标签:size 自身 offset 查找 root code log 大小 setw
说到自适应布局,就不得不提到rem这个单位。
简单的说
用一个demo来说明最好:
<style> html{ font-size: 50px; } #wrapper{ font-size: 40px; background-color:red; width:2em; height: 2em; } #outter{ font-size: 20px; background-color: yellow; width: 2em; height: 2em; } #inner{ font-size: 10px; background: blue; width: 2em; height: 2em; } #wrapper-1{ font-size: 40px; background-color:red; width:2rem; height: 2rem; } #outter-1{ font-size: 20px; background-color: yellow; width: 2rem; height: 2rem; } #inner-1{ font-size: 10px; background: blue; width: 2rem; height: 2rem; } </style> <body> <div id = ‘wrapper‘> <div id = ‘outter‘> <div id = ‘inner‘>0</div> </div> </div> <div id = ‘wrapper-1‘> <div id = ‘outter-1‘> <div id = ‘inner-1‘>1</div> </div> </div> </body>
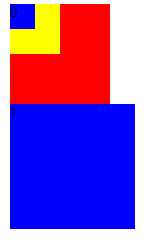
结果如图,上为用em,为rem

可以看到用em的大小根据自身元素字体大小的变化而变化,而用rem则不会,一直以根font-size为标准。
单我想获取上面元素的宽度时,我习惯的用了:
document.getElementById(‘wrapper‘).style.width // 结果是“”
找了一下资料,发现这是查找设置了的css元素属性时使用的,而一般应该用以下方法:
1.clientWidth和clientHeight
var width = el.clientWidth; var height = el.clienHeight;
说明:padding和scroll变动,才有变化
2.scrollWidth 和box.scrollHeight
var width = el.scrollWidth; var height = el.scrollHeight;
说明,1)border变化,不同浏览器有不同变化2)padding变化,有变化3)margin变化,无变化
3.offsetWidth和offsetHeight
var width = el.offsetWidth; var height = el.offsetHeight;
说明,padding和border有变动,才有变化
标签:size 自身 offset 查找 root code log 大小 setw
原文地址:http://www.cnblogs.com/lastnigtic/p/6853460.html