标签:构造函数 函数 oop prot 实例化 ima png log ==
【_proto_与prototype】
1.prototype(函数的原型):函数才有prototype.prototype是一个对象,指向了当前构造函数的引用地址。
2._proto_(对象的原型对象):所有对象都有_proto_属性。当用构造函数实例化一个对象时,会将新对象的_proto_属性指上构造函数的prototype.
zhangsan._proto_==Person.prototype
所有对象,最终都会指向Object()的prototype
【原型链】
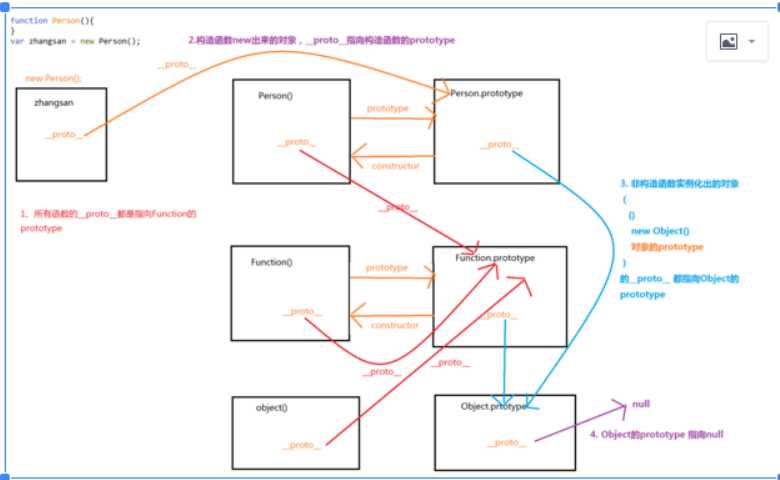
1.通过构造函数 new出的对象,新对象的_proto_指向构造函数的prototype
2.所有函数的_proto_指上Function的prototype
3.非构造函数 new出的对象({} new Object() 对象的prototype)的_proto_指向Object的prototype
4.Object的_proto_指向null

JavaScript oop proto与prototype原型图
标签:构造函数 函数 oop prot 实例化 ima png log ==
原文地址:http://www.cnblogs.com/jyc226/p/6850694.html