标签:面向 name style 函数 原型 父类 原型链 code 支持
var p = {name:"sss"}; var c2 = Object.create(p,{age:32,salar:"eee"});//c2就继承了p的属性 //js的顶级类不是Object而是Object.prototype; //js开始不支持面向对象,值支持函数和循环,就用原型prototype实现了多个类之间的关联关系,实现父类子类关系
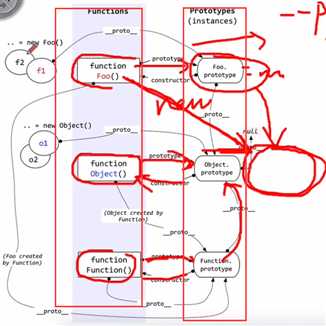
//最开始只有function Foo(){},function Object(){},function Function(){},这几个函数之间没有关系,通过加prototype和构造器使得这3个函数有了层级关系。

标签:面向 name style 函数 原型 父类 原型链 code 支持
原文地址:http://www.cnblogs.com/yaowen/p/6848974.html