标签:create ida select 问题 nbsp 插件 cli email css
$(function(){ alert("显示页面加载内容"); }) //对比JS的页面加载为: window.onload = function(){ alert("显示页面加载内容"); }
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//1.JS方式获取
/*document.getElementById("btn").onclick= function(){
location.href="惊喜.html";
}*/
//2.JQ方式获取=====>>>$("#btn")
$("#btn").click(function(){
location.href="惊喜.html"
});
});
</script>
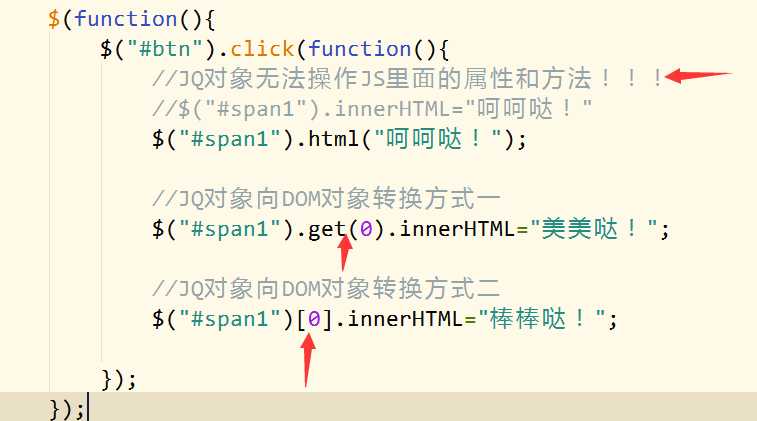
//1.JS的DOM操作 function write1(){ document.getElementById("span1").innerHTML = "js的dom操作"; } //2.JQ的DOM操作 $(function(){ $("btn").click(function){ //注意JQ不能操作JS中的属性和方法,例如 $("span1").innerHTML=""的写法是错的 $("span1").html("jq的dom操作") }); })
JQ对象向DOM对象转化:使用jQuery 对象访问中的get()方法可以取得所有匹配的DOM元素集合,get(index)可以取得其中一个匹配的元素,即可调用JS中的属性方法。图中使用的是元素选择器,即可以通过角标获取多个

将DOM对象转换成JQ对象:直接把dom对象用$括起来
var spanEle = document.getElementById("span1"); //将DOM对象转换成JQ对象 $(spanEle).html("DOM对象转换成JQ对象");

基本选择器:
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
多个选择器共用(并集),在同一个括号中使用 空格隔开
层级选择器:
ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)

基本过滤选择器:
$(‘li‘).first() 等价于:$(“li:first”)

css类:addClass(class | fn)<script type = "text/javascript" src = "../js/jquery-1.8.3.js"></script> <link rel = "styylesheet" type = "text/css" href = "../css/style.css"> <script> $(function(){ //获取tbody标签中的偶数行 $("tbody tr:even").addClass("even"); //获取tbody标签中的奇数行 $("tbody tr:odd").addClass("odd); }) </script>
需求分析
在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选

技术分析
需要使用jquery的选择器(id选择器、类选择器)
需要使用jquery的属性操作方法 attr()或者prop()
步骤分析
第一步:引入jquery文件
第二步:书写页面加载函数
第三步:为上面的复选框绑定单击事件
第四步:将下面所有的复选框的选中状态设置成跟上面的一致!
代码实现
<script type = "text/javascript" src = "../js/jquery-1.8.3.js"></script> <script> $(function(){ //找到下面所有的复选框并设置属性checked() $("#select").click(function(){ //attr在jquery1.11版本不适用,采用prop()来替代(在各个版本都适用) //使用选择框中input标签已有的类 class="selectOne" $(".selectOne").attr("checked",this.checked); //使用选择框中input标签,不使用其他类属性 $("tbody input").prop("checked",this.checked); //使用this.checked使选择框中是否选中状态与表头 id="select" 的选择框选择状态相同,如果 }); }); </script>

$(function(){ $("#checkallbox").click(function){ var isChecked = this.checked; //使用对象访问的方式进行遍历,语法:$().each(function(){}) $("input[name = ‘hobby‘]").each(function(){ this.checked = isChecked; }); }); });

$.each( [0,1,2] , function(i , n ){ alert( "Item #" + i + ": " + n ); });
删除内容
empty: 删除匹配元素集合中的所有的子节点。
remove: 从DOM中删除所有匹配的元素

案例——省市联动
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//2.创建二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表的内容
$("#city").empty();
//1.获取用户选择的省份
var val = this.value;
//alert(val);
//3.遍历二维数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n);
//4.判断用户选择的省份和遍历的省份
if(val==i){
//5.遍历该省份下的所有城市
$.each(cities[i], function(j,m) {
//alert(m);
//6.创建城市文本节点
var textNode = document.createTextNode(m);
//7.创建option元素节点
var opEle = document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script>
事件绑定
案例——单击显示/关闭新内容:使用绑定事件 bind(type,[data],fn),如下代码中
bind 绑定单击事件 "click",绑定的事件内容是 function(){}。(注意代码中的方法可以等效为JQ事件切换中的toggle())

案例——鼠标滑过内容变换:(注意代码中的方法可以等效为JQ事件切换中的hover())

rules:{
字段名:校验器,
字段名:校验器
} 语法:{校验器:值,校验器:值} message:{
字段名:{校验器:"提示", 校验器:"提示",....}
}
标签:create ida select 问题 nbsp 插件 cli email css
原文地址:http://www.cnblogs.com/acuier/p/6851694.html