标签:anr alt sans 旋转 splay 注意 har 压缩 class
最近觉得自己的进步比较慢了,很有可能是因为中文区的学习和百度的使用极大的限制了自己的视野,所以,以后无论是新技术的学习,还是问题的解决,做到以下几点:
嗯,第一个完整的英文文档就从hammer.js开始吧! 加油。
hammerjs是一个短小精悍的库,他可以让我们轻松的实现移动端上的手势。
hammerjs的两大优势如下:
诚然,我们可以通过touch的四个事件等来完成相同的功能,但是不可避免的会比较麻烦,所以既然前人已经造了这个好轮子,为什么不去使用呢? 另外,300ms的延迟有时是我们不需要的,比如,我们在做webapp时,不需要页面的缩放,而300ms的延迟就是为了webapp的缩放而规定的, 因此做webapp时我们就可以使用hammer-time.js来移除300ms的点击延迟。
另外,hammer.js经过压缩只有7kb,而hammer-time.js经过压缩只有1kb,所以完全不用考虑引入他们之后的性能问题,这简直太棒了!
我们可以直接将hammer.js和hammer-time.js下载下来,然后引入script标签即可。
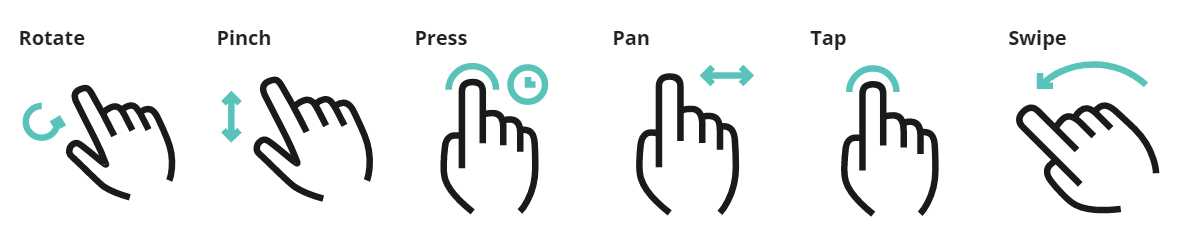
hammerjs支持下面6种常规的手势,除此之外,我们还可以自定义手势。

使用hammerjs也是非常简单的。
第一步: 引入hammer.js库。
<script src="https://hammerjs.github.io/dist/hammer.js"></script>
第二步: 创建一个用于使用手势的dom元素。
<div id="myElement">good</div>
第三步: 创建一个hammer实例。
var myElement = document.getElementById(‘myElement‘);
var mc = new Hammer(myElement);
第四步: 添加一个事件,这样我们就可以知道该事件是否被触发了。
mc.on("panleft panright tap press", function(ev) { myElement.textContent = ev.type +" gesture detected."; });
完整的代码如下所示:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hammer</title> <style> #myElement { background: silver; height: 300px; text-align: center; font: 30px/300px Helvetica, Arial, sans-serif; } </style> <script src="https://hammerjs.github.io/dist/hammer.js"></script> </head> <body> <div id="myElement">good</div> <script> var myElement = document.getElementById(‘myElement‘); var mc = new Hammer(myElement); mc.on("panleft panright tap press", function(ev) { myElement.textContent = ev.type +" gesture detected."; }); </script> </body> </html>
这样,当我们使用这些事件时就会触发相应的函数了。 这里有几点需要注意:
mh.get(‘pinch‘).set({ enable: true }); mh.get(‘rotate‘).set({ enable: true });
标签:anr alt sans 旋转 splay 注意 har 压缩 class
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6853258.html