标签:移动端开发 win body 演示 img scala pre ges 物理
首先呢,我们将iPhone手机的相关数据表示如下

我们要理解很多东西,比如逻辑分辨率、物理分辨率、缩放因子、ppi等,这里先不讨论。
首先呢,我们先介绍下各个屏幕宽度:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕物理分辨率的高: window.screen.height
屏幕物理分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
屏幕缩放因子:window.devicePixelRatio
屏幕逻辑分辨率:window.screen.width * window.devicePixelRatio (缩放因子与物理分辨率的乘积)
下面,我将分别在不同设备上的演示后的结果截图如下:
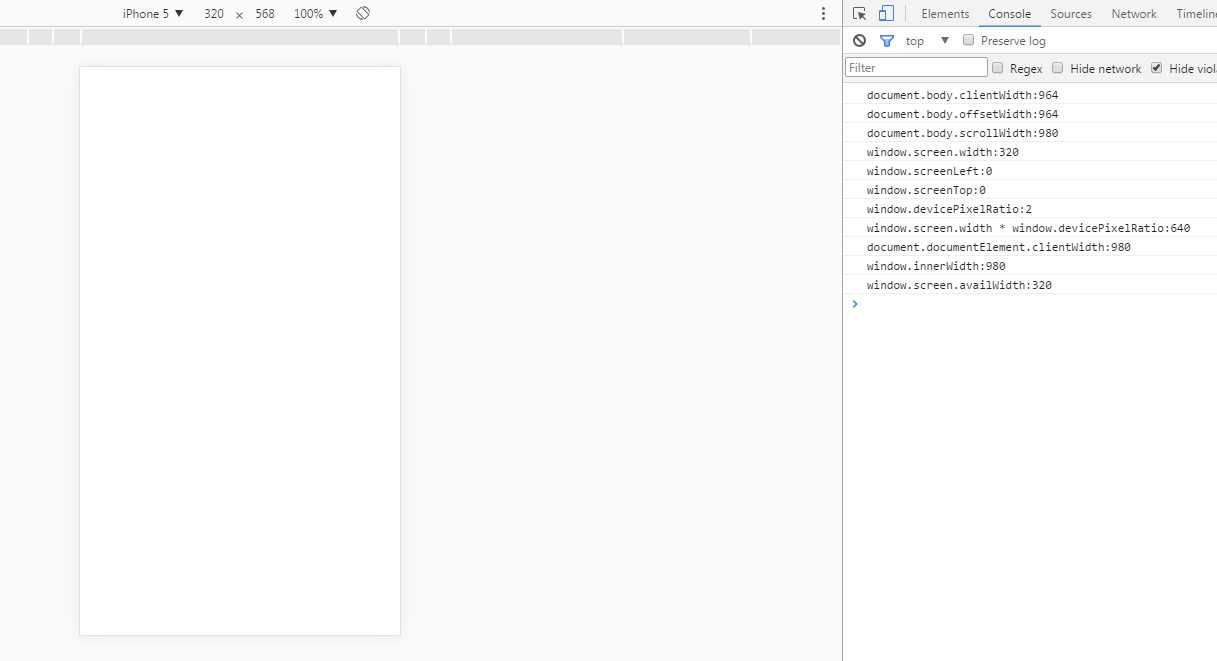
iPhone5

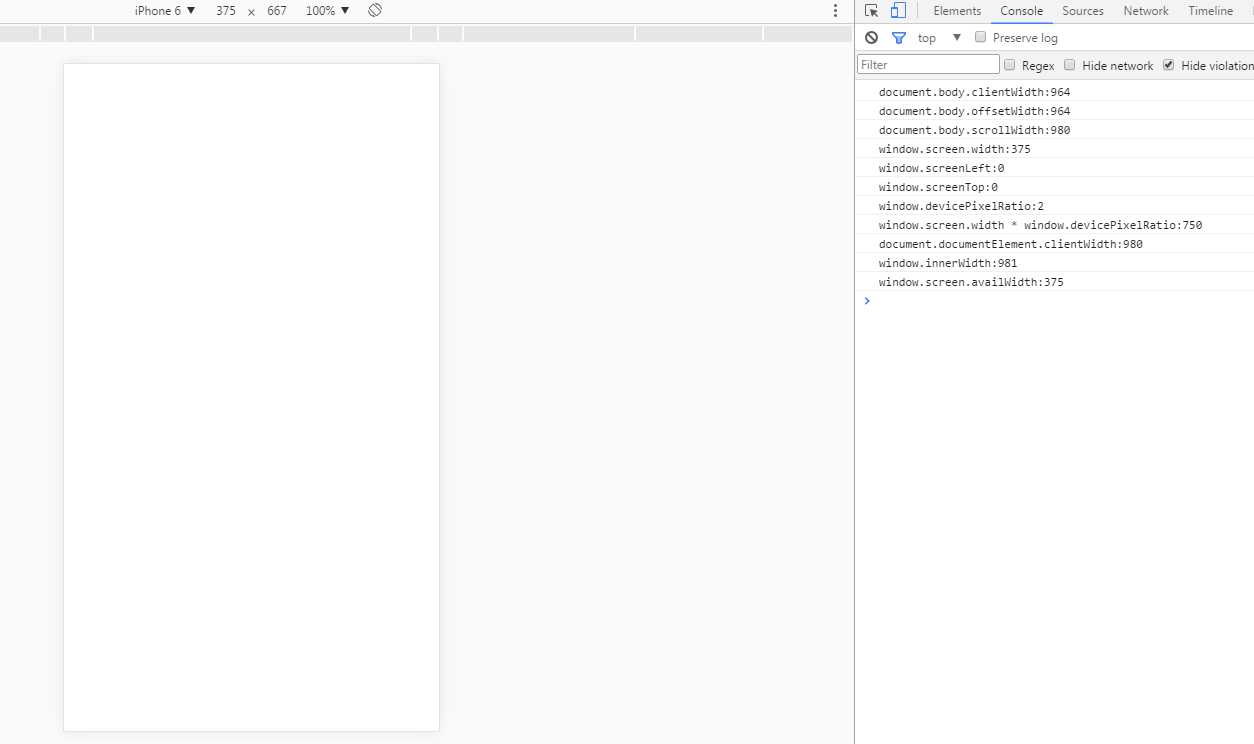
iPhone6

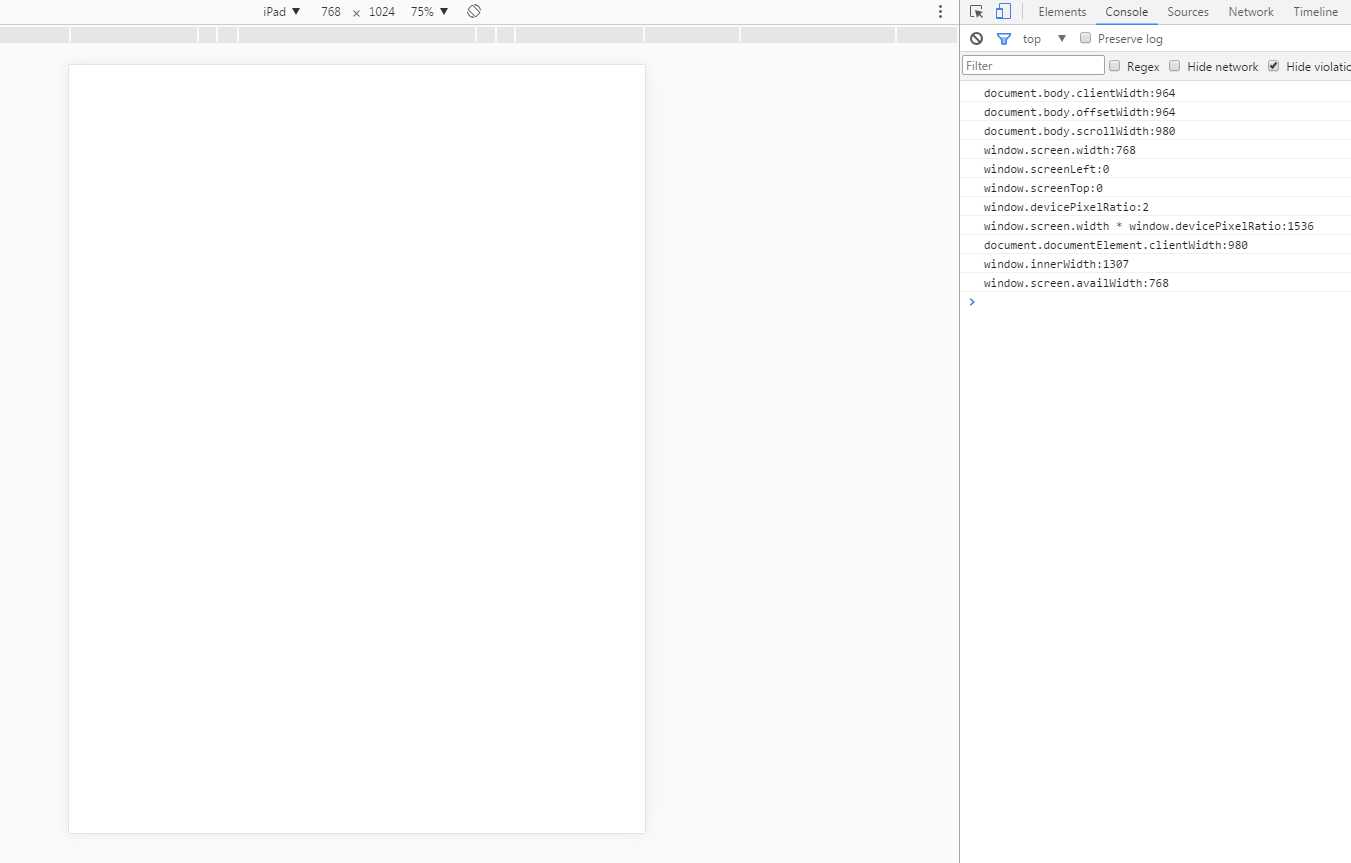
iPad

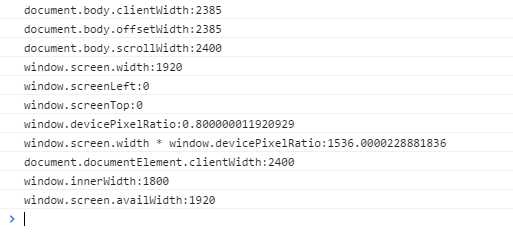
PC

那么大家根据这些,多理解理解这些数据。
我们在移动端开发时,在<head>标签中加入
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
这句话帮我们解决了很多问题,我们只要按照设备物理像素的大小来进行开发就行了。
标签:移动端开发 win body 演示 img scala pre ges 物理
原文地址:http://www.cnblogs.com/zdhblog/p/6845618.html