标签:charset 技术分享 hang 9.png 规律 select return sub alt
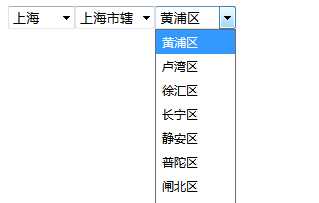
首先,要实现如下图效果,

1、要理清思路:
先做出三个下拉菜单----根据第一个下拉菜单的value值获取第二个下拉列表的内容,第三个同理。
2、用到的数据库表:Chinastates表

规律:根据国家级(中国)的areacode查询省级(如:北京) ; 根据省级的areacode查询市级(如:北京市辖);根据市级的areacode查询区级(如东城区)
第一种方式:没有用到封装,数据读取较慢,可以看看原理,这样在第二种方式封装时就容易多了。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../jquery-1.11.2.min.js"></script>
</head>
<body>
<select id="sheng"></select>
<select id="shi"></select>
<select id="qu"></select>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e){
//输出省
var code = "0001";
$.ajax({
async:false,
//取消异步
url:"chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
var hang = data.trim().split("|"); //trim()去空格
var str="";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>";
}
$("#sheng").html(str);
}
});
//输出市
$("#sheng").click(function(){
var code2=$("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{code:code2},
type:"POST",
dataType:"TEXT",
success:function(data2){
var hang2 = data2.trim().split("|");
var str2 ="";
for(var i=0;i<hang2.length;i++)
{
var lie2=hang2[i].split("^");
str2 = str2 +"<option value =‘"+lie2[0]+"‘>"+lie2[1]+"</option>";
}
$("#shi").html(str2);
}
});
})
//输出区县
$("#shi").click(function(){
var code3=$("#shi").val();
$.ajax({
async:false,
url:"chuli.php",
data:{code:code3},
type:"POST",
dataType:"TEXT",
success:function(data3){
var hang3 = data3.split("|");
var str3 ="";
for(var i=0;i<hang3.length;i++)
{
var lie3=hang3[i].split("^");
str3 = str3 +"<option value =‘"+lie3[0]+"‘>"+lie3[1]+"</option>";
}
$("#qu").html(str3);
}
});
})
})
</script>
期间出现的问题:每个下拉列表的第一个数据输不出来:是因为每个下拉列表的第一个数据的value值都带有空格!!!所以在输出data时要去空格!!!
data返回的值可能带有空格换行等,所以要用trim()方法去空格!!!
第二种方式:封装成插件,以后可以随时调用(重要)
(1)主页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title>
//引入jquery包 <script src="../jquery-1.11.2.min.js"></script>
//引用我们自己封装的js文件 <script src="sanji.js"></script> </head> <body>
//id要与封装的js插件中一致 <div id="sanji"></div> </body> </html>
(2)我们自己封装的js插件
$(document).ready(function(e){
//扔三个下拉列表到主页面建的div中
$("#sanji").html("<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>");
//加载省的数据
LoadSheng();
//加载市的数据
LoadShi();
//加载区的数据
LoadQu();
//给省的下拉列表添加点击事件,当省变化时,对应的市和区会发生变化
$("#sheng").click(function(){
LoadShi();
LoadQu();
})
//给市的下拉列表添加点击事件,当市变化时,对应的区发生变化
$("#shi").click(function(){
LoadQu();
})
});
//加载省的下拉列表
function LoadSheng() {
var pcode = "0001";
$.ajax({
async: false,
url: "chuli.php",
data: { code: pcode },
type: "POST",
dataType: "TEXT",
success: function(data) {
var hang = data.trim().split("|");
var str = "";
for(var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<option value=‘" + lie[0] + "‘>" + lie[1] + "</option>";
}
$("#sheng").html(str);
}
});
}
//加载市省的下拉列表
function LoadShi() {
var pcode = $("#sheng").val();
$.ajax({
async: false,
url: "chuli.php",
data: { code: pcode },
type: "POST",
dataType: "TEXT",
success: function(data) {
var hang = data.trim().split("|");
var str = "";
for(var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<option value = ‘" + lie[0] + "‘>" + lie[1] + "</option>";
}
$("#shi").html(str);
}
});
}
//加载省的下拉列表
function LoadQu() {
var pcode = $("#shi").val();
$.ajax({
url: "chuli.php",
data: { code: pcode },
type: "POST",
dataType: "TEXT",
success: function(data) {
var hang = data.trim().split("|");
var str = "";
for(var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<option value = ‘" + lie[0] + "‘>" + lie[1] + "</option>";
}
$("#qu").html(str);
}
});
}
其次就是处理页面(两种方法都用到的):chuli.php
<?php
$code=$_POST["code"];
require "DB.class.php";
$db=new DB();
$sql="select areacode,areaname from chinastates where parentareacode=‘{$code}‘";
$str=$db->strquery($sql);
echo $str;
最后就是封装的类文件:DB.class.php
function strquery($sql)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db ->query($sql);
$arr =$result->fetch_all();
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
return $str;
}
}
?>
如何用jquery+ajax写省市区的三级联动?(封装和不封装两种方式)-----2017-05-14
标签:charset 技术分享 hang 9.png 规律 select return sub alt
原文地址:http://www.cnblogs.com/chenguanai/p/6852111.html