标签:pre 现象 应该 blog 不同 方法 动态 概念 get
每种设计模式的出现都是为了弥补语言在某方面的不足,解决特定环境下的问题。思想是相通的。只不过不同的设计语言有其特定的实现。对javascript这种动态语言来说,弱类型的特性,与生俱来的多态性,导致某些设计模式不自觉的我们都在使用。只不过没有对应起来罢了。本文就力求以精简的语言去介绍下设计模式这个高大上的概念。相信会在看完某个设计模式之后有原来如此的感慨。
一、基本概念与使用场景:
基本概念:
将请求封装成对象,分离命令接受者和发起者之间的耦合。 命令执行之前在执行对象中传入接受者。主要目的相互之间的解耦。简单而言分为三个对象,
1、发起者:发出调用命令即可,具体如何执行,谁执行并不需要清楚。
2、接受者:有对应的接口处理不同的命令,至于命令是什么,谁发出的,不用关心
3、命令对象:上面讲发起者和接受者分开了,二者之间需要个连接桥梁。这就是命令对象。命令对象接受发送者的调用,然后调用接受者的相应接口。
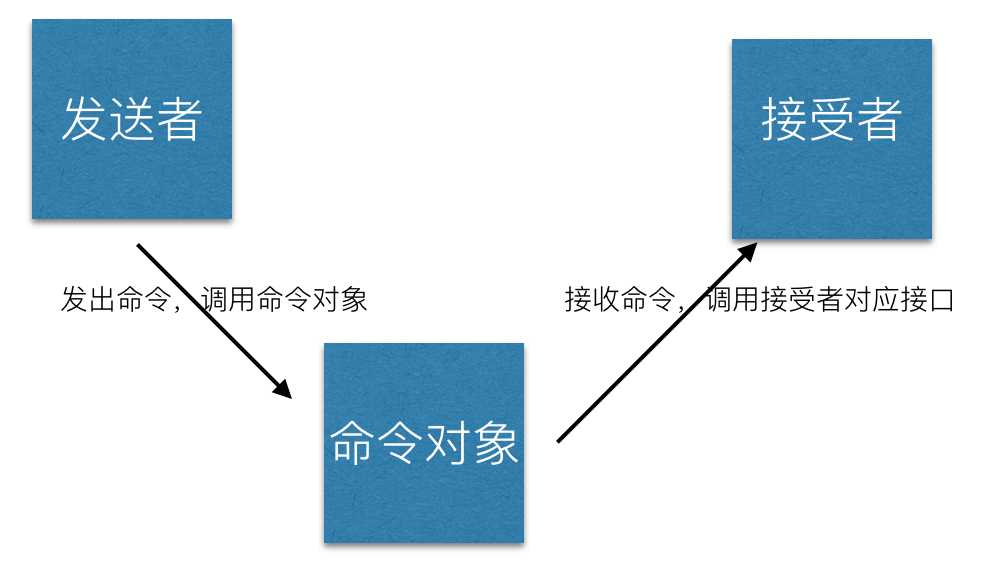
下面有个简单的图表示下三者关系(忽略画图技术,要透过现象看本质):

使用场景: 发布一些命令,但不清楚接受者和请求的操作。命令是指执行某些事情的指令。即只用知道发布了一个指令就行,具体做什么谁来做不用关心。其实是回调函数面向对象的替代品。最常见的例子就是事件绑定了
二、实例:
可能看了上面的内容大家还是感到有点迷糊,当然了只看理论其实很难理解一个东西的。我们下面举个栗子:
场景如下:有个按钮button,点击之后,调用menu对象的refresh方法,输出‘refresh’的内容。
1 /***
2 * 非命令模式的绑定事件,就不严谨的鞋全部代码了
3 *
4 */
5 button.onClick(function (e) {
6 var menu = {
7 refresh: function () {
8 /**
9 * 执行命令,
10 */
11 console.log(‘refresh‘)
12 }
13 }
14 /**
15 * 发出命令
16 */
17 menu.refresh()
18 })
19 /**
20 * 触发事件
21 */
22 button.trigger(‘click‘)
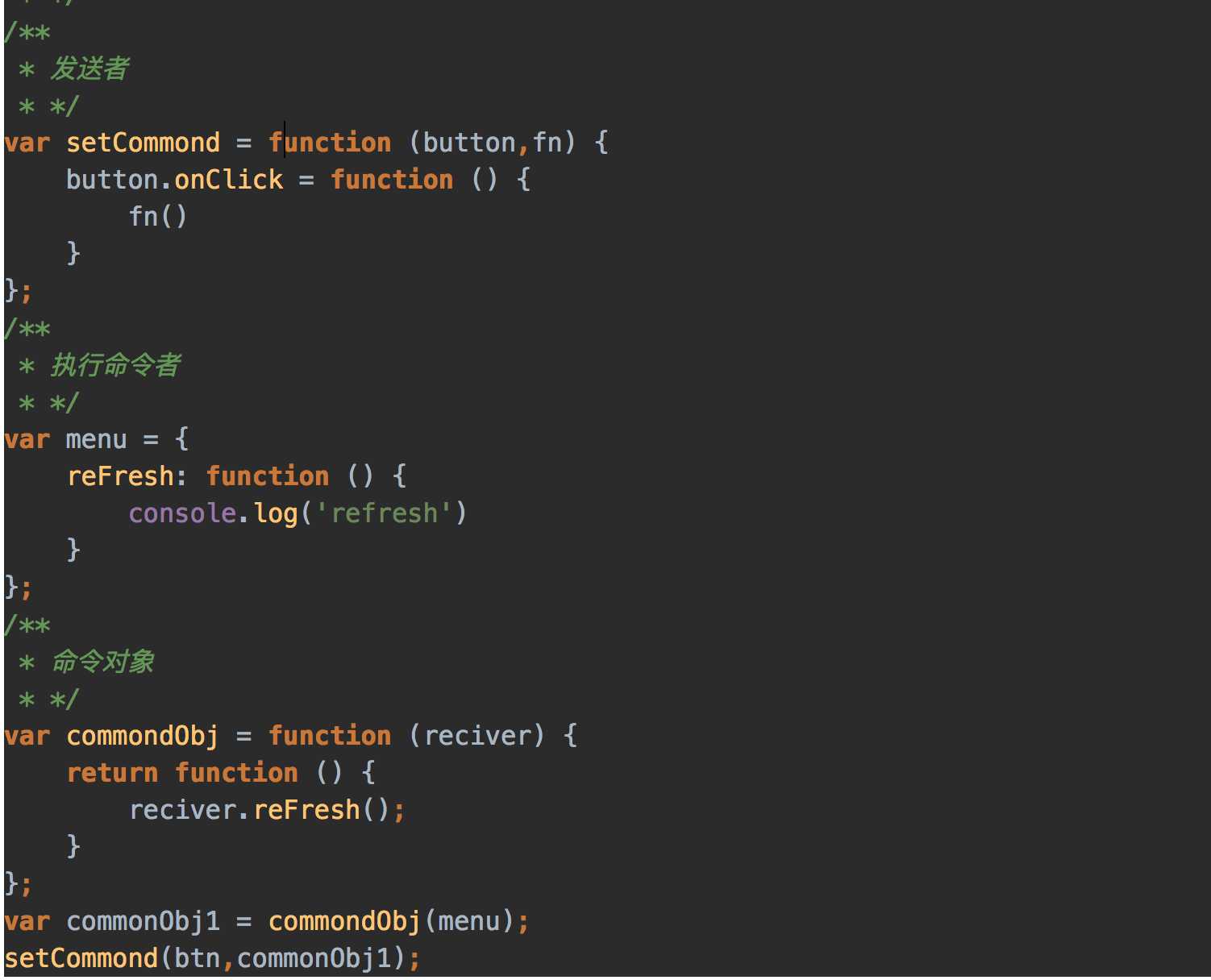
这样写应该是常用的的写法,当然menu对象在哪里定义就随心情了,都影响不大。如果使用命令模式可以对比一下。我这里代码就贴个图好了(因为是比较早的笔记了,手懒):

简单分析下这个例子:
一、发送者(setCommond):不关心给哪个button,以及绑定什么事件,只要通过参数传入就好。
二、命令对象(commondObj):只需要接收到接受者的参数,当发送者发出命令时,执行就好。
三、接受者(menu):不用关心在哪里被调用被谁调用,只需要按需执行就好了。
可能从这一个简单的例子没发现命令模式有什么好处,当然了,设计模式的初衷也不是为了解决简单问题的。设想,当有n个button,对应不同的接口时。就能看出来差别了,可能按部就班的绑定n多个事件之后。你会发现多写几个setCommond(btn,obj)更简单。
三、结束语:
到这里,设计模式就介绍完了。可能大部分时候我们也这么做了,只不过你没有注意到它还有这么个严肃的名称。
重复而言,使用设计模式的目的是为了提高我们解决问题的效率,不同的设计模式也是针对不同环境的特定方案,不仅仅是单独的某一种设计模式,大多数情况下都是多个模式共存的。切勿为了使用设计模式而强行引入,也切勿不同情况坚持使用某一种设计模式。不要被形式总之快速高效的解决问题才是我们的唯一目的。
参考文章:JavaScript设计模式与开发实践
标签:pre 现象 应该 blog 不同 方法 动态 概念 get
原文地址:http://www.cnblogs.com/pqjwyn/p/6847596.html