标签:javascrip form .so div 右键菜单 方式 导入 定制 strong
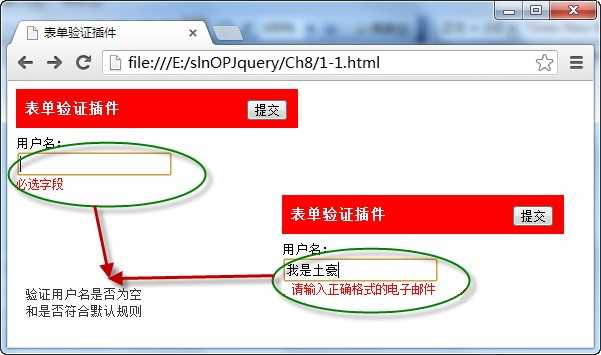
1.表单验证插件——validate
该插件自带包含必填、数字、URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:
$(form).validate({options})
其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
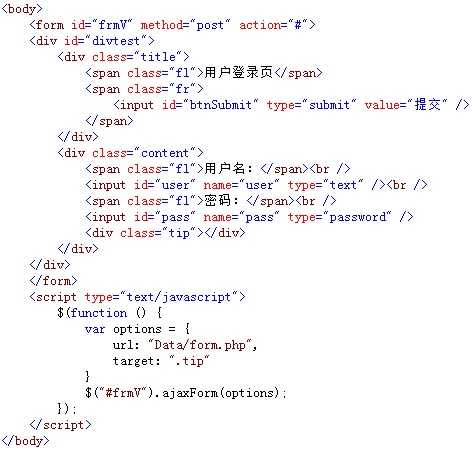
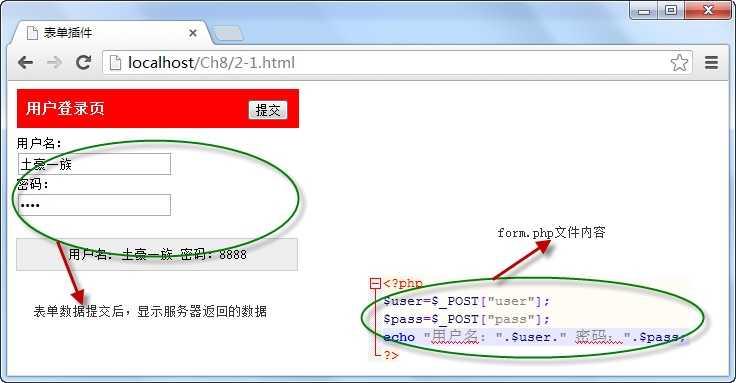
2.表单插件——form
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
3.图片灯箱插件——lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。


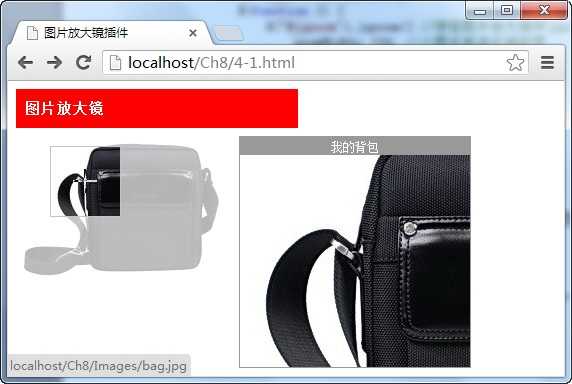
4.图片放大镜插件——jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:
$(linkimage).jqzoom({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
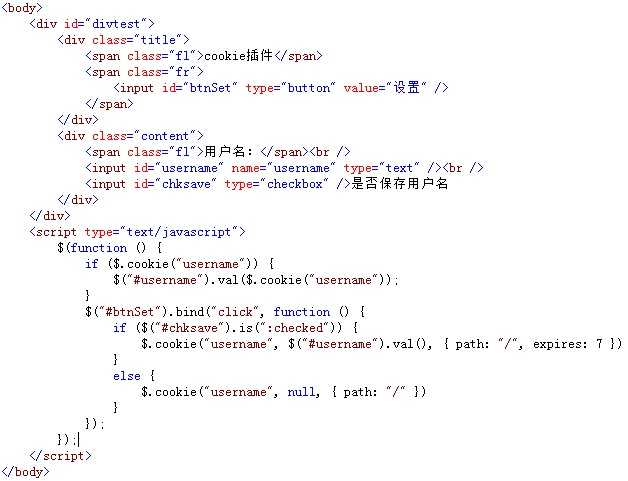
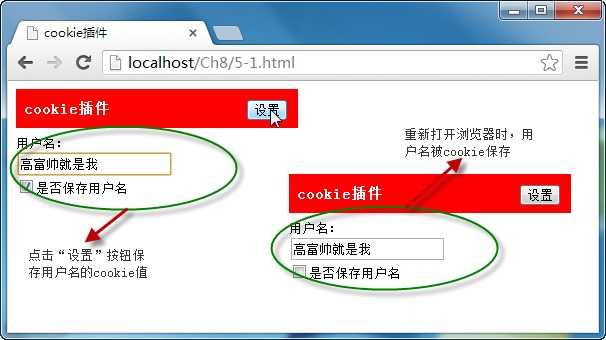
5.cookie插件——cookie
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null)
其中参数key为保存cookie对象的名称,value为名称对应的cookie值。
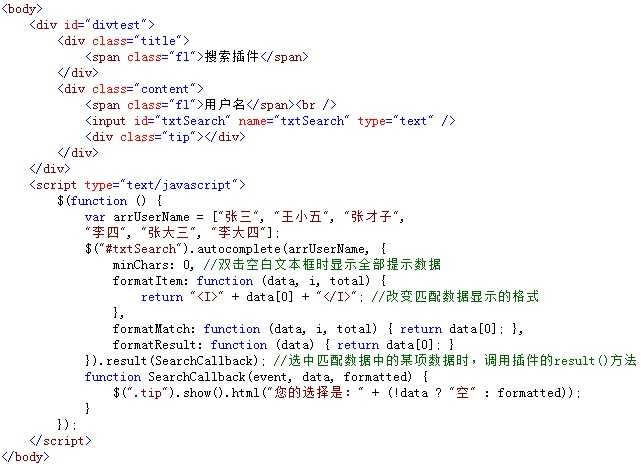
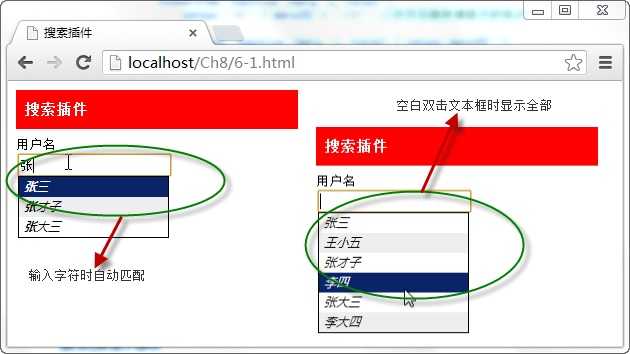
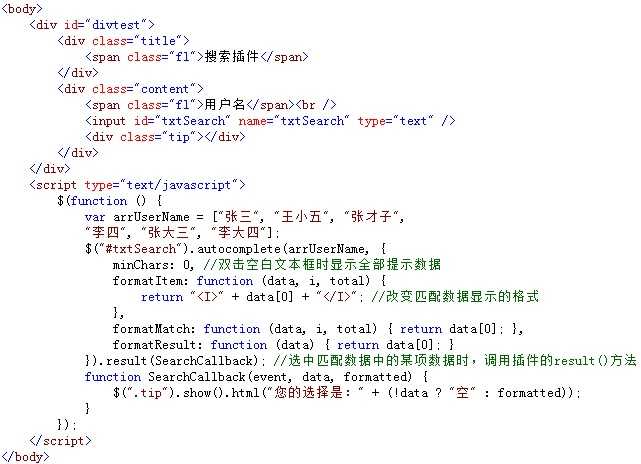
6.搜索插件——autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);
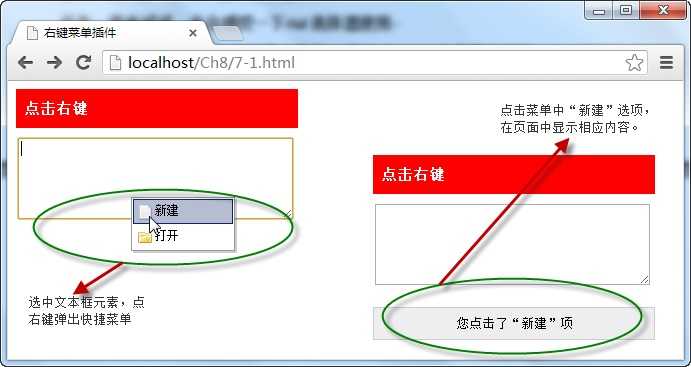
6.右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
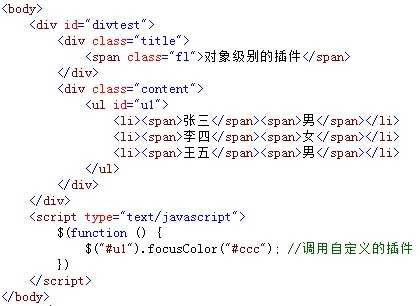
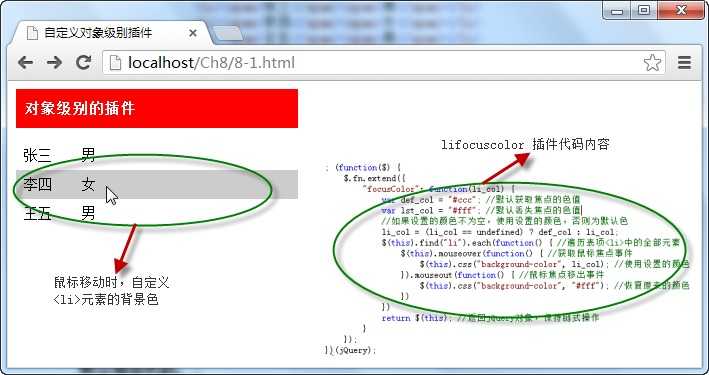
7.自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
$(Id).focusColor(color)
其中,参数Id表示<ul>元素的Id号,color表示<li>元素选中时的背景色。
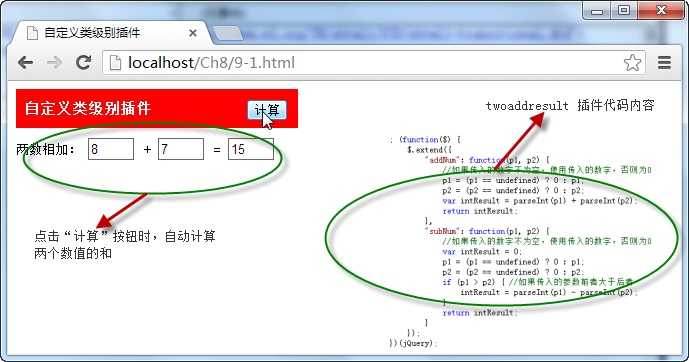
8.自定义类级别插件—— twoaddresult
通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:
$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
9.1.jQuery UI型插件
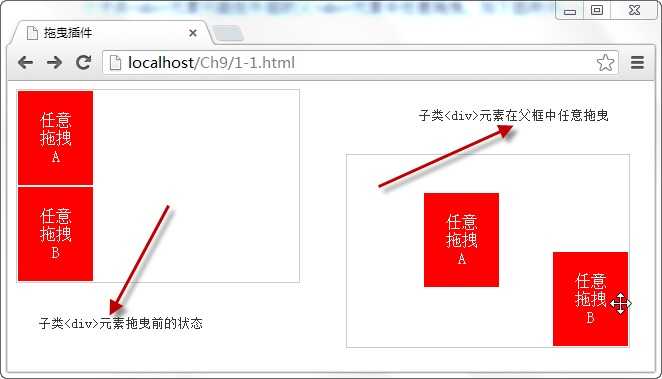
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格式如下:
$(selector). draggable({options})
options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
从图中可以看出,由于使用jQuery UI插件draggable绑定了两个子类<div>元素,并将配置对象的“containment”属性值设为“parent”,因此,这两个子类<div>元素只能在外层的父框中实现任意拖曳。
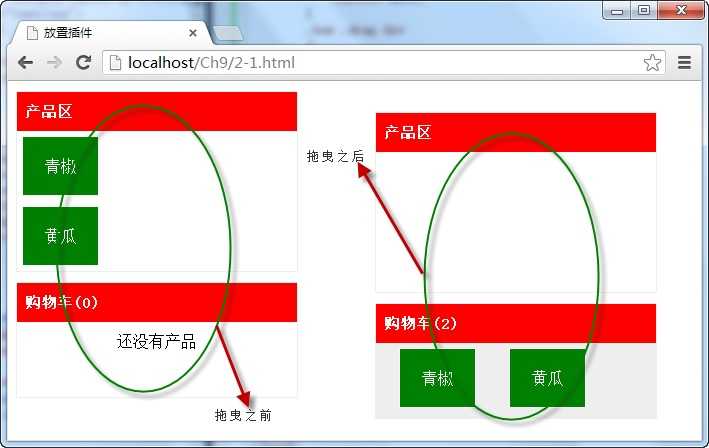
9.2放置插件——droppable(类似于购物车)
除使用draggable插件拖曳任意元素外,还可以调用droppable UI插件将拖曳后的任意元素放置在指定区域中,类似购物车效果,调用格式如下:
$(selector).droppable({options})
selector参数为接收拖曳元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖曳元素完全进入接收元素的容器时,触发该函数的调用。
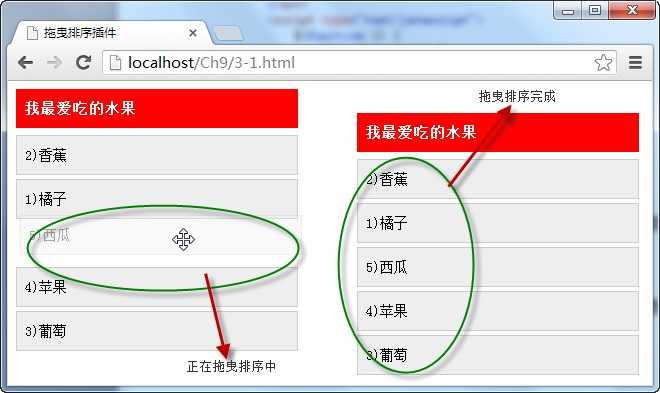
9.3拖曳排序插件——sortable
拖曳排序插件的功能是将序列元素(例如<option>、<li>)按任意位置进行拖曳从而形成一个新的元素序列,实现拖曳排序的功能,它的调用格式为:
$(selector).sortable({options});
selector参数为进行拖曳排序的元素,options为调用方法时的配置对象,
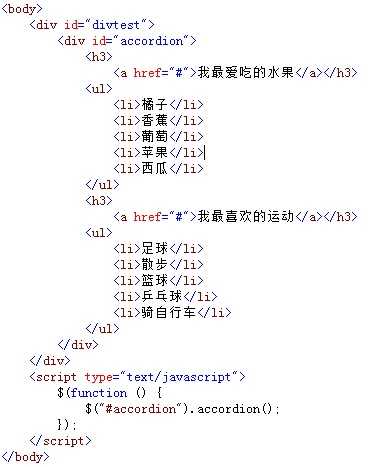
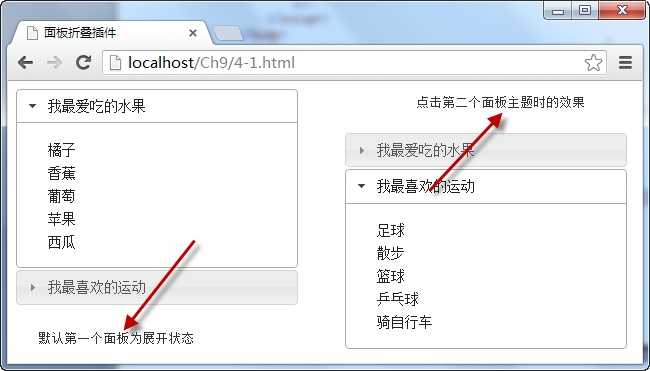
9.4.面板折叠插件——accordion
面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:
$(selector).accordion({options});
其中,参数selector为整个面板元素,options参数为方法对应的配置对象。
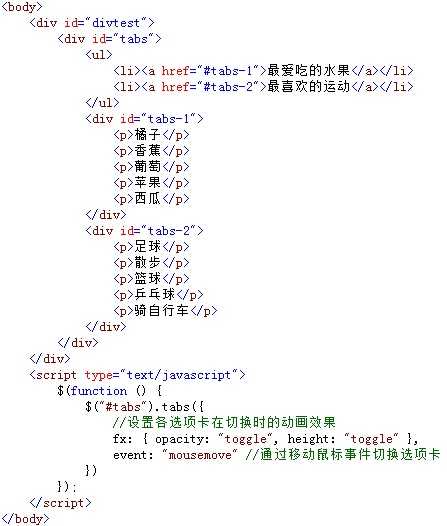
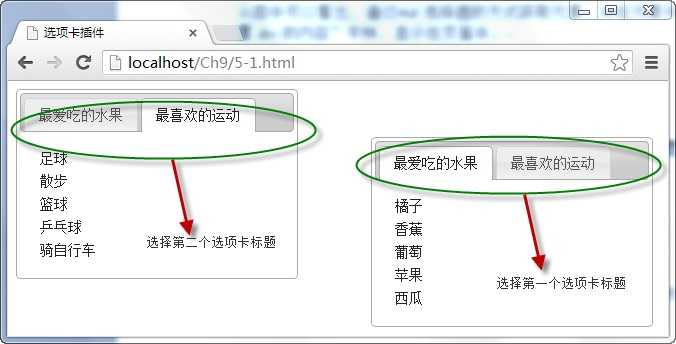
9.5.选项卡插件——tabs
使用选项卡插件可以将<ul>中的<li>选项定义为选项标题,在标题中,再使用<a>元素的“href”属性设置选项标题对应的内容,它的调用格式如下:
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。
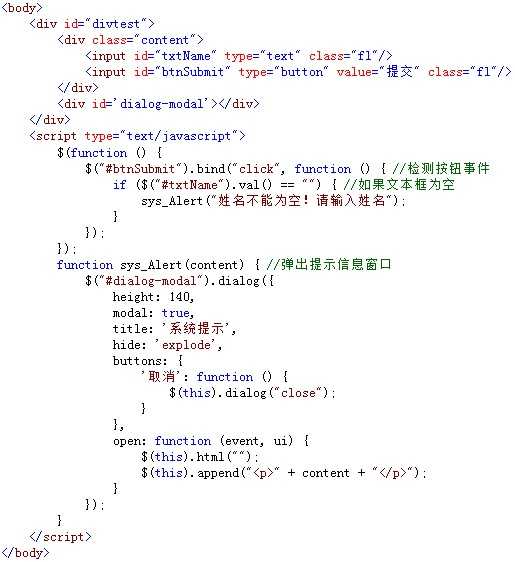
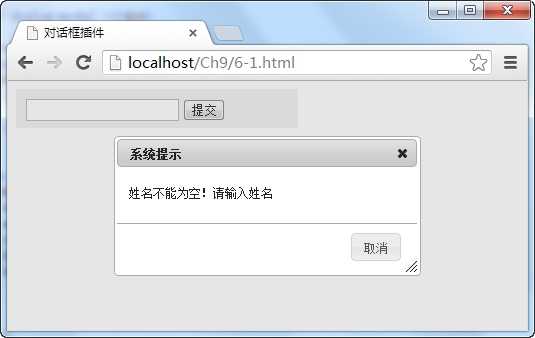
9.6.对话框插件——dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中alert()和confirm()函数的功能,它的调用格式为:
$(selector).dialog({options});
selector参数为显示弹出对话框的元素,通常为<div>,options参数为方法的配置对象,在对象中可以设置对话框类型、“确定”、“取消”按钮执行的代码等。
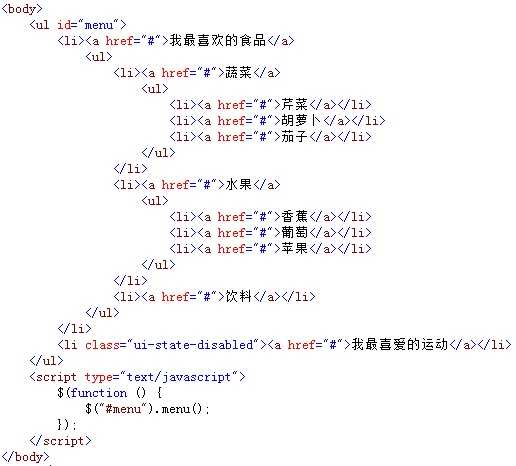
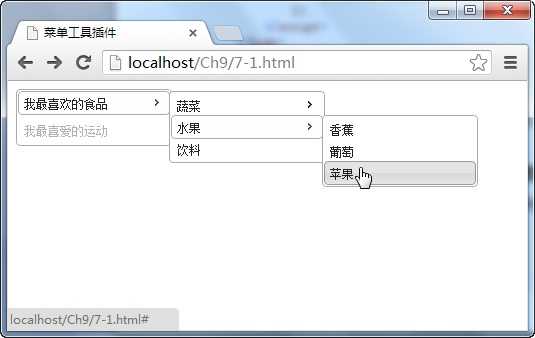
9.7.菜单工具插件——menu
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层<ul>元素,options为menu()方法的配置对象。
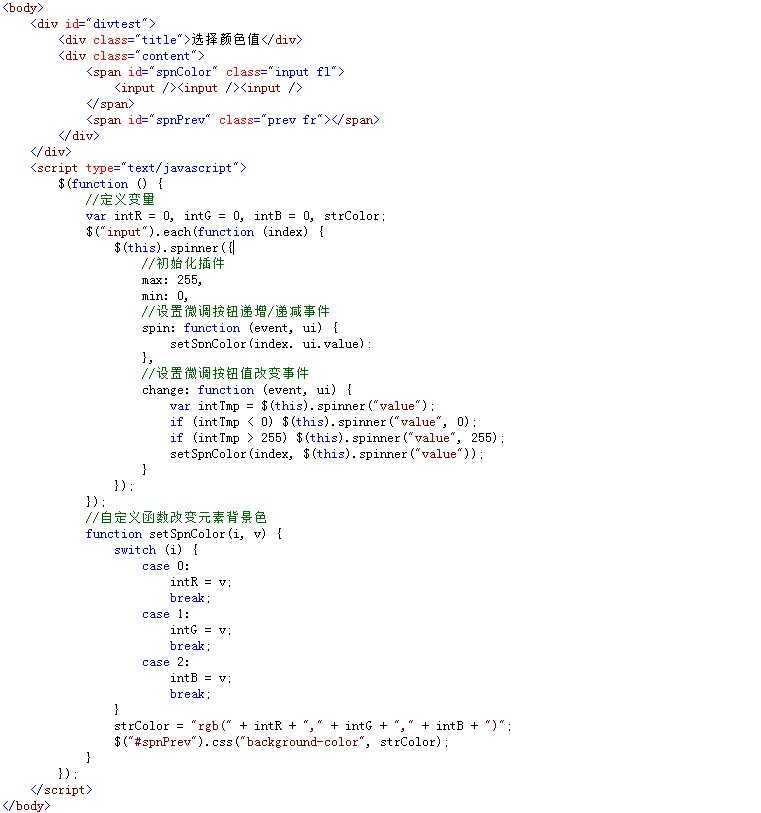
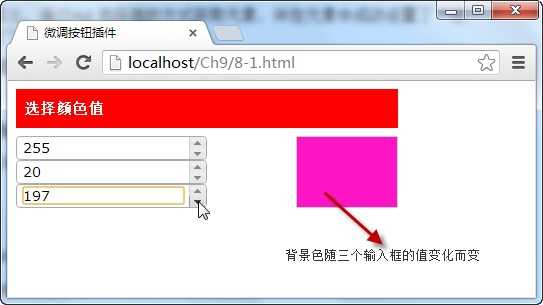
9.8.微调按钮插件——spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
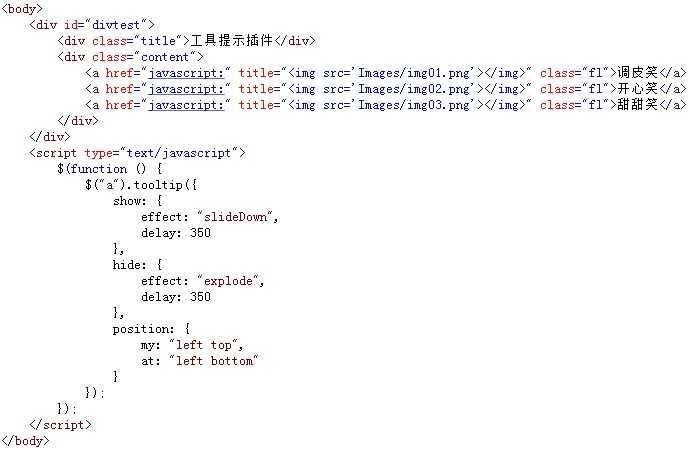
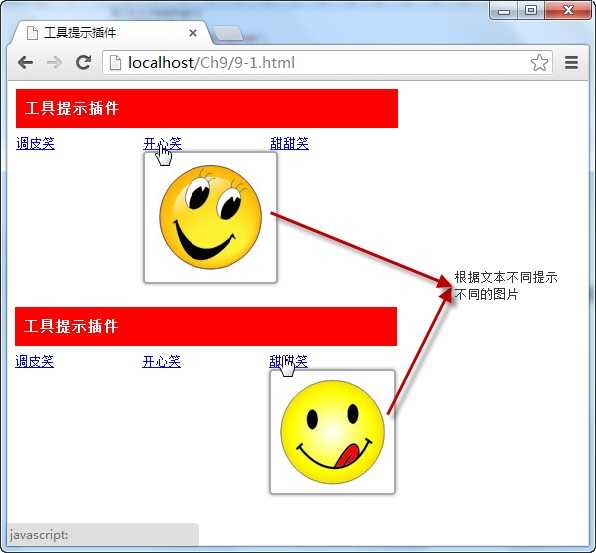
9.9.工具提示插件——tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$(selector).tooltip({options});
其中selector为需要显示提示信息的元素,可选项参数options为tooltip()方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
jQuery基础(常用插件 表单验证,图片放大镜,自定义对象级,jQuery UI,面板折叠)
标签:javascrip form .so div 右键菜单 方式 导入 定制 strong
原文地址:http://www.cnblogs.com/mibear/p/6850473.html