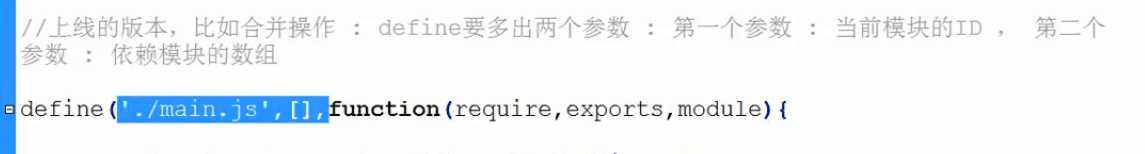
标签:end alt tac src images 9.png transport 依赖 tran
9.seajs构建的问题 01.png和02.jpg


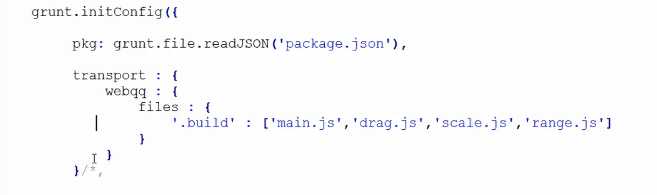
10.seajs与grunt如何结合开发。两个插件:grunt-cmd-transport grunt-cmd-contact ,去grunt官网上查并下载

03.png 将代码暂存到.build的文件中,执行任务后,则自动提取出依赖。然后再将这些依赖文件进行打包或者压缩处理
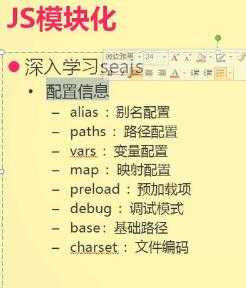
11.seajs配置:https://github.com/seajs/seajs/issues/262

12.exports与module.exports的异同{
module.id module.urls module.dependencies module.exports
}
exports是module.exports的引用,实际在外面调用的是module.exports。module.exports 初始值为一个空对象 {}
require.aynsc 异步操作
比如:require.aynsc(‘js/module2.js‘,function(){
alert("222");
})

标签:end alt tac src images 9.png transport 依赖 tran
原文地址:http://www.cnblogs.com/lanyueff/p/6837500.html