标签:text image sed var 制作 rod eth seconds head
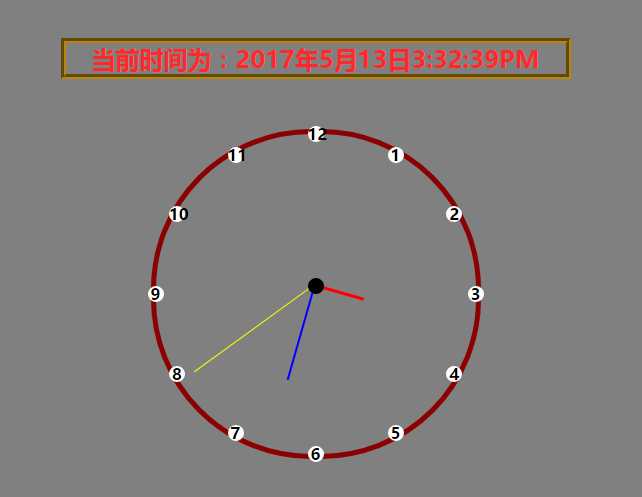
纯js制作圆形时钟
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } body{ background: grey; } .box{ width:320px; height: 320px; border: 5px solid darkred; border-radius: 160px; position: relative; margin:50px auto; } h2{ width:500px; text-align: center; color: #FF2728; margin: 50px auto; border:5px groove darkgoldenrod; } #hour{ width:3px; height:50px; background: red; position: absolute; top:100px; left:50%; transform-origin: left bottom; } #min{ width:2px; height:100px; background: blue; position: absolute; top:50px; left:50%; transform-origin: left bottom; } #sed{ width:1px; height:150px; background: yellow; position: absolute; left:50%; transform-origin: left bottom; } #point{ width:16px; height: 16px; border-radius: 8px; background: black; position: absolute; top:144px; left:152px; } span{ width: 16px; height: 16px; text-align: center; line-height: 16px; background: #fff; border-radius: 8px; font-weight: bold; position: absolute; } span:nth-of-type(1){ left:232px; } span:nth-of-type(2){ top:72px; } span:nth-of-type(3){ left:312px; top:152px; } span:nth-of-type(4){ top:232px; } span:nth-of-type(5){ left:232px; } span:nth-of-type(6){ left:152px; top:312px; } span:nth-of-type(7){ left:72px; } span:nth-of-type(8){ top:232px; } span:nth-of-type(9){ top:152px; left:-8px; } span:nth-of-type(10){ top:72px; } span:nth-of-type(11){ left:72px; } span:nth-of-type(12){ left:152px; top:-8px; } </style> <script type="text/javascript"> window.onload=function () { show(); setInterval(show,1000); function show() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var day = date.getDate(); var hour = date.getHours(); var d = null; var g = null; if(hour>12){ g=hour-12; d="PM"; }else { g=hour; d="AM"; } var h2= document.getElementsByTagName("h2")[0]; var min = date.getMinutes(); var sed = date.getSeconds(); h2.innerHTML="当前时间为:"+year+"年"+month+"月"+day+"日"+g+":"+min+":"+sed+d; var hour1 = document.getElementById("hour"); var min1 = document.getElementById("min"); var sed1 = document.getElementById("sed"); var t= g*30+min*0.5; var s = min*6+sed*0.1; hour1.style="transform:rotate("+t+"deg)"; min1.style="transform:rotate("+s+"deg)"; sed1.style="transform:rotate("+sed*6+"deg)"; } var span = document.getElementsByTagName("span"); var x = Math.sqrt(3) span[0].style="top:"+(152-80*x)+"px"; span[1].style="left:"+(152+80*x)+"px"; span[3].style="left:"+(152+80*x)+"px"; span[4].style="top:"+(152+80*x)+"px"; span[6].style="top:"+(152+80*x)+"px"; span[7].style="left:"+(152-80*x)+"px"; span[9].style="left:"+(152-80*x)+"px"; span[10].style="top:"+(152-80*x)+"px"; } </script> </head> <body> <h2></h2> <div class="box"> <div id="hour"></div> <div id="min"></div> <div id="sed"></div> <div id="point"></div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> <span>10</span> <span>11</span> <span>12</span> </div> </body> </html>

标签:text image sed var 制作 rod eth seconds head
原文地址:http://www.cnblogs.com/ldlx-mars/p/6851479.html