标签:client margin 浏览器 cli 工具 任务 涵盖 javascrip height


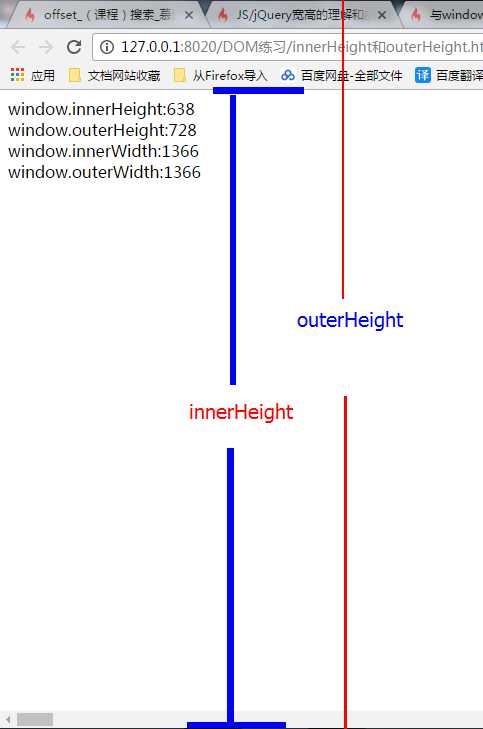
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
对于 Internet Explorer 8、7、6、5:
或者
实用的 JavaScript 方案(涵盖所有浏览器):
1 var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; 2 3 var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
该例显示浏览器窗口的高度和宽度:(不包括工具栏/滚动条)
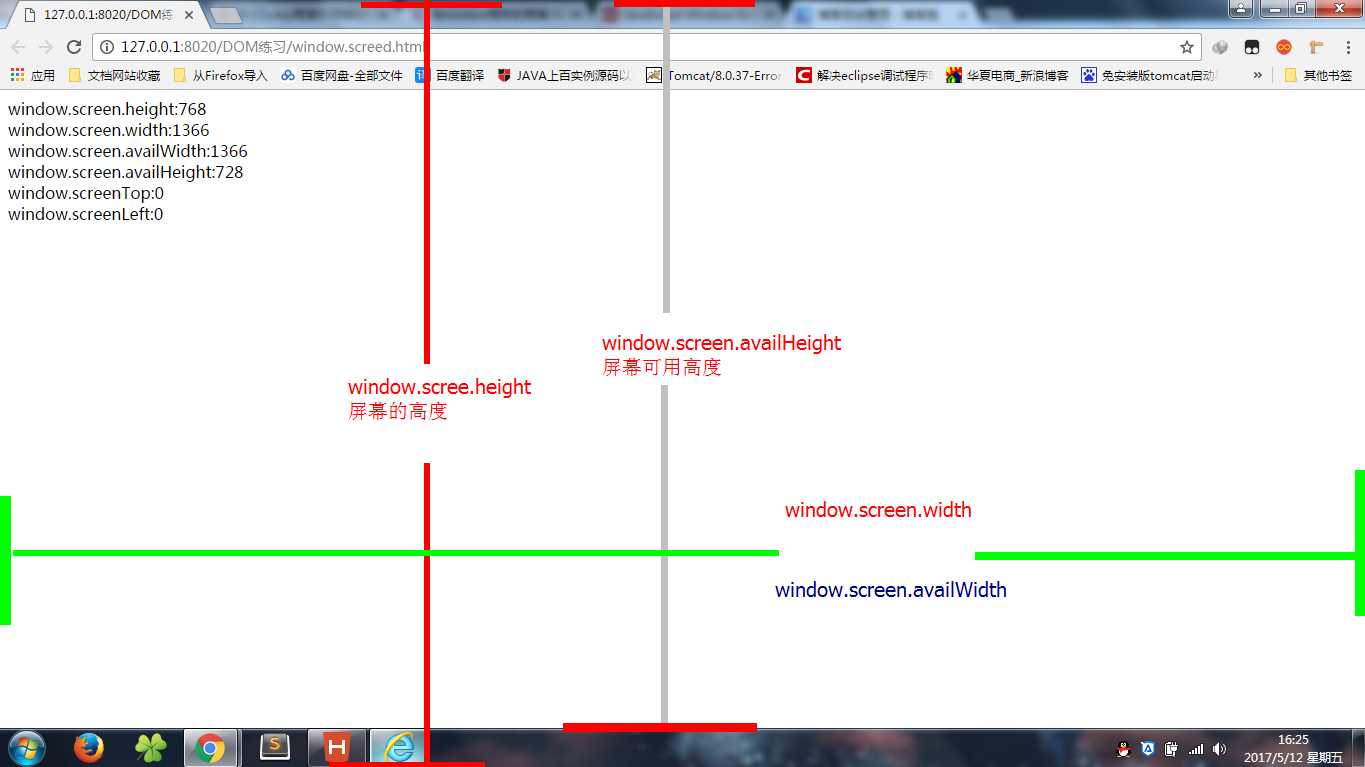
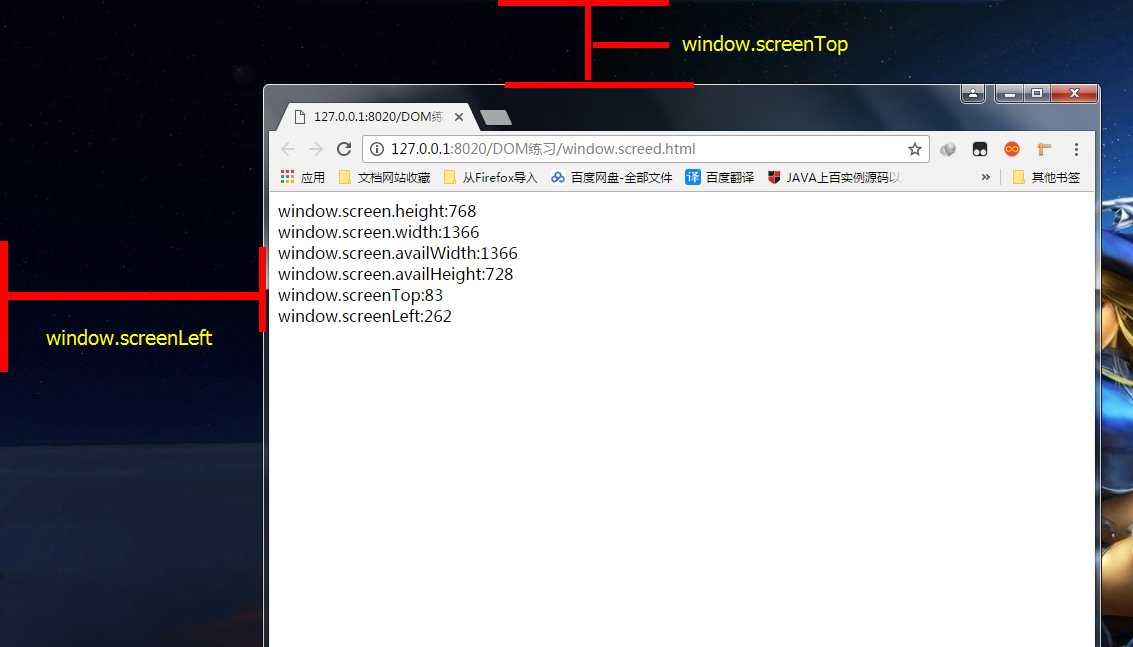
screen.availWidth - 可用的屏幕宽度 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
screen.availHeight - 可用的屏幕高度 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。









-------------------------------------------------------------------------------我是分割线---------------------------------------------------------------------------------------------------


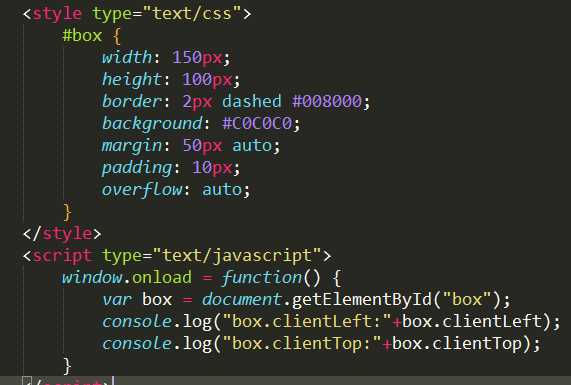
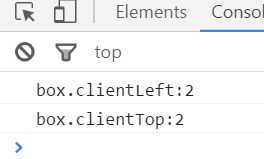
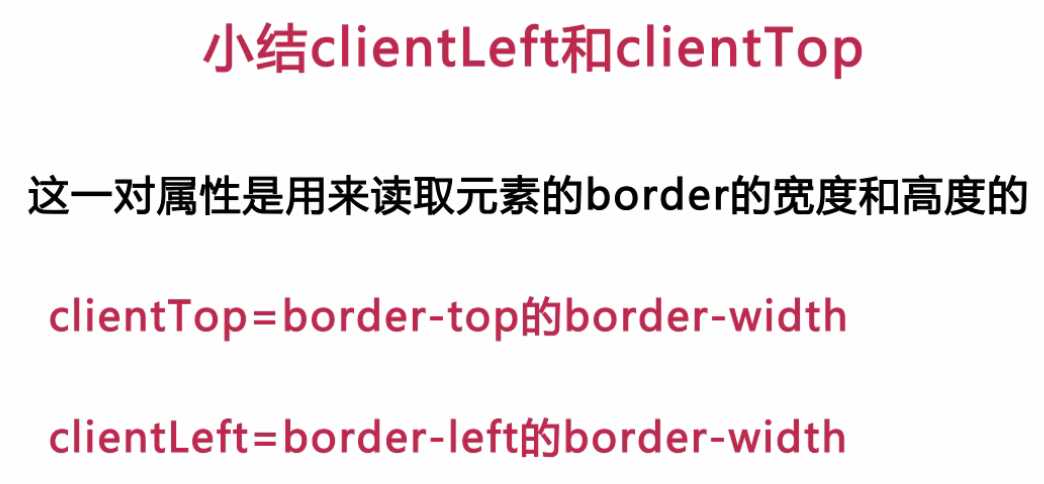
 就是边框
就是边框

标签:client margin 浏览器 cli 工具 任务 涵盖 javascrip height
原文地址:http://www.cnblogs.com/xiaqilin/p/6846492.html