标签:bsp 练习 学习 不难 元素 inner 距离 ott add
<style type="text/css"> .out{line-height:100px; font-size:0; width:400px; background:#ccc;border:1px botted #333;} .inner_01{font-size:12px; line-heigth:24px; display:inline-block; vartical-align:middle;} </style> <div class="out"> <span class="inner_01">这下我们就明白了,这个高度是怎么来的了,max(行内框的高度)->行框的高度->inline box 高度->影响父元素的高度</span> </div> //多行文字居中span在这的用法很重要
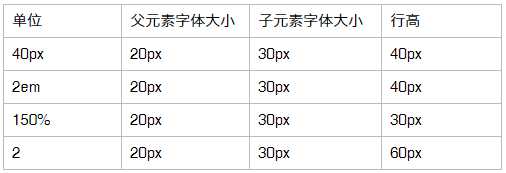
文字单位

总结:单位除了像素以外,行高都是与文字大小乘积
a{ font-size:20px; line-height:2em}//行高就是40,字大小20*行高2=40

总结:不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
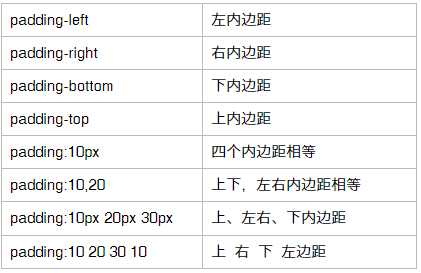
padding内边距


标签:bsp 练习 学习 不难 元素 inner 距离 ott add
原文地址:http://www.cnblogs.com/wdz1/p/6846793.html