标签:对话框 边框 对象 标签 下载 浏览器 透明度 line 样式设置
一、整体布局
1、创建一个html标签
2、创建三个div标签(分别是网页的头部,中间,和底部三部分)
3、一般都用class选择器
4、用css给body标签加个 margin:0(用于消除body边框和浏览器间的空白部分)
5、使div(块状)标签居中---------->先定义宽度,高度----------->margin:0 auto(自动离俩边距离相同)
6、list-style: none; 去除无序列表前面的符号(不能除去有序列表的)
7、padding:(1)上 (2)右 (3)下 (4)左 padding:(1)上下 (2) 左右
8、去掉a标签下面的下划线------------------>text-decoration = none
9、设置图片的高度用margin-top = xxxpx;
10、line-height = 行高 ------------>文本上下居中
11、text-again = center------------>文本左右居中
12、设置透明度方法:1、opacity:0-1
2、background:rgba(0,0,0,0-1)
13、absolute 绝对定位,如果父标签中有reverse ,则相对于父标签进行定位,如果没有,则相对于body标签进行定位,脱离文档流,其下面的部分会顶上去
14、cursor: pointer; 变小手
二、标签种类
dispaly:inline 变内联标签 ----------无法使用高度,宽度
display:block 变块级标签
display:inline-block 变内联标签 -----可以使用高度,宽度
三、页面中的小图标(实际上是通过一面墙上的洞看图片中的图标,我们可以通过调节洞的大小和图片的位置来显示不同的样式)
1、先定义洞口的大小 width:18px height:16px
2、通过backgroud-position:值1 值2 通过调整值1,值2的大小来移动位置来得到不同的图片
四、z-index 在同一位置定义俩标签(都钉住,那么后面的标签会把前面的标签覆盖掉,这样我们就可以用z-index=xx的大小来决定位置)
<div style="position: fixed; left:0; right:0;height: 50px; "></div>
<div style="position: fixed; left:0; right:0;height: 50px; "></div>
五、子类漂浮,父类背景消失问题(由于子类漂浮,无法支撑起父类)
 子类漂浮,父类背景无
子类漂浮,父类背景无解决方法一:再新加一个标签,样式设置成clear = both
 加clear = both
加clear = both解决方法二:利用伪类
 利用伪类
利用伪类六、hover
1、hover后加选择器点上去以后俩个不同的东西同时变化的情况
 同时变化
同时变化static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级
relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位) 这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
2、鼠标点上去换背景

 覆盖
覆盖七、小三角

 小尖角
小尖角 使用伪类出现上下尖角
使用伪类出现上下尖角 上下尖角变化实例
上下尖角变化实例对于块级标签,margin-top 允许出现负值,一直往上走,可以脱离屏幕
对于内联标签,margin-top不允许出现负值,负值无效,不会脱离屏幕
八、页面中的小图标
1、自己用css画
2、用别人的 http://fontawesome.io/3.2.1/icons/ 下载并导入<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
九、目录格式
HTML文件放到APP中
css样式文件放到css文件夹中
js文件放到script文件夹中
下载的第三方插件放到plugin中
十、img默认是有边框的(如果加在a标签中间,a标签中的字体颜色会带给img的边框)
解决方法:在样式中加一个img{border = 0 } 把边框提前设置为0
十一、样式的就近原则
如果给同一个标签的同一类型,设置俩个不同的属性,那么就按照样式的就近原则进行渲染
 就近原则
就近原则如果想要是某一样式不被改变的话,就在样式中添加 !important
 !important
!important十二、布局

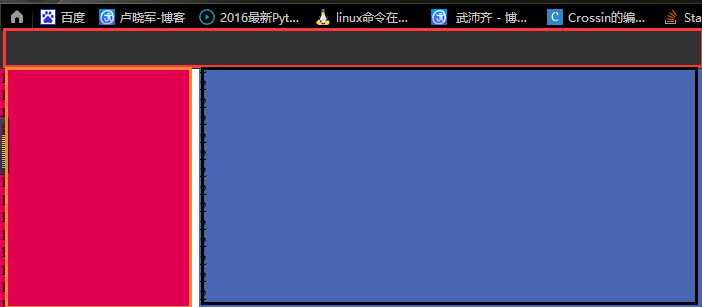
1、对于上图中的布局的方法一:固定上面标题部分和左半部分
 固定上 左
固定上 左2、对右半部分进行操作(overflow = "auto")
 右半部分溢出操作
右半部分溢出操作十三、提示框
 提示框
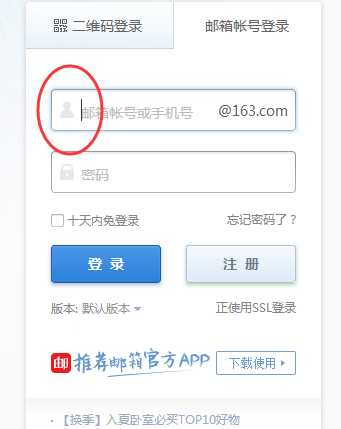
提示框十四、输入框
 输入框
输入框十五、模态对话框
 模态对话框
模态对话框十六、输入框加减操作
 输入框加减
输入框加减
标签:对话框 边框 对象 标签 下载 浏览器 透明度 line 样式设置
原文地址:http://www.cnblogs.com/yezuhui/p/6853345.html