标签:round idt char alt back 技术分享 技术 code image
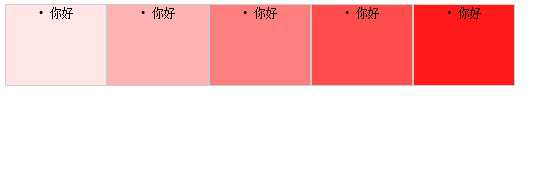
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 li[class^="rgba"]{ 8 float:left; 9 width:100px; 10 height:80px; 11 border:#CCC solid 1px; 12 text-align:center; 13 font-size:12px; 14 } 15 li[class*="1"]{background:rgba(255,0,0,0.1);} 16 li[class*="2"]{background:rgba(255,0,0,0.3);} 17 li[class*="3"]{background:rgba(255,0,0,0.5);} 18 li[class*="4"]{background:rgba(255,0,0,0.7);} 19 li[class*="5"]{background:rgba(255,0,0,0.9);} 20 </style> 21 22 23 </head> 24 25 <body> 26 <li class="rgba1">你好</li> 27 <li class="rgba2">你好</li> 28 <li class="rgba3">你好</li> 29 <li class="rgba4">你好</li> 30 <li class="rgba5">你好</li> 31 </body> 32 </html>

标签:round idt char alt back 技术分享 技术 code image
原文地址:http://www.cnblogs.com/jjj-fly/p/6851969.html