标签:min 重要 ogg jquer 实现 技术 images nav src

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-2.1.1.min.js"></script>
</head>
<body>
<ul id="nav">
<li><a href="#" id="">00000000001</a>
<ul>
<li><a href="#">00001A</a></li>
<li><a href="#">00002A</a>
<ul>
<li><a href="">0001</a></li>
<li><a href="">0002</a></li>
<li><a href="">0003</a></li>
<li><a href="">0004</a></li>
</ul>
</li>
<li><a href="#">00003A</a></li>
</ul>
</li>
<li><a href="#" id="#">00000000002</a>
<ul>
<li><a href="#">00001A</a></li>
<li><a href="#">00002A</a>
<ul>
<li><a href="">0001</a></li>
<li><a href="">0002</a></li>
<li><a href="">0003</a></li>
<li><a href="">0004</a></li>
</ul>
</li>
<li><a href="#">00003A</a></li>
</ul>
</li>
<li><a href="#" id="">00000000003</a></li>
<li><a href="#" id="">00000000004</a>
<ul>
<li><a href="#">00001A</a></li>
<li><a href="#">00002A</a>
<ul>
<li><a href="">0001</a></li>
<li><a href="">0002</a></li>
<li><a href="">0003</a></li>
<li><a href="">0004</a></li>
</ul>
</li>
<li><a href="#">00003A</a></li>
</ul>
</li>
</ul>
<style>
#nav li ul{display: none}
</style>
</body>
</html>
<script>
$(‘#nav li >a‘).click(function(){
//1.单机a标签,a标签的下一个节点展开,再单机一次a标签,a标签的下一个节点收起
//2.单机其他a标签,展开a标签的下一个节点,关闭a标签父级所有的ul
$(this).next().slideToggle();
$(this).next().show().parent().siblings().find(‘ul‘).hide();
});
</script>
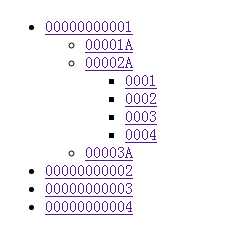
实现这种树形菜单,结构很重要!
标签:min 重要 ogg jquer 实现 技术 images nav src
原文地址:http://www.cnblogs.com/yz-blog/p/6843145.html