标签:idt ges ima float 导致 tac 分析 service .com
一个巨简单的坑,记录一下:
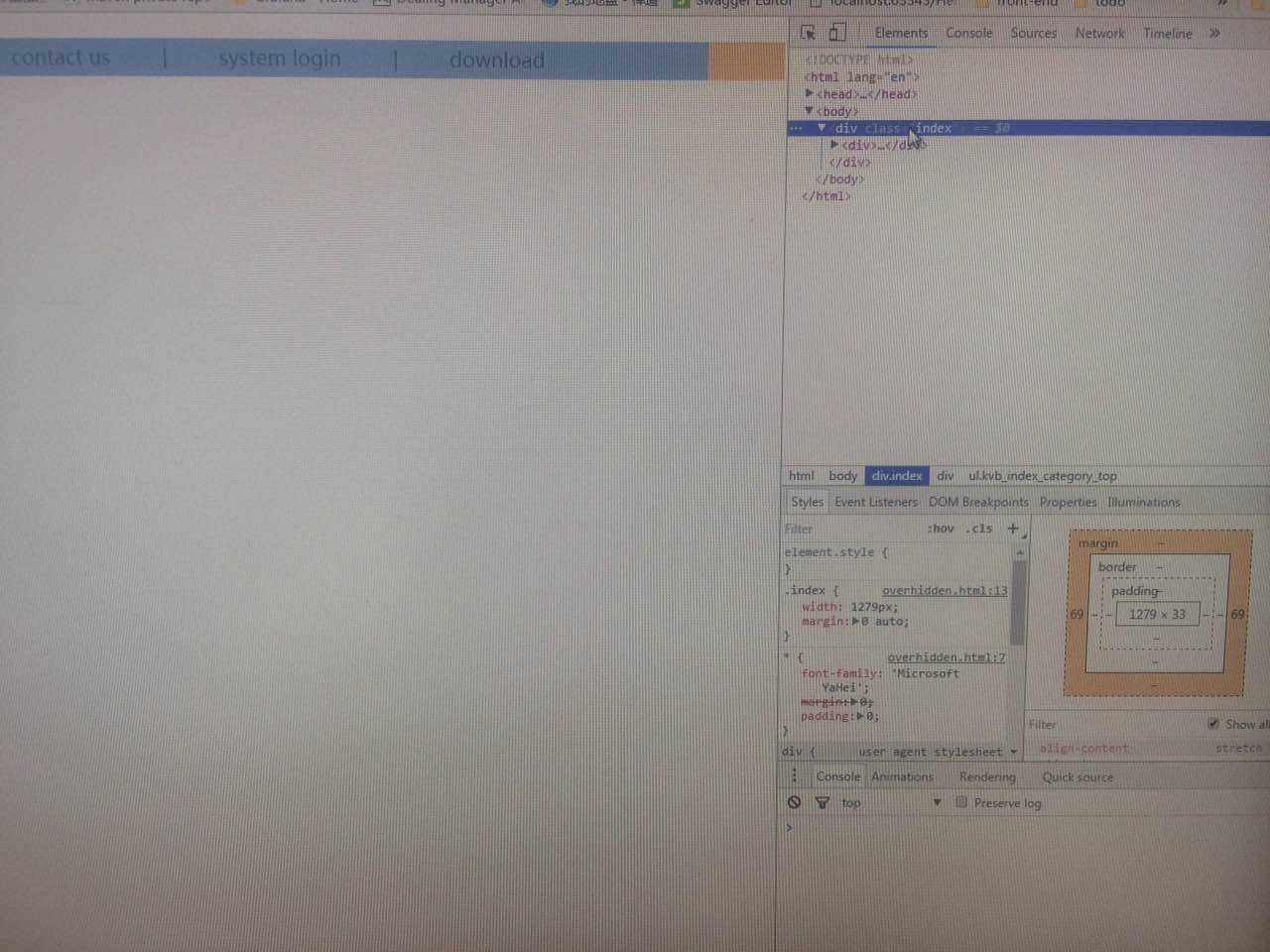
class=index的div没有padding,margin,但上方迷之悬空。

<head>
<meta charset="UTF-8">
<title>About Us</title>
<style>
* {
font-family: ‘Microsoft YaHei‘;
margin: 0;
padding: 0;
}
.index {
width: 1279px;
margin: 0 auto;
}
.kvb_index_category_top {
height: 33px;
font-size: 18px;
margin: 22px 22px 20px 40px;
}
.kvb_index_category_top > li {
list-style: none;
float: left;
padding: 4px 23px;
}
</style>
</head>
<body>
<div class="index">
<div>
<!--<div style="overflow:hidden;">-->
<ul class="kvb_index_category_top">
<li>Home</li>
<li>|</li>
<li>About us</li>
<li>|</li>
<li>Product and service</li>
<li>|</li>
<li>contact us</li>
<li>|</li>
<li>system login</li>
<li>|</li>
<li>download</li>
</ul>
</div>
</div>
</body>
分析:我把页面删的只剩这么点,容易发现问题.最后发现是div子标签ul设置的margin导致外部div上方溢出。
把margin设置为padding就不会悬空了,或者把div设置成overflow:hidden
标签:idt ges ima float 导致 tac 分析 service .com
原文地址:http://www.cnblogs.com/gugege/p/6841865.html