: function() {
let state = store.getState(),
cacheEntities = {};
// 体积大于2M,直接清空,防止缓存占用过大体积
if (sizeof(state.entities) <= 2 * 1024 * 1024) {
cacheEntities = state.entities;
}
// 退出时将entities缓存下来
wx.setStorageSync(‘entities‘, cacheEntities);
}
};
App(Provider(store)(appConfig));
// Page的逻辑
import { connect } from ‘../../vendors/weapp-redux.js‘;
import { fetchArticleDetail } from ‘../../redux/models/articles.js‘;
let pageConfig = {
data: {
id: 0,
postsHash: {}
},
onLoad: function(params) {
var me = this,
{ id, postsHash } = me.data;
me.fetchArticleDetail(id, function() {}, function() {});
}
}
// 考虑到列表页已经获取到部分数据
// 为了在详情页第一时间利用这些数据,我们将params传入
// 防止以后需要用data的数据,我们将data也一并传入
let mapStateToData = (state, params, data) => {
return {
id: params.id,
postsHash: state.entities.posts
}
};
let mapDispatchToPage = dispatch => ({
fetchArticleDetail: (id, callback, errorCallback) => dispatch(fetchArticleDetail(id, callback, errorCallback)),
});
pageConfig = connect(mapStateToData, mapDispatchToPage)(pageConfig)
Page(pageConfig);
需要注意的是,为了保证第一时间能拿到数据,我们对wechat-weapp-redux/src/connect.js做了优化调整,修改的地方如下
// 修改了以下两个函数
// 可以对照原项目修改,也可以直接拿我的模板项目使用
function handleChange(options) {
if (!this.unsubscribe) {
return
}
const state = this.store.getState();
// 将data也一并传入
const mappedState = mapState(state, options, this.data);
if (!this.data || shallowEqual(this.data, mappedState)) {
return;
}
this.setData(mappedState)
}
function onLoad(options) {
this.store = app.store;
if (!this.store) {
warning("Store对象不存在!")
}
if (shouldSubscribe) {
this.unsubscribe = this.store.subscribe(handleChange.bind(this, options))
// 第一次处理的时候也传入options
handleChange.apply(this, [options])
}
if (typeof _onLoad === ‘function‘) {
_onLoad.call(this, options)
}
}
引入Redux的好处在于可以集中管理数据,并且让Page的代码保持绝对简单,让所有的组件都变成简单可复用的无状态组件。
此外,Redux还让离线缓存更方便,数据复用更简单。
引入Redux解决了数据散布各处的问题,参考Redux的管理思路,我们构思了一套简单组件化解决方案:假设我们把所有的组件都设计成无状态组件,而组件的数据来源是Page.data,那么我们是否也可以将组件数据的管理抽离到一个单独的文件中呢?接下来讲讲我们使用的简单的组件化解决方案。
这份组件化解决方案的核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
比如好奇心日报的详情页有个Toolbar,该Toolbar并不复杂,主要提供返回和点赞功能,其中点赞功能只对文章详情有效,研究所详情页会将点赞功能隐藏。
 Toolbar组件
Toolbar组件// components/toolbar/index.js 文件
// 仅提供默认值,不需要和page中的数据保持同步
let defaultData = {
isPraised: false,
praiseCount: 0,
showPraiseIcon: false,
};
// 切换点赞状态
function togglePraise() {
// 本质上是修改Page.data中的toolbarData
}
// 返回上一级
function navigateToBack(wx) {
wx.navigateBack({ delta: 1 });
}
module.exports = {
defaultData,
togglePraise,
navigateToBack
}
// pages/articles/show.js 文件
import Toolbar from ‘../../components/toolbar/index.js‘;
let pageConfig = {
data: {
// 其他数据
id: 0,
// Toolbar数据,单独的一份数据,便于维护
toolbarData: Toolbar.defaultData
},
// 点赞或者取消赞
togglePraise: function() {
let me = this;
Toolbar.togglePraise.call(me);
}
}
// 这儿的组件化并不是真正的组件化
// 而是将组件相关的逻辑和函数抽离到单独的文件中,保证Page代码清晰。
// 同时也为这部分组件逻辑复用提供了可能。
// 本质上来说,抽离出的组件都是“操作Page.data的工具函数”,他们也是纯函数,和“操作state的reducer”类似。
这种Redux的组件化解决方案既简单又好用,保持一定的代码规范即可。这样设计当然是为了复用,同时也让Page的逻辑保持极度精简。
微信小程序目前的确算不上公测的版本,开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷,只有经历了这些大坑,才会真的知道你有多“爱”微信小程序。这儿总结了开发中的难点以及微信小程序中遇到的比较明显的坑。
微信小程序并不支持HTML标签,所以对于富文本解析来说,难度较大,而且有些功能还没有办法实现,比如:iframe视频、连接跳转等
这块功能建议由后台统一转换,如果非得前端转换,建议参考下面的思路。
非常感谢 wxParse 这款组件,替我省了不少时间。推荐大家使用,期间遇到一些问题,也分享给大家。
? wxParse 默认层级只支持10层html嵌套,如果想要支持更深的层级,在wxParse.xml复制几份template即可。
? wxParse 提供了图片加载成功的回调wxParseImgLoad,很好用。但如果富文本中的图片已经预设宽高比,那么可以不用依赖该回调,在html2jons.js中根据屏幕宽度直接计算出图片高度,先占位,可以避免页面频繁抖动的问题。
? 如果你的富文本中有自定义模块,对wxParse.xml中的template进行改造即可。
 自定义模块样式
自定义模块样式具体如何扁平化,请移步上一篇博客 State设计,Redux 开发第一步。
这儿只简单介绍下扁平化应用场景:
好奇心日报的研究所是三级表结构:papers > questions > options,后台返回的数据是三级嵌套数据,如果想要修改option.selected字段,需要三级嵌套循环!如果想要获取所有选中的option,需要三级嵌套循环!
数据复用,比如复用列表页的数据,可以让详情页的标题等字段第一时间呈现出来。
离线缓存,同样可以让列表页和详情页第一时间呈现出来,甚至有可能减少请求数量。
无论是数据复用还是离线缓存,配合数据扁平化,都非常好用。
解决方法很简单,设置微信小程序不使用代理;或者临时关闭VPN即可。
上一版开发者工具已经解决该问题,最新版又坏了。
开发者自行引入兼容库即可,推荐es6-promise。使用的时候,直接引入Promise即可。
// 引入Promise
import Promise from ‘../vendors/es6-promise.js‘;
// 用Promise封装wx.request网络请求
function request(method = ‘GET‘) {
return function(url, data = {}) {
return new Promise(function(resolve, reject) {
wx.request({
url,
data,
method,
header: {
‘Content-Type‘: ‘application/json‘
},
success: function(res) {
let { statusCode, errMsg, data } = res;
if (statusCode == 200 && data.meta && data.meta.status == 200) {
resolve(data.response);
} else {
reject(‘网路请求错误,请稍后再试~‘);
}
},
fail: function(err) {
reject(‘网路请求不符合规范,请检查域名是否符合要求~‘);
}
});
})
}
}
export const GET = request(‘GET‘);
export const POST = request(‘POST‘);
export const PUT = request(‘PUT‘);
export const DELETE = request(‘DELETE‘);
// 用Promise封装小程序的其他API
export const promisify = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
// 使用
const getLocation = promisify(wx.getLocation);
不清楚微信为何会临时移除Promise,统一内置不也挺好?
小程序一旦滚动顶部或者底部,继续滑动的时候,就会出现拉扯现象。而这个拉扯现象还无法禁止。
最新版可以对页面配置disableScroll,预计可以修复这个问题,待实际验证。
 fullpage效果
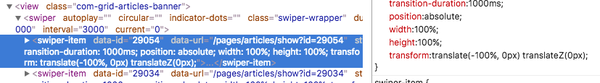
fullpage效果? swiper组件之前并不支持轮播,最新版已修复
? swiper组件之前是通过设置left属性来实现动画,在小米5、华为V8等高端等安卓机上能够感受到明显的卡顿,当然原因是X5内核引起的。最新版已修复,换成了transform,性能有一定的提升。
 swiper性能提升
swiper性能提升? 文档并未标记可以垂直轮播,但其实是可以的。
// 简单设置vertical即可,但由于官方文档并未备注,尽量不要使用。可以自己开发一个swiper组件。
<swiper vertical="true"></swiper>
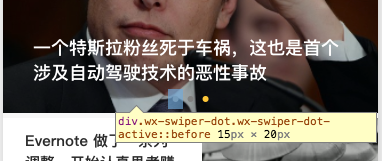
? swiper组件的小圆点其实是可以定制化的,但是官方文档并未说明,而且开发者工具也看不出来,只有鼠标hover到元素上的时候可以看到相关的class,简单猜测一下,最后分析出来它的实现方式。
 swiper圆点的实现原理
swiper圆点的实现原理// 圆点的父元素,用来控制圆点间的间距
.wx-swiper-dot {
width: 30rpx;
// 圆点,可以通过font-size修改圆点的大小,color修改圆点的颜色
&:before {
width: 100%;
display: inline-block;
font-size: 56rpx;
content: ‘圆点编码‘;
}
// active状态的圆点
&.wx-swiper-dot-active {
&:before {
color: #ffc81f;
}
}
}
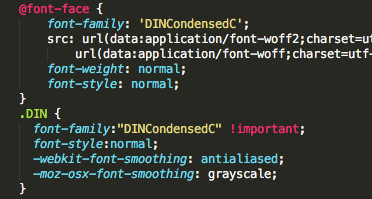
可以将字体文件转换为base64,然后引用。
 font-face接受base64,不接受url
font-face接受base64,不接受url同样,如果想要使用iconfont,也可以使用类似的方案,将iconfont字体文件base64之后再引入。
之前发生margin折叠的时候,会取小的那个值。会导致底部留白等设置失效。
canvas并没有深入研究,目前的发现的问题主要是两个,如下图标记:
? 层级问题,canvas总是会盖在其他元素上面。
? 支持度不好,在小米5、iPhone5s画图会出现畸形。
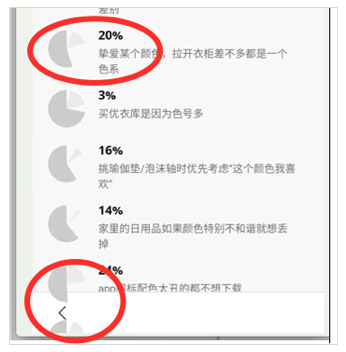
 canvas绘制饼图有Bug
canvas绘制饼图有Bug最后通过CSS3的方式绘制饼图
<template name="pie">
<view class="com-pie">
<!-- 小于50% -->
<view class="percent-1" style="transform: rotate(0.4turn);"></view>
<view class="percent-2"></view>
<!-- 大于50% -->
<view class="percent-1" style="transform: rotate(0.5turn);"></view>
<view class="percent-2" style="opacity:1; transform: rotate(0.3turn);"></view>
</view>
</template>
.com-pie {
position: relative;
z-index: 0;
display: inline-block;
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
border-radius: 50%;
color: #000;
background-color: #ebebeb;
background-image: linear-gradient(to right, transparent 50%, #cccccc 0);
overflow: hidden;
.percent-1,
.percent-2 {
position: absolute;
top: 0;
width: 60%;
height: 100%;
left: 50%;
transform-origin: center left;
}
.percent-1 {
background-color: inherit;
z-index: -2;
}
.percent-2 {
height: 110%;
opacity: 0;
z-index: -1;
background-color: #cccccc;
}
&.selected {
background-color: #ffe9a5;
background-image: linear-gradient(to right, transparent 50%, #ffc81f 0);
.percent-2 {
background-color: #ffc81f;
}
}
}
设置margin-left/margin-right负值,可能导致页面能够左右晃动。猜测 是rpx导致的精度问题。
rpx本质上会转换为px,在不同宽度的设备上,实际的rpx值会转换为带小数的px值,四舍五入可能出现问题,之前使用rem布局的时候在QQ浏览器遇到过类似的问题。
 rpx精度问题
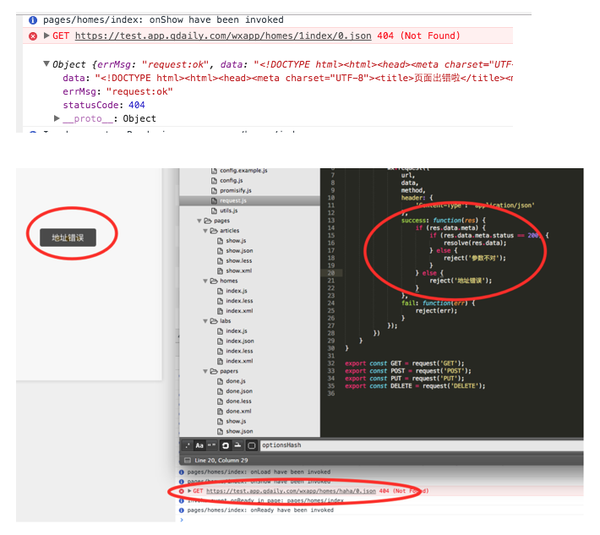
rpx精度问题? 请求返回404错误,也会触发success回调。
不要想当然的认为会触发fail回调,判断一个请求成功或失败,请使用wx.request返回的状态来判断。只有不符合规范的请求,才会触发fail。
 wx.request回调
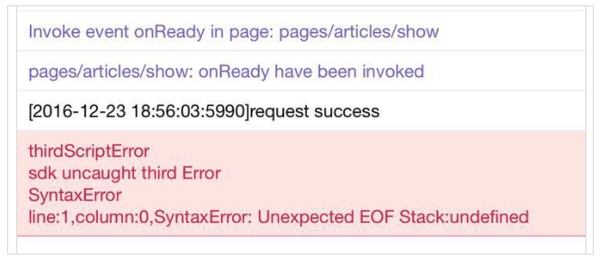
wx.request回调? 请求的数据中,如果有特殊字符(比如\u2820),会报错。
只会在真机上出现,开发者工具没毛病。估计会有更多的特殊字符会导致这个问题。
 特殊字符导致wx.request挂掉
特殊字符导致wx.request挂掉希望微信什么时候能解决一下。
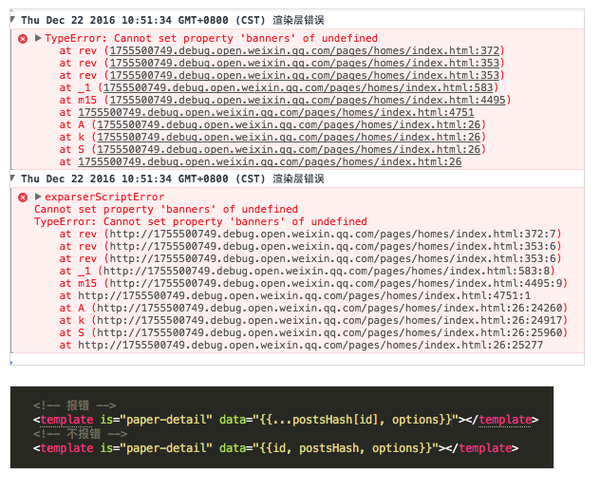
最新版会遇到这个问题,老版本虽然不会报错,但是在部分真机上会出现问题。
原因未知,遇到这个问题的朋友可以考虑绕过去。
 解构赋值导致报错
解构赋值导致报错依赖实时获取滚动位置的功能不能实现。比如滚动时toolbar的动态隐藏和显示。
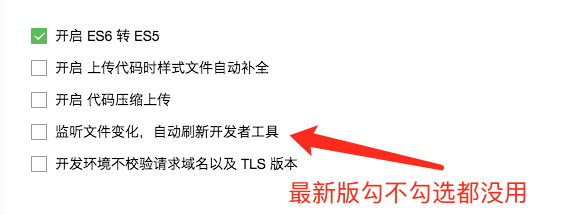
微信小程序的会默认监听文件变化,然后自动刷新。
但不足的是每次都是全量刷新,而不是模块的热替换,反而会影响开发速度,尤其对于喜欢频繁Command + S的开发者,你会发现你的小程序在不断的刷新。建议关闭。
 建议关闭监听文件变化
建议关闭监听文件变化但最新版开发者工具,不勾选也会自动刷新。
微信小程序不支持requestAnimationFrame,所以部分性能优化做不了。不支持的原因未知。
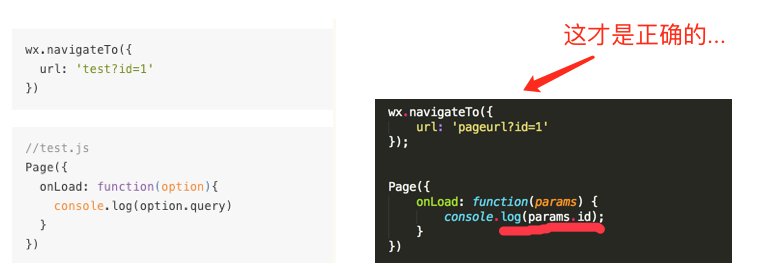
该参数是有URL决定的,也就是URL携带的参数。
官方文档这块写的有点混淆,特意拿出来说一下。举个例子:url中传递的时候id=1,那么option.id=1,而不是什么option.query。
 Page.onload参数文档描述混淆
Page.onload参数文档描述混淆尽量传入精简的数据,保持Page.data和view间简单的绑定关系即可。
有遇到类似问题的朋友欢迎指出。
本文主要围绕微信小程序的基础知识、如何设计微信小程序、开发过程中遇到的问题三个方面介绍。
微信小程序的基础知识主要包括:
? 两种配置文件 && 两个核心函数
? WXML模板语法,页面渲染
? 页面间的跳转
? 交互事件
? 官方组件和官方API
如何设计微信小程序的内容主要包括:
? 构建系统 && 目录结构
? 引入Redux进行数据集中管理
? 简单的组件化解决方案
最后还介绍开发过程中遇到的难点 以及 微信小程序的大小坑。
微信小程序本身并不复杂,开发过程却比较艰辛,尤其是第一次在真机上运行的时候,觉得这个世界恶意满满。
最后再贴一下我们的小程序使用方法:微信搜索「qdaily」或扫描图片 qdaily 小程序 中的二维码即可开启好奇心日报小程序

关于微信小程序的开发入门,小编在腾讯云技术社区给大家整理了一份学习清单,欢迎大家收藏学习哦~
微信小程序只是个浏览器
伴随着铺天盖地的宣传,微信小程序毫无悬念地获得了大量的关注以及或盲人摸象,或叶公好龙式的技术实现猜测,其中不乏别有用心地混淆视听的说法。不久之前,笔者也对小程序的技术实现作了一次错误的猜测,当时以为会是类似于Facebook React Native的形式。
我之前在别的地方写过(下面是连接)https://www.red0769.com/node/sns-share/voting-activity/5879cb99f59dae73b8ed5a7b/view?from=groupmessage&isappinstalled=0
复制一部分上来
本文旨在根据微信小程序的官方开发文档,顺藤摸瓜地说明微信小程序现阶段的技术实现仅仅是一个网页浏览器,尽管对于小部分想要哗众取宠蹭热点的人来说这有点not cool,但笔者认为小程序事实上是腾讯进军IDE或编程语言领域的一次大胆尝试,其真正影响之深远必将超过小程序作为新的App Store。
关于微信小程序的文档
小程序的两款新语言, wxml(类比html)以及wxss(类比css)不论在iOS,Android还是调试工具里都最终会在一个网页浏览器中运行。以下内容摘自微信小程序开发者文档,"细节点"一章。
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具。
三端的脚本执行环境聚以及用于渲染非原生组件的环境是各不相同的:
在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobile Chrome 37 内核来渲染的在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的
尽管三端的环境是十分相似的,但是还是有些许区别:
ES6 语法支持不一致 语法上开发者可以通过开启 ES6 转 ES5 的功能来规避。详情ES6 API 支持不一致 考虑到代码包大小的限制,API 上目前需要开发者自行引入相关的类库来进行处理,可以通过 caniuse 或者 X5兼容 查询到相关 API 的支持情况。wxss 渲染表现不一致 尽管可以通过开启样式补全来规避大部分的问题 详情,还是建议开发者需要在 iOS 和 Android 上检查小程序的真实表现。
所以微信团队其实已经对技术实现的猜想指明了方向
问题是,为什么明明利用的是各种WebView,小程序却可以做到不支持html+css呢?以不支持html为例。首先,严格来说html是一门语言(最新版本为html5),它并不包括或等价于浏览器渲染出来的图形图像元素(即下文会提到的Element)。其次,小程序并非真的不支持html,在iOS上它需要利用WkWebView,但是Apple公司并未开源WKWebView的代码及对其修改再发布的权限),所以小程序无法在iOS上移除WKWebView对html的既有支持。但改变开发者利用WKWebView的方式是可行的,比如在打包/执行小程序时对.wxml文件中的检测到的html部分进行转义,使之仅被当作普通文字渲染。当然笔者并不知道微信团队真正的实现方式。而不支持wxss的处理方法也可以是类似的。
P.S. 在WKUIDelegate文档中提到 The WKUIDelegate class provides methods for presenting native user interface elements on behalf of a webpage.所以在iOS上小程序也许真的很"原生",但依然有待验证。






请查看本人回答:
出处: 微信小程序来了!!!程序猿们你们路在何方? [前端篇]
原文请搜索关注本人公众号:全栈生姜头 查阅.
=====================我是分割线===================
来点和其他人不一样的分享,提供些微信小程序后端开发的资料。
 NAMI,这是我发起的服务端开发容器。
NAMI,这是我发起的服务端开发容器。
GITHUB:wodenwang/nami
入门教程&视频:
不需了解JAVA、PHP或其他后端语言;
不需要安装TOMCAT,不需要LAMP;
用你最熟悉的javascript语言编写后端逻辑,用命令式的语句直接操作数据库,调用微信后台服务(你试过用javascript发送模板消息吗?)
也许你是有经验的JAVA或PHP程序员,但是leader给你开发小程序的时间不多了;
面对着鉴权登录、支付、模板消息、用unionid打通服务号,看着微信官方文档的access token心跳维持、加密解密,你头都大了;
也许你更擅长需求建模、业务逻辑开发,但不想纠结于技术细节;
NAMI采用脚本式开发,只要会写if(判断)会写for-each(循环),你的问题都可以快速高效解决。
NAMI采用纯粹的JAVA语言开发,拥有清晰的封装和外部API;
NAMI内置动态脚本引擎,对微信官方服务端API进行全封装;
NAMI也可以成为你JAVA项目的其中一个开源独立JAR包,帮你更高效快速解决问题。
很多微信小程序的文章分析指出,可能会让前端开发程序员更抢手。而不仅仅是程序员能从中受益,对于产品经理、营销运营和自媒体作者,学习前端开发也是非常有益的。(冯大辉的 如何把握「微信小程序」这一波红利? 李笑来的 微信小程序是谁的“通往财富自由之路”?)
所以对于那些不能使用英文资源的表示可惜,当然也十分建议打磨下自身英语技能,同样是非常有用有价值的投资学英语有什么用? - FreeGrit潇洒毅行的回答。
所以对于英文不够的,此文提到的大部分,当然不能当做入门资料了。请直接跳转结尾。
https://www.coursera.org/learn/html-css-javascript-for-web-developers
课程和Quiz都免费,在Coursera同类课中,好评率第一,1700+的学生中,仅4个差评,很适合新手,并且会讲解一些实际项目的要求。
2. 开发工具(编辑代码和编译的工具):WebStorm (凭借edu邮箱,可免费使用 https://www.jetbrains.com/student/ ),Sublime Text 3
3. 搜索类:一颗懂得搜索的心 + Google + 百度(中文,或者网盘资源)









2. Coursera 上 约翰霍普金斯大学的 HTML, CSS, and Javascript for Web Developers

https://www.coursera.org/learn/html-css-javascript-for-web-developers
学生评分 4.9/5
Quiz 小测验免费。
耗时:5周,4-6小时/周
1700+的学生评论,只有4篇差评,并且一些是学生自身的问题,比如有学生期待所有的都由老师解释,而不是自己去搜索。
好评大多集中在,课程的结构易于理解,上课方式非常棒,很有趣,非常适合新手,并且会和你讲解实际项目中的要求。另一个很大的优势是,相比于大多Coursera的付费Quiz测试来说,这门课的Quiz全免费。
学生评分 4.5/5
耗时,4周,2-4小时/周
Quiz小测验免费。
差评集中于,原本期待中级课程的学生,会失望的觉得太简单。对于完全新手来说的问题,主要是测试中的一些题超纲,并且因为不知道术语,难以用google搜索到。
b. 香港科技大学的HTML, CSS and JavaScript
学生评分 4.7 /5
Quiz 小测验需要付费。
耗时:3周,3-7小时/周
全英文,有英文字幕,是全栈工程师专项系列的第一课。综合评论来看,对于有一定编程基础的,会比较容易。相比伦敦大学的课,内容更多更详细些。
负面评论主要集中在,对于一些有背景的学生,这门课过于简单、重复,而对于完全的新手,感觉这门课上的有些快,并且会有些过于理论学术化。
c. 杜克大学的Programming Foundations with JavaScript, HTML and CSS
学生评分 4.4/5
Quiz 小测验收费
耗时:4周,3-7小时/周
这门课评分最低。差评集中在,不适合新手,课程解释不清楚,简单问题复杂化,Quiz小测验和课程相关度低。并且差评中也出现了一个17年的码农,他也认为这门课对新手极其不友好,连他这样有编程背景的,每周耗时都需要10小时/周,是宣传上的2-3倍。
3. Udemy
Learn HTML: Web Design for Beginners
JavaScript programming: JavaScript for beginners
这两门都是人气和评分排名较高的,涵盖了HTML CSS和JS,也可以自行在Udemy上搜索综合课程。Udemy上的课都是付费的。
Udemy上 也有很多丰富的优秀资源。不过局限性在于:
所有课程收费,一套20 - 40+小时的课程,价格为100-200美元左右
那些学习人数多,评分高的,大多是一整套课程,因此对于初学者来说,在学人数多的高分的入门课程很少见。
由于教学视频大多数是个人制作,同一课程有很多教学视频,对于新手来说难以辨别好坏,基本只能根据评论数、评分来选择。所以相同价格,在Treehouse, codecademy, codeschool 这种更权威专业的平台,会有对新手更友好、高效、高质量的学习体验
4. 其他
edx上课程较少,并且有些课开课时间是固定的,无法立刻上。Lynda都是付费,一些学校是购买资源的,学生可以免费用。

知乎-WebStorm 有哪些过人之处? WebStorm 有哪些过人之处? - 前端开发
wiki
百度百科
相应课程下的学生评论
如果想深入理解小程序的话,欢迎来关注我的专栏:
前端动态 - 知乎专栏
如果你是 vim 用户,可以使用我开发的全方位小程序开发支持插件:
GitHub - chemzqm/wxapp.vim: 提供微信小程序开发全方位支持的 vim 插件
它提供了 文件检测、智能补全、文档跳转、语法高亮、缩进、代码段、单词列表、语法检查等功能,全方位支持帮助开发者有效提高开发效率。
如果你需要代码保存后实时更新到应用或者在 web 端调试你的小程序,可以使用我开发的小工具:
GitHub - chemzqm/wept: 微信小程序实时开发工具
整理了一些大部分开发者经常会遇到的问题,以及一些小程序开发的案例和教程,在这里分享一下,希望对大家有所帮助。
[开发教程] 如何开发电商类小程序 Vol.3:数据加载和图文排版
[开发教程] 想第一时间发布小程序?人人都得这样做 | 小程序接入指南
[开发教程] 在小程序里实现手势缩放,你可以这样做 | 实战教程
[开发教程] 零基础学开发,她做了款「仿知乎」小程序 | 实战教程
[开发教程] 从微信小程序说javascript(在线教程)
[开发教程] 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
[开发教程] 3.2.1微信小程序的生命周期与app对象的使用
[开发教程] 微信小程序视频教程合集(2) 附带源码、PPT下载
[开发教程] 开发微信小程序入门前(内附mac破解开发者软件方法)
[开发教程] 番外篇!全球首个微信应用号开发教程!小程序 DEMO 视频...
[开发教程] [教程]玩转微信小程序(一)怎样将「服务号」改造成「小...
[开发教程] 博卡君的应用号(小程序)开发教程首发第五弹!(0928)
[开发教程] 博卡君的应用号(小程序)开发教程首发第四弹!(0926)
[开发教程] 博卡君的应用号(小程序)开发教程首发第三弹!(0923)
[开发教程] 博卡君的应用号(小程序)开发教程首发第二弹!(0923)
HTML5与CSS3基础教程(第8版)中文高清版_51CTO下载中心_IT技术资料免费下载
HTML5权威指南 带书签 完整版_51CTO下载中心_IT技术资料免费下载
HTML5移动Web开发实战_51CTO下载中心_IT技术资料免费下载
2016年酷炫HTML5动画合集_51CTO下载中心_IT技术资料免费下载
HTML5与CSS3权威指南_51CTO下载中心_IT技术资料免费下载
Web前端开发技术——HTML、CSS、JavaScript_51CTO下载中心_IT技术资料免费下载
《HTML 自学视频教程》原版图书配套视频教学光盘_51CTO下载中心_IT技术资料免费下载
专题:
【web前端开发】浏览器原生API,DOM,Javascript,HTML5,CSS 代码运行实例参考
Golang 基于chrome浏览器语音识别web演示系统WebHTK开发之 HTML5 录音篇
【Cocos2d-HTML5 开发之一】新建HTML5项目及简单阐述与cocos2d/x引擎关系
【COCOS2D-HTML5 开发之二】cocos2d-html5项目定义成员,局部变量,函数笔记随笔
【COCOS2D-HTML5 开发之三】示例项目附源码及运行的GIF效果图
专题
HTML5入门教程
从零开始学高德地图JS API_博客专题_51CTO技术博客
Javascript面向对象技术基础
最好的资料应该是官网了,
1、设计、开发和运营 微信小程序接入指南 · 小程序

2、小程序注册入口

3、小程序体验入口:发现》小程序

4、第三方小程序导航站

5、小程序最新能力新闻见:

6、最新小道消息,要推出附近的小程序了,嗯哼
最后推荐一个好玩的小程序开发学习的课程,看这里:【一个尝试】人人都会写代码,你也可以写个微信小程序,学会了就退款 - 知乎专栏
这个尝试叫:我也会写代码。
具体:其实是我教你写会写代码,4个月时间,收费1024元,人数10人。
『真正的尝试是如果你真的学会了写代码,学费将全额退回并加一元;如果没学会款不退回』
会不会的标准:在我的帮助下上线一个属于你的微信小程序。为什么是微信小程序,小程序难度适中,小程序是短期一两年内的一个热点,类似五年前的手机app。
来吧,你也会写代码,你也可以写个微信小程序!
笔者注:本文来自于迅雷首席工程师刘智聪的个人分享,他毕业于南昌大学化学系,加入迅雷后设计开发了多款迅雷核心产品,凭借“大规模网络流媒体服务关键支撑技术”项目获得2015年国家科学技术进步奖二等奖,同时也是第四代UI交互技术-----BOLT 界面引擎的发明人,目前担任WebApp解决方案商--火速移动的首席技术顾问。

21号晚上正和朋友一起打牌,难得的小七对刚刚定口,突然间手机传来了“叮咚”的消消息提示音,随后就是“叮叮,咚咚”的连续震动。打开手机一看,微信上一堆人发信息给我,先是一篇《微信应用号来了》,然后就是:“你怎么看?”
虽然之前曾经得到过消息说“微信应用号”会在年底发布,但没想到居然来的这么快,而且还改名叫“微信小程序了”(简称小程序)。已经无心打牌,赶紧完成一吃三后速度回到电脑前开始了持续几天的研究。而且这几天里各种相关资料都开始相继出现,内测用的开发工具也有破解版漏出了。
身边已经有不少朋友已经根据资料开始干活了,差不多有如下几类:
1)好好释放想象力,要是能在公测的时候做个有趣的小程序出来一炮而红那就赚大了
2)公司有一打的服务号,其实改成小程序会更合适(管它合不合适,改了再说!)
3)又是一轮洗牌的机会!那个公众号的功能是我先想到的但被别人抢了,这次我要在小程序里第一个做出来并做到第一名!
4)微信果然是互联网的“国务院”,新政策草案刚出立刻引起全行业的连夜研究。这么重要的关头,变革的前夜,我认为正确的做法是“战术上立刻响应,站略上不必着急”。不学习,不了解微信小程序是万万不行的,但立刻根据现在的资料,调整公司的方向,也有点为时过早。毕竟现在还在内测阶段,万一内测结果是“回炉重造”或则“大幅调整”(目前泄漏的资料已经处于正式发布的状态,应该不会大改了),那花在这里的时间都赔进去了还没地哭。所以我觉得对公司来说比较合理的做法是在立刻成立一个短期的临时小组,鼓励对小程序有兴趣的同学加入,一起开发几个有趣的小程序,主要目的就是学习。如果做出来的结果好还能赚一波眼球。等微信小程序正式公测了,再决策要不要把这个临时小组升级成一个正式的产品团队。
这几天通过目前公开的资料我已经对小程序的整体架构有了个初步的认识。我的风格一向是从架构和系统设计的视角做一些深度的,有观点的分析。现在终于可以回应朋友们的问题,谈谈我怎么看了。
微信小程序是什么?
官方这么说:
“我们提供了一种新的开放能力,让开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验”。
听起来非常美好,咱们具体一点,结合目前公开的信息和微信目前其它的开放形式对比一下吧
可以看到,腾讯还是非常有诚意的,这次在微信小程序上新开放的能力很多,不再是渐进式的演变而有一点像革命了。
小程序的入口在哪?
目前公开的资料里对大家最关系的入口问题只提到了小程序可以扫二维码打开,于是业界对小程序的入口有了这么几种流行的假设:
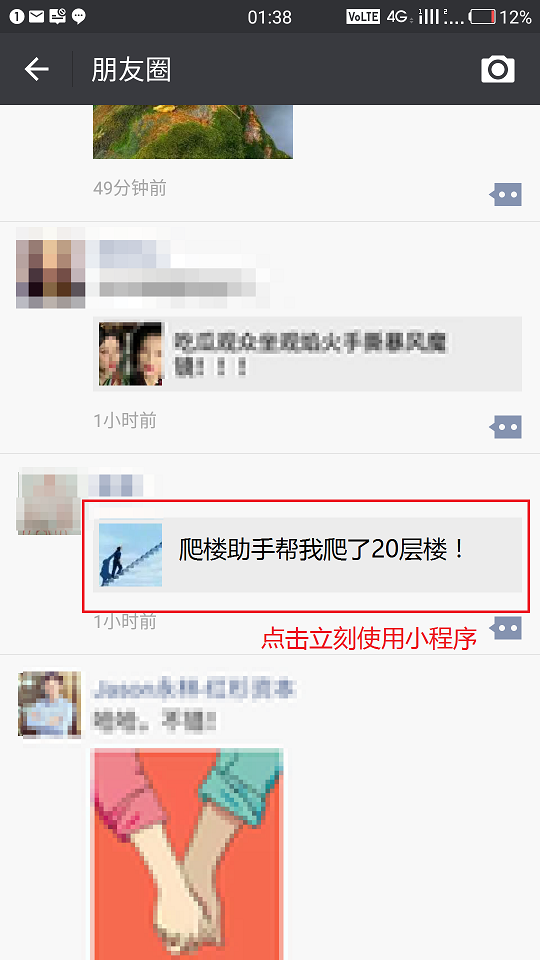
假设零:朋友圈,朋友可以把自己喜欢的小程序分享在朋友圈,看到了可以点击打开直接使用。
[配图1]

可能性:99%。小程序不能出现在朋友圈,流量从哪来?
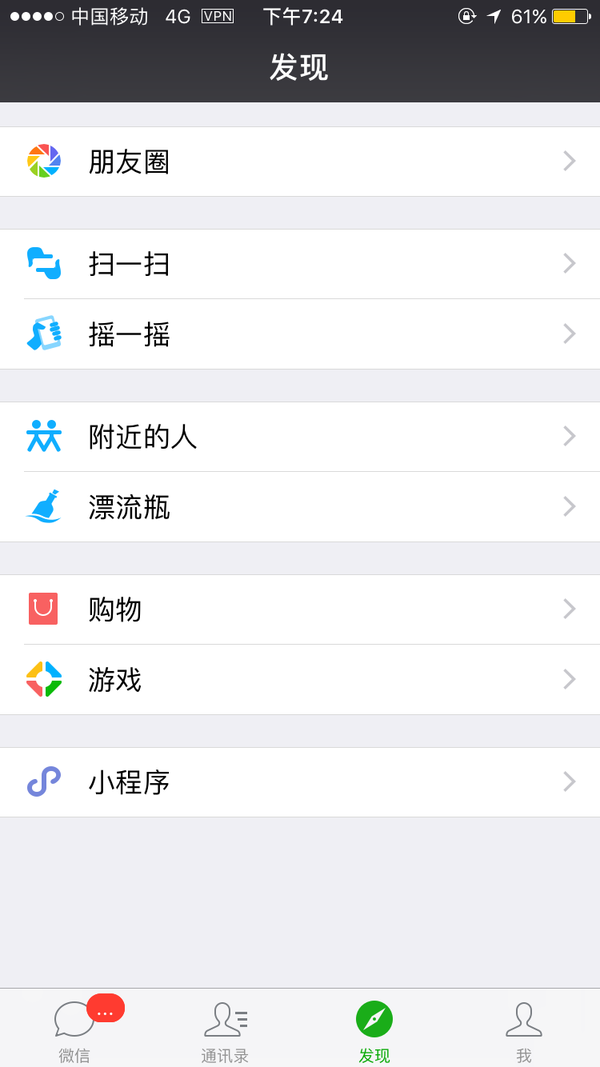
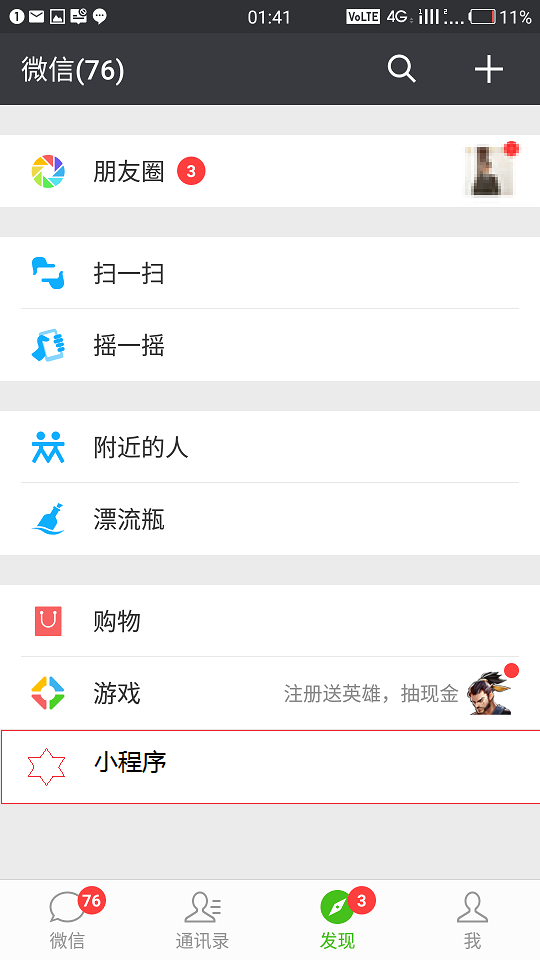
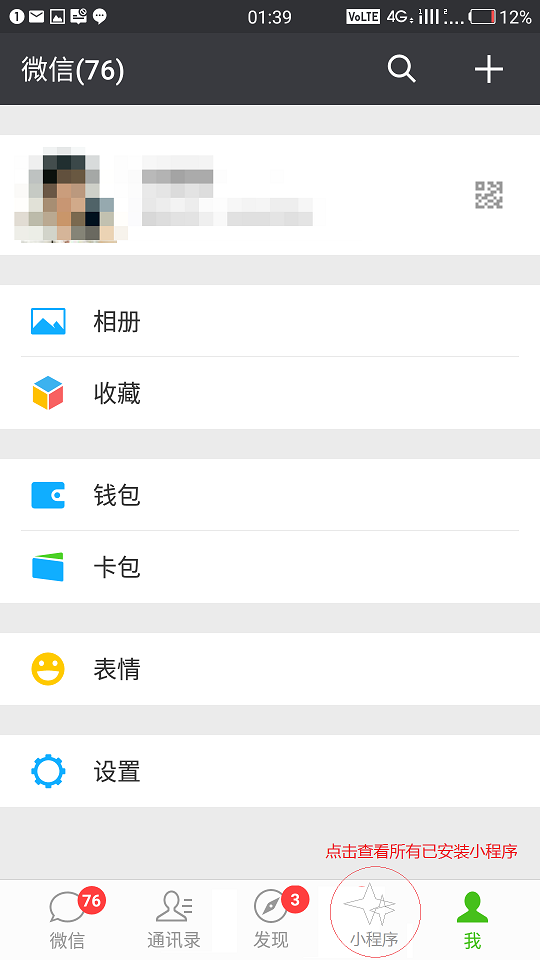
假设一:出现在发现tab页面中,游戏下面(每个小程序占用一列),同时摇一摇也可以得到附近的小程序
[配图2]

可能性:80%。和一把腾讯的游戏挤在一起,不亏待你吧。
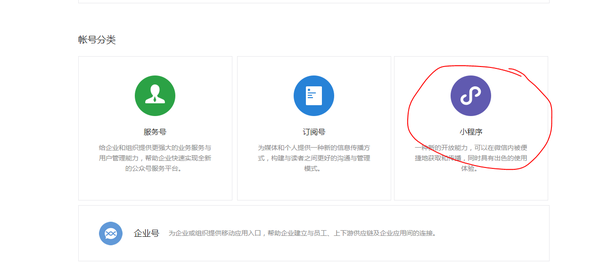
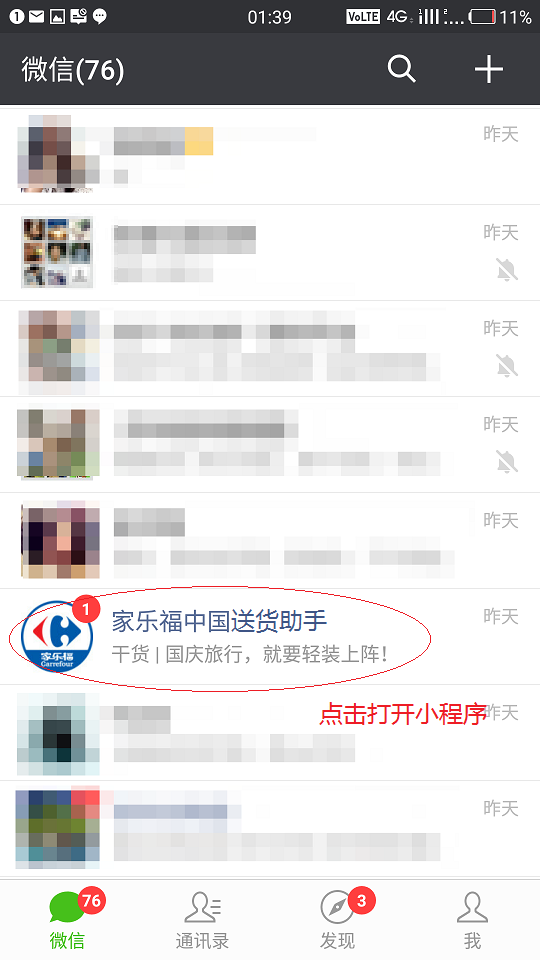
假设二:和当前的公众号、服务号类似,安装出现在会话列表
[配图3]

可能性:90%。新的开放能力和旧的开放能力用一样的入口不奇怪吧。
假设三:安装后和native app一样,直接出现在桌面
可能性:10%。和微信在同一级入口,腾讯同意Apple都不一定同意。
假设四:微信多一个小程序的tab
[配图4]

可能性:1%。多一个tab太丑了,而且小程序刚发布,不可能立刻就对微信的整体结构产生影响。
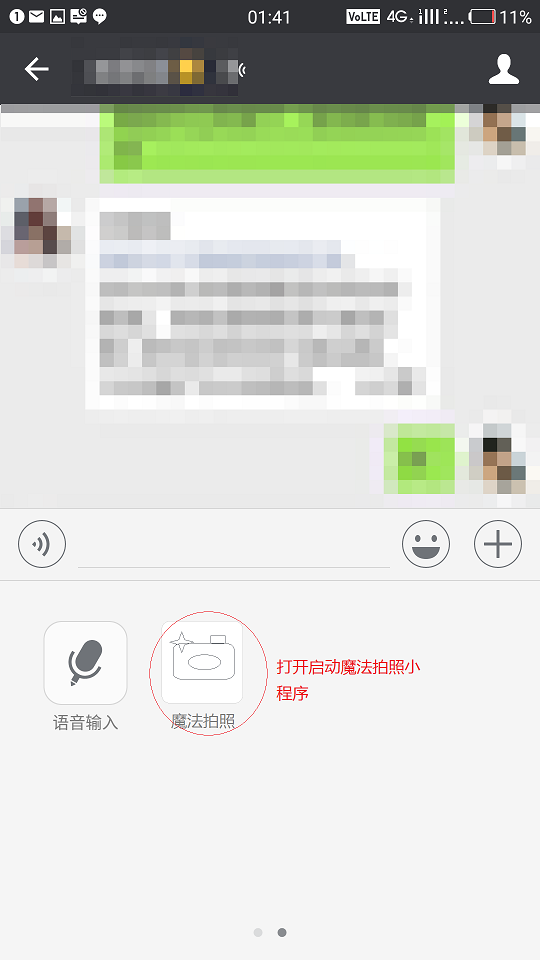
假设五:出现在一些内置流程中(比如和好友的聊天界面内,发朋友圈的界面(拍照后处理)
[配图 5]

可能性:1%。小程序和微信本体使用不同的框架技术开发,互相嵌套有困难。
微信小程序框架浅析
官方已经正式公开了小程序的开发资料(https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474887501556),小程序的开发框架包含两大块内容,分别是:API 与 组件。官方的资料在组织和内容上都写的还不错,阅读体验也很顺畅,没看过的话推荐先简单的通读一遍。基本上有一定经验的前端开发都可以没有什么障碍的掌握目前资料里的内容,我就不去做入门性的介绍了,直接浅析吧。
先看框架的底层API部分。微信一直有一个贯穿的"JS-SDK"在不断演进。对比一下小程序的底层API的功能范围,和JS-SDK还是有很多相似的感觉,相信未来会在形式上达到统一(JS-SDK这名字也足够霸气,塞进去什么都不会觉得奇怪。不过JS-SDK的很多接口设计的实在不敢恭维,希望这次统一的进程也能重新修正下)。小程序的API部分由于可以跳出浏览器的框架,理论上肯定可以是JS-SDK的超集。
这里面我觉得比较有意思的地方有:
>>网络通信
只要目标服务器的域名在小程序配置的安全列表之类,就可以直接通信。不用考虑js的跨域问题了。
既然跨域都支持了,没准以后能像nodejs一样,直接在小程序里使用tcp,udp协议,并基于buffer有一定的二进制协议的开发能力。跳出HTTP协议的框架,对于IoT方向是很有想象空间的。
>>数据缓存
数据缓存接口的设计看起来和 HTML5里的localStorage基本上一样,本来没什么好说的。但文档里的一句话引起了我的兴趣:
“注意: localStorage 是永久存储的,但是我们不建议将关键信息全部存在 localStorage,以防用户换设备的情况。”
难道微信提供的数据缓存能力虽然不是永久的存储,但可以做到跟随用户账号而不是当前设备? 也就是说,不管用户怎么换手机,已安装使用过的小程序都能使用同一份缓存(不存在不登陆使用小程序的场景)?虽然微信自己的聊天记录跨设备漫游都没做,但这种app personal file cloud的支持,还是能在不增加开发的工作量的情况下,大幅提升用户体验的(作为一个steam的重度用户我已经完全离不开游戏存档的自动同步功能)。这也让我对小程序在云端的能力,开始有了一些初步的想象。
>>并不兼容一些常见js底层框架
小程序的官方QA里有一段话:
“zepto/jquery 会使用到window对象和document对象,所以无法使用”
这意味着所有基于HTML5的已有底层代码资产,并不能完全无缝的迁移过来。不过连jQuery这么常用的库都不能兼容还是有一点伤的。当然,现在用裁剪或兼容的方法,提供能在小程序平台运行的常见js底层库,短期内会很有市场。
MINA框架剖析
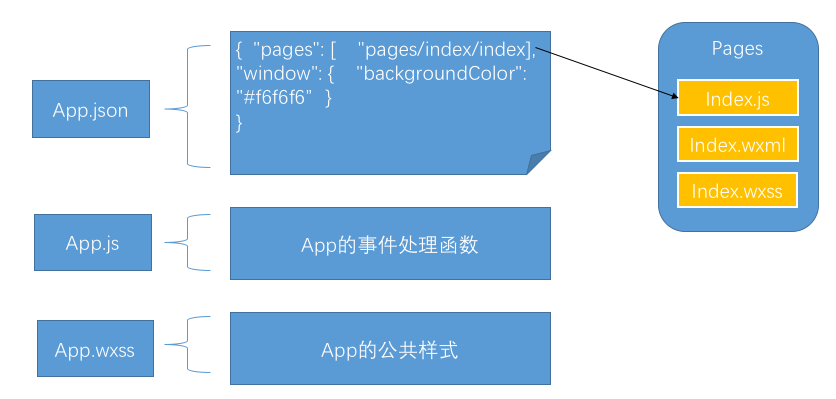
接下来我要解读微信小程序提供的界面部分功能,也是最令人兴奋的部分。一个小程序,必须基于MINA框架(从泄漏的资料里得知这个框架叫MINA,正式的资料里删除了这个名字,但为了后面行文方便,我会一直把小程序的应用框架称之为MINA)构建。一个典型的小程序的结构如下:
[配图7]

app.json 小程序配置:
小程序里一共包含哪些页面。
页面套在一个怎么样的 window里显示。
window是否需要支持多tab,支持的话每个tab的默认page是什么。
一些底层组件的默认参数。
app.js(可以理解为入口函数)
处理app的几个关键事件:onLaunch,onShow
定义了app级(可以在不同的页面之间共享)的数据的格式
app.wxss 公用样式表
每个页面的样式表,都是从这个应用级公有样式表继承下来的。
MINA一个最主要的核心概念是Page,一个Page是应用内可以导航到的最小粒度的界面。而如何构建Page是与大家过去猜测差别最大的地方。微信并没有使用HTML5,而是提供了一套新的设计。新的设计要求每个 Page由3个文件构成:
index.js :包含Page的逻辑处理代码
其中比较重要的就是定义Page的数据(wxml可以通过数据绑定机制直接访问)
index.wxml : Page的布局文件
随便从demo中选一个布局文件来看,其整体结构非常简介清晰,即使没有提供任何资料也大概能看出来表达了一个什么样的页面。
.wxml不算是完全的静态布局文件,还支持条件渲染和列表渲染。
.wxml使用{{}}语法来简单直接的支持数据绑定。
可以通过template的方法进行复用
index.wxss: 样式表
决定了在wxml中定义的各种组件最终应该如何显示。官方文档并没有列出wxss的selector语法和支持的style,只是说“具有CSS的大部分特性”,wxss样式表里也扩展了一些微信小程序专用的样式是属性。
Page的整体设计上有比较明显的“反应式”编程风格,相信有vue.js,angularJS,reactive.js开发经验的同学可以很快上手。由于没有内测资格所以没法在手机上测试性能,不清楚小程序的这套框架有没有反应式编程常见的性能问题。这个等公测后写个有10万条数据的列表,看看滚动流不流畅就知道了。
目前demo没有使用ES6,所以看起来没那么“现代化”,这也可能是因为小程序这个项目立项比较早的缘故吧。不过ES6是大势所趋,相信未来小程序会支持使用ES6开发。
一个基于MINA的小程序最后是如何跑起来的呢?
官方这么说:
“开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。”
网上已经有不少人通过琢磨开发工具的实现的方法,做了比较深度的研究了,推荐阅读:
(微信小程序「官方示例代码」剖析【下】:运行机制 微信小程序「官方示例代码」剖析【下】:运行机制)
简单的总结一下:
wxml文件通过编译会得到html,wxss 文件通过编译会得到css,分离的各个页面的JS和App的主JS文件最终会打包在一起得到App Service。 开发状态下运行小程序,基于blink内核,每个html会加载一些moko js用来支持框架功能。生产环境在手机上估计是运行在一个专用,定制的浏览器内核中。
为什么是MINA?
业界对目前微信使用的UI框架,有两种截然相反的观点:
微信“小程序”带动HTML5发展 数据波来助力 微信“小程序”带动HTML5发展 数据波来助力-CSDN.NET
“微信小程序的本质说来就是一个HTML5应用”
“以后互联网的发展方向可能更偏重于HTML5”
而有的人又认为
我们真的需要“小程序”么?| HTML5老兵如是说 我们真的需要“小程序”么?
“微信虽然用了 HTML5 技术来做应用号(正式名称:小程序),但是它并没有真正用到 HTML5 的精髓——开放、互联,也就决定了它可能无法实现“微信OS”的最终野心。”
这两个观点是矛盾的,那么,到底那种观点是正确的呢?首先简化一下问题,微信小程序是基于HTML5开发的么?
通过分析小程序的运行原理,这个答案是明确的:小程序的开发过程会用到大量HTML5相关的技术,但并不是使用HTML5开发。有 HTML5经验的前端工程师学习微信小程序的开发相对会更容易一些。微信小程序的运行并不需要一个完整支持HTML5特性的标准浏览器内核,但也可以通过添加一些辅助设施,让小程序在个完整支持HTML5标准的浏览器上运行起来。
“由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。” 也就是说,一个已存在的HTML5页面,并不能通过自动转换工具变成一个合法的Page,而需要有工程师根据HTML5页面的功能,使用MINA框架再实现一次。
[配图 HTML5与MINA在功能上有交集,但并不相等]
搞清楚MINA和 HTML5的关系后,我们还是没有搞清楚为什么微信要提供一个新的MINA框架 。事实上这个问题是一个讨论设计的问题,所以要回答这个问题,需要具备一定的设计能力,而不是只是停留在研究MINA实现的层面。而设计能力,是一种比较稀缺的能力。
想要系统的提升自己的设计能力,简单的来说就是“多看+多想”,那么如何多想呢?我有一套还算完整的方法的,简单来说有如下几步:
首先,在研究一个新东西以前,先想想这个新东西,是为了解决什么样的问题出现的。问题要多提,往深了提,反复提炼,最后得到几个好问题。或则从一个问题,引申出一些子问题。很多时候只要问题提对了,设计就明白了大半。
下一步就是试着自己解决一下,回答一下自己提的问题,并比较不同的解决思路的优劣,形成一个对问题解的标准。比如说问题是“如何在一个超长文本中查找子串?” 那么对问题的评价标准就可以是查找速度,以及查找过程中的内存占用。
接下里就是看别人是如何解决这些问题的了。如果和自己的设计差不多,一边窃喜一边开始按自己预先设计的评价标准对别人的设计的好坏进行判断。如果是自己完全没想到过的解法(这通常会出现在第一次接触某个领域问题),可以按图索骥的补充一些基础知识,再回来看。如果这个领域或解法非主流到不是常见范式,那么可以安下心来好好搞清楚,想明白。 这样带着问题研究设计,才能有效的提高自己的设计能力。
介绍完套路后咱们回到正题:我们如何来评价微信小程序选择MINA框架?让我来持续提问吧。
第一个问题:“为什么微信小程序不使用HTML5而是使用MINA来构建Page?”
不用HTML5我可以提供一个非技术答案:微信需要通过这种方法来转化开发者,这些开发者未来会逐渐演变成“微信OS平台”的忠实开发者。其实开发者通常都有患有“斯德哥尔摩综合症”,一旦在一个平台上投入了智力资源进行学习,就会开始下意识的维护这个平台(比如看不到平台的缺点,只看到平台的优点)。如果使用HTML5作为开发方式,那么现在小程序聚拢的开发者都是为了流量来的,并没有投入额外的学习成本,对平台不够忠诚。而微信要成为OS是一个长期的演变过程,那么现在就要通过要求学习一个新的开发框架的方法开始多转化一些忠诚的开发者。
当然是不是这个原因也只有张小龙自己知道了,这是一个揣摩动机的答案,所以没有评价标准。问题终结。
为什么不用HTML5的技术答案可以是非常庸俗的。毕竟业界对于HTML5技术的优劣讨论已经持续了一段很长的时间了。但基本上,大家认为HTML5的主要缺点集中在性能上:同样的交互,用HTML5实现需要更多的系统资源,也可能会不够流畅。同时,应用还需要集成一个非常巨大的浏览器内核。
这个答案尽管能让大部分人满意,但实际上是非建设性的(这些对HTML5性能的结论,是别人告诉你的)。大家一边相信HTML5的美好前景,一边把对性能问题的解决寄托于几家传统的浏览器厂商。按我们的套路,这个性能问题再往深了问是这样的:“渲染指定页面最少需要多少资源?”,“在当前硬件水平下,渲染指定页面最快需要多少时间?”,“实现一个完整支持HTML5标准的浏览器内核,需要大概多少代码?”。要回答这些问题就需要了解浏览器的实现了,这不会是一件容易的事情,在阅读浏览器的实现的时候,肯定会持续提出针对HTML的设计问题。最终你会对浏览器厂商什么时候能解决性能问题,得到一个更合理的预期:至少在5年内,HTML5的性能是不够的。
虽然SAY NO的理由,有一条就够了。但如能从其它角度思考一下为什么不是HTML5,可以得到一些更有建设性的答案。
第二个问题:“MINA作为一个新框架,为什么会设计成现在的样子?”
可以肯定的是,这是MINA的架构师在综合了多个因素后,拿出来的一个自己最满意的答案。所以这是一个非常有建设性的问题,思考这个问题的时候,就开始逐步代入MINA的架构师视角了。
让我们一起进入MINA架构师的角色,首先在否决了HTML5后,要设计一个什么样的框架来支持小程序的交互开发?第一步就是要给这个新框架提一些基础性的目标与需求。
这是一个现代化的框架,在最终表现力上要足够好。
小程序跑在微信里,所以必然是和android,iOS的具体平台特性无关的。
要面向更多的非专业开发者,所以学习门槛要低。
大规模的专业团队进行团队开发时,能有足够的工程支持。工程支持包括:
模块化
代码易于长期维护和修改。这意味着基于框架的实现具体需求的结果要足够清晰,好读。
可复用性设计。
小程序不需要安装就可以快速开始使用,只需要加载必要的资源就可以尽快展现用户需要的页面。
进一步思考这些需求该如何解决,并对不同的解决方案进行评价需要的领域知识非常多,已经超过了本文的讨论范围。我在这里要做的只是带你入门,让你开始思考设计问题就够了。这也是本文的核心目的:学会对新技术,新设计进行独立的分析和判断。至于结果么,现在小程序还处于一个早期的状态,等公测了之后在下结论也不迟。
微信小程序的未来?
虽然现在小程序开放的功能并不丰富,处于一个早期的状态,但结合上面的观点去看微信小程序的设计,还是能从中读到许多远大的理想。而微信的核心愿景之一是“连接一切”,没准小程序是腾讯实现这个愿景道路上的重要一步。有超过7亿用户的微信如果成为一个新的平台,具有不可忽视的能量,下面让我来对小程序的下一步动作做一些无责任的预测吧。
假设一、微信小程序未来会解决应用内搜索的问题
目前小程序规范的页面结构很方便实现应用内搜索。以后使用微信的搜索功能可以直达小程序内部的某个特点内容页面。
这种规范的设计也方便实现小程序之间的互相访问,可以通过一个类似wxapp://appid/pageid/的URL直接导航到另一个小程序的某个特定页面。这是App时代的超连接系统,App的信息孤岛也许就此打破。
假设二、微信小程序会从本地数据读取开始,进化出一定的云端API.
现在小程序只提供了前端的开发功能,但从整体逻辑上已经包含了应用的上传,审核,发布流程。
以后腾讯也许会为小程序提供托管服务(https://www.qcloud.com/act/event/yingyonghao.html),让应用开发者可以用更少的精力完成一个完整小程序的开发,而不需要去管服务器申请,后台开发,服务器运维等反繁琐的工作,进一步降低一个真正小程序的开发门槛。我相信微信一定有团队在为这个方向努力,但最终实现目标需要更有创造力的云端API设计,这是需要有大智慧的工作。
假设三、使用小程序连接一切
我并不认为小程序只是一个体验更好的服务号。张小龙说小程序是“触手可及”,“用完即走”,“无处不在”的。那么什么场景会需要这种能力? 我觉得“有复杂程序的低频商业行为”会有这种需求。举两个实际的例子:
例1:有一间智能会议室,入口处有一个二维码。会议室的使用者扫描后可以打开一个小程序,通过这个小程序可以更好的访问、控制会议室的各种设备,比如灯光,窗帘,幕布等。
例2:去体检,体检表上有个二维码,扫描后打开一个小程序,通过这个小程序可以更好的引导用户自助完成自己的体检项目。
这两个场景的需求能通过小程序解决,意味着小程序的种类极大丰富,硬件厂商对微信生态的极大支持。我们可以通过小程序简单方便的进入各种陌生的环境,让生活更加智能。未来已经悄悄敞开了大门。
而如何更好更快的探索小程序的可能性,也将是我接下来创业的方向。我将以火速移动技术顾问的身份,和小伙伴们一起从微信小程序开始,去探索移动Web的可能性。
感谢各位关心。
标签:全球 isp bsp 可能性 ott swipe 转化 nbsp 绑定
原文地址:http://www.cnblogs.com/xujiahui/p/6837379.html