标签:文件 自动 服务 信息 介绍 creates 灵活 res odex
以前玩php和jsp时用过Apache、汤姆猫服务器,nodejs则有不同,他是需要自己createServer。
//server.js
var http = require(‘http‘); http.createServer(function(req,res){ res.writeHead(200,{‘Content-Type‘:‘text/plain‘}); res.end(‘so easy!‘); }).listen(1111,‘127.0.0.1‘); console.log(‘server runing at 127.0.0.1:1111...‘);
 在浏览器访问127.0.0.1:1111可以看到so easy!字样。
在浏览器访问127.0.0.1:1111可以看到so easy!字样。
这里用到的时http模块到createServer方法,node的模块有三种,自有模块,npm模块,文件模块。自有模块直接用require,不带路径;npm模块先要npm install, 然后像自有模块那样引入;文件模块就是自己创建到模块,要带路径引入。
上面到req是一个请求对象,包含了请求相关到信息,可以console.log出来看看,比较多,这里简单介绍。
(1)req.url
访问http://127.0.0.1:1111其值为/
访问http://127.0.0.1:1111/index/index.html?a=1#fd其值为/index/index.html?a=1(注意这里没有hash)
一般的,用url模块解析其路径,用querystring模块解析其查询参数,当然自己去分解字符串也是可以的。
3、作出响应
1中到res是http.ClientRequest 类的一个实例,他有很多方法。这里介绍两个。
(1)writeHead(status,{‘key‘:value});这个方法用于写响应header头。
var http = require(‘http‘);
http.createServer(function(req,res){
res.writeHead(200,{‘Content-Type‘:‘text/html‘});
res.end("<html><head><meta charset=‘utf-8‘></head><body><h2>欢迎关注大~熊</h2></body></html>");
}).listen(1111,‘127.0.0.1‘);
console.log(‘server runing at 127.0.0.1:1111...‘);
如果这样写,得到的响应的head中Content-Type就是text/html,响应数据作为html代码被解析。
(2)end()
上面到这个例子已经用到这个方法,作用是将数据写到响应报文的数据段。
读写文件用到的时fs模块。
(1)读文件
fs.readFile(file[, options], callback):异步读文件,回调函数有两个参数,第一个错误信息,第二个是读到的数据。数据可能是一个buffer,也可能是一个字符串。取决于options中到encoding
fs.readFileSync(file[, options]):同步读文件,返回读到到数据
具体可以看看文档说明,关于同步和异步,大~熊理解不太深入,也经常因为这个犯错。同步是一种阻塞式的,必须读完了后边的事才可以做,异步非阻塞的,一件事没干完后边的事就可以做。
我在项目根目录下建了一个1.txt文件,内容为“欢迎关注大~熊”;
var fs = require(‘fs‘); console.log(fs.readFileSync(__dirname+‘/1.txt‘,‘utf8‘)); //指定了encoding
//欢迎关注大~熊
var fs = require(‘fs‘); console.log(fs.readFileSync(__dirname+‘/1.txt‘)); //没有指定encoding //<Buffer e6 ac a2 e8 bf 8e e5 85 b3 e6 b3 a8 e5 a4 a7 ef bd 9e e7 86 8a>
异步方法是类似的
var fs = require(‘fs‘);
fs.readFile(__dirname+"/1.txt",‘utf8‘,function(err,data){
console.log(data);
})
(2)写文件
fs.writeFile(file, data[, options], callback),异步api,data可以是buffer也可以时String
fs.writeFileSync(file, data[, options]),同步api
var fs = require(‘fs‘); fs.writeFileSync(__dirname+‘/1.txt‘,‘大熊真帅!‘,‘utf8‘);
可以看到文件内容变成了‘大熊真帅!“.
前者是帮助我们处理excel表的,请参看https://github.com/mgcrea/node-xlsx
后者时封装了实时通信的api,请参看https://github.com/socketio/socket.io

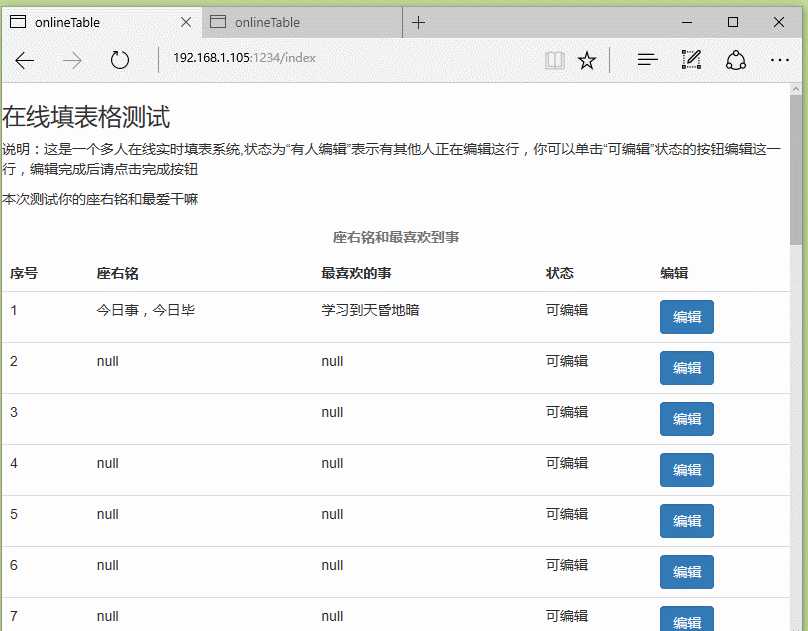
这里在录制gif时还存在一个问题,就是a用户修改某一行中,b用户中不会立即显示更改后的数据,现已经改正,原来的时单播事件,改成广播就好了。原计划将代码都贴出来分析分析,但是考虑到放一大段代码似乎不太好,所以将其放到了github上https://github.com/yibingxiong/onlinetable/ ,下面只简单讲一下思路,如果你需要看看源码可以clone,我的github目前没有star,如果你能成为第一个star,大~熊非常高兴。
(1)用户初次链接时向服务器发送一个connectin事件,这个事件是调用io()方法自动发送给服务器的,无需主动调用,服务器接受到这个事件后读取excel文件,并用nodex-xlsx解析,然后调用自定义的一个changeStatus方法,这个方法时根据正在被修改的行的数组isOptRows(这个数组是所有用户共享的,存储正在被修改的行到行号)为每一行增加一个标识,0表示没人在修改,1表示有人在修改。处理完成后向客户端单播一个serverChange事件,同时携带处理后的数据,客户端根据这些数据渲染出表格,将状态为0的行置于可编辑状态,状态为1的行置于不可编辑状态。
(2)用户点击编辑时,向服务器发送一个enter事件,携带的数据为被编辑的行号。然后将该行数据变成编辑状态,就是变成文本框,按钮变成完成。服务器收到enter事件后,取得其中的行号,加入到isOptRows数组,然后广播一个事件broadcast,携带上行号,告知所有用户"这个行有人在编辑,你不要编辑了",客户端收到这个事件,将这一行变成不可编辑状态。
(3)用户点击完成后向服务器发送一个datachange事件,携带上修改后到新数据,同时将这一行变成正常状态。服务器收到datachange事件后,将对应行的数据更新,写回到文件。写完后发一个serverChange事件,携带上新的数据。同时从isOptRows中溢出完成修改的行的行号。
(4)思路总结一下,实现还是比较的简单,不过用这个例子还是可以学习下如何进行实时通信,socket.io其实就是在服务器和客户端建立了一个交流的通路。如果将服务器看作领导,客户端看作员工,可以理解为领导可向单个员工发出指令(单播),也可以开个员工大会,向所用员工发出指令(广播),反过来,员工也可以向领导反映情况。
javascript是个奇葩,nodejs更是一个奇葩。javascript里边可以一个函数里边套一个函数,他的继承是基于原型的,他的数组时动态变化的......而nodejs将这门奇葩到语言搬到了服务端,奇葩归奇葩,但是发自内心的说,他们非常灵活,也比较好玩。
关于nodejs适合io密集什么的我不懂,但是感觉入门还是比较容易的,我看的是清华出版到Node.js开发实战详解(不得不吐槽:这本书的错误真多),两三天就入门了。看了下后面的章节,感觉后边难度会有所加大,不过万物都是相通的,他和其他的比如php之类的还是会有很多共性的。
不得不提一下jade(现在叫pug)提供的模板引擎,他将我们美丽的html搞成了那个样子确实让人很不适应啊,相比之下更喜欢ejs这个模板引擎,发现他jsp长得好像啊,好像遇到旧友一般。
刚入门nodejs,关于文中的一些错误和不当之处还请各位园友多多批评指正。最后,如果你喜欢半血的话,请关注他。
标签:文件 自动 服务 信息 介绍 creates 灵活 res odex
原文地址:http://www.cnblogs.com/zcy123-com/p/6848092.html