标签:getc fragment set ima androi 删除 处理 ssr 命名
操作系统:Windows8.1
显卡:Nivida GTX965M
开发工具:Unity5.3.8f1
Unity提供了2D Object Sprite对象,但是没有提供外轮廓Outline效果的支持,本次将会使用扩展版本的默认sprite着色器以及一个简单的组件来添加sprite的轮廓。这可以用于突出鼠标上的精灵,突出显示环境中的元素,或仅仅使精灵从周围环境中脱颖而出。
首先,在您的项目中创建一个名为Sprite-Outline的新着色器。 这个着色器提供了默认sprite着色器的所有功能,并添加了sprite轮廓。
Shader "Sprites/Outline" { Properties { [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {} _Color ("Tint", Color) = (1,1,1,1) [MaterialToggle] PixelSnap ("Pixel snap", Float) = 0 // Add values to determine if outlining is enabled and outline color. [PerRendererData] _Outline ("Outline", Float) = 0 [PerRendererData] _OutlineColor("Outline Color", Color) = (1,1,1,1) } SubShader { Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" } Cull Off Lighting Off ZWrite Off Blend One OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile _ PIXELSNAP_ON #pragma shader_feature ETC1_EXTERNAL_ALPHA #include "UnityCG.cginc" struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; float2 texcoord : TEXCOORD0; }; fixed4 _Color; float _Outline; fixed4 _OutlineColor; v2f vert(appdata_t IN) { v2f OUT; OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex); OUT.texcoord = IN.texcoord; OUT.color = IN.color * _Color; #ifdef PIXELSNAP_ON OUT.vertex = UnityPixelSnap (OUT.vertex); #endif return OUT; } sampler2D _MainTex; sampler2D _AlphaTex; float4 _MainTex_TexelSize; fixed4 SampleSpriteTexture (float2 uv) { fixed4 color = tex2D (_MainTex, uv); #if ETC1_EXTERNAL_ALPHA // get the color from an external texture (usecase: Alpha support for ETC1 on android) color.a = tex2D (_AlphaTex, uv).r; #endif //ETC1_EXTERNAL_ALPHA return color; } fixed4 frag(v2f IN) : SV_Target { fixed4 c = SampleSpriteTexture (IN.texcoord) * IN.color; // If outline is enabled and there is a pixel, try to draw an outline. if (_Outline > 0 && c.a != 0) { // Get the neighbouring four pixels. fixed4 pixelUp = tex2D(_MainTex, IN.texcoord + fixed2(0, _MainTex_TexelSize.y)); fixed4 pixelDown = tex2D(_MainTex, IN.texcoord - fixed2(0, _MainTex_TexelSize.y)); fixed4 pixelRight = tex2D(_MainTex, IN.texcoord + fixed2(_MainTex_TexelSize.x, 0)); fixed4 pixelLeft = tex2D(_MainTex, IN.texcoord - fixed2(_MainTex_TexelSize.x, 0)); // If one of the neighbouring pixels is invisible, we render an outline. if (pixelUp.a * pixelDown.a * pixelRight.a * pixelLeft.a == 0) { c.rgba = fixed4(1, 1, 1, 1) * _OutlineColor; } } c.rgb *= c.a; return c; } ENDCG } } }
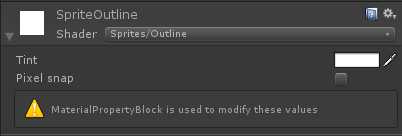
现在创建一个名为SpriteOutline的材质,并在检查器中分配新创建的着色器。

接下来创建一个新的C#脚本并将其命名为SpriteOutline。 该组件将在编辑器和运行时处理更新我们的材质,关闭或打开轮廓效果,还可以更改轮廓颜色。 也可以在动画中使用此组件,以启用或禁用特定动画帧的轮廓或更改轮廓颜色。
using UnityEngine; [ExecuteInEditMode] public class SpriteOutline : MonoBehaviour { public Color color = Color.white; private SpriteRenderer spriteRenderer; void OnEnable () { spriteRenderer = GetComponent<SpriteRenderer>(); UpdateOutline(true); } private void OnDisable() { UpdateOutline(false); } // Update is called once per frame void Update () { UpdateOutline(true); } void UpdateOutline(bool outline) { MaterialPropertyBlock block = new MaterialPropertyBlock(); spriteRenderer.GetPropertyBlock(block); block.SetFloat("_Outline", outline ? 1f : 0); block.SetColor("_OutlineColor", color); spriteRenderer.SetPropertyBlock(block); } }
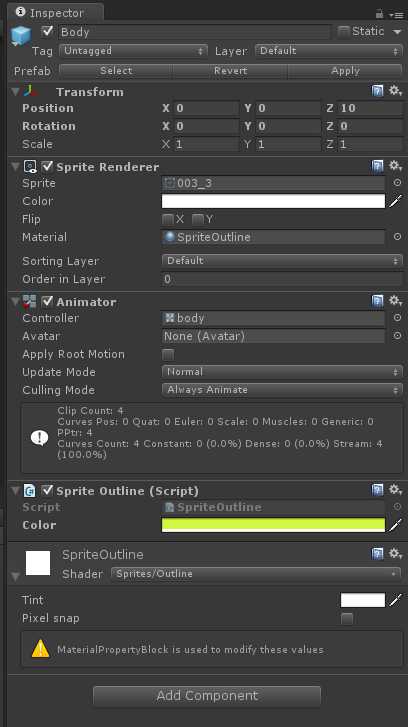
现在,基本工作完成了,添加了一些精灵到你的场景。 将SpriteRenderer组件的材质字段更改为上面创建的SpriteOutline材质。 您还需要将SpriteOutline组件添加到此游戏对象中,以默认显示白色轮廓。 要隐藏轮廓,只需禁用或删除组件。

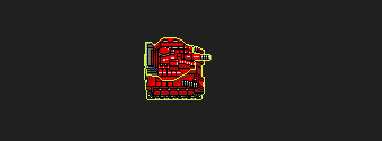
随着所有的完成,你现在应该有一个黄色轮廓的精灵。 在检查view中,您可以独立于SpriteRenderer颜色将颜色更改为任何您想要的颜色。 自定义着色器还维护默认sprite着色器的所有现有功能。


大功告成,效果如图所示!
标签:getc fragment set ima androi 删除 处理 ssr 命名
原文地址:http://www.cnblogs.com/heitao/p/6851458.html