标签:构造 2.3 class blog call val ima cal size
function func(){
console.log(this);
}
func();
2.2.通过对象.函数名()调用的--this指向这个对象
狭义对象: this指向--obj
var obj={
name:"obj",
func1:func
};
obj.func1();
广义对象: this指向--div
document.getElementById("div").onclick=function(){
this.style.backgroundColor="red";
}
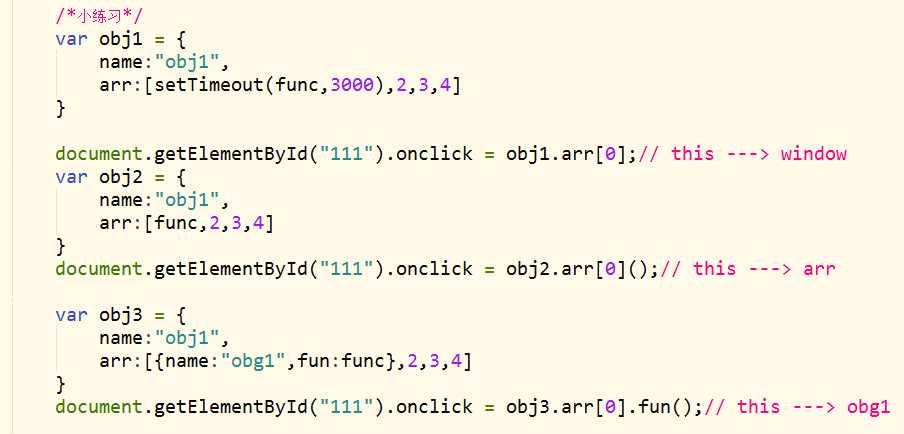
2.3. this指向——数组arr
var arr=[func,1,2,3];
arr[0]();
2.4.函数作为window内置函数的回调函数调用,this指向window setInterval,setTimout等
setInterval(func,1000);
setTimeout(func,1000)
2.6. 通过call、apply、bind调用,this指向我们规定的对象。
Func.call(obj,参数一,参数2,参数3.。。。)
Func.allply(obj,[ 参数一,参数2,参数3.。。。])
Func.bind(obj)( 参数一,参数2,参数3) var f = func.bind(obj). f(…….);

var fullname = ‘John Doe‘;
var obj = {
fullname: ‘Colin Ihrig‘,
prop: {
fullname: ‘Aurelio De Rosa‘,
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname()); // Aurelio De Rosa
//函数最终调用者:obj.prop this--->obj.prop
var test = obj.prop.getFullname;
console.log(test()); // John Doe
// 函数最终调用者: 函数() window this-->window
标签:构造 2.3 class blog call val ima cal size
原文地址:http://www.cnblogs.com/waj6511988/p/6848213.html