标签:http for alert 私有变量 console 构造 interval src set
一、this的详解
1、谁最终调用函数,this就指向谁。(具体如下:)
① this指向的,永远只可能是对象!
② this指向谁,永远不取决于this写在哪!!而是取决于函数在哪调用。
③ this指向的对象,我们称之为函数的上下文context,也叫函数的调用者。
2、this的指向规律(共有六条这是重点)
① 通过函数名()直接调用:this指向window
function func(){
console.log(this);
}
func();
② 通过对象.函数名()调用的:this指向这个对象
var obj = {
name:"obj",
func1 :func
};
obj.func1();
③ 函数作为数组的一个元素,通过数组下标调用的:this指向这个数组
var arr = [func,1,2,3];
arr[0](); // this--->arr
④ 函数作为window内置函数的回调函数调用:this指向window setInterval setTimeout 等...
setTimeout(func,1000);// this--->window
//setInterval(func,1000);
⑤ 函数作为构造函数,用new关键字调用时:this指向新new出的对象
var obj = new func(); //this--->new出的新obj
⑥通过call、apply和bind调用,this指向我们规定的对象。(人为控制的)
func.call(obj,参数1 参数2 参数3....)
func.apply(obj,参数1 参数2 参数3....)
func.bind(obj,参数1 参数2 参数3....) var f = function.bind(obj)
二、原型链
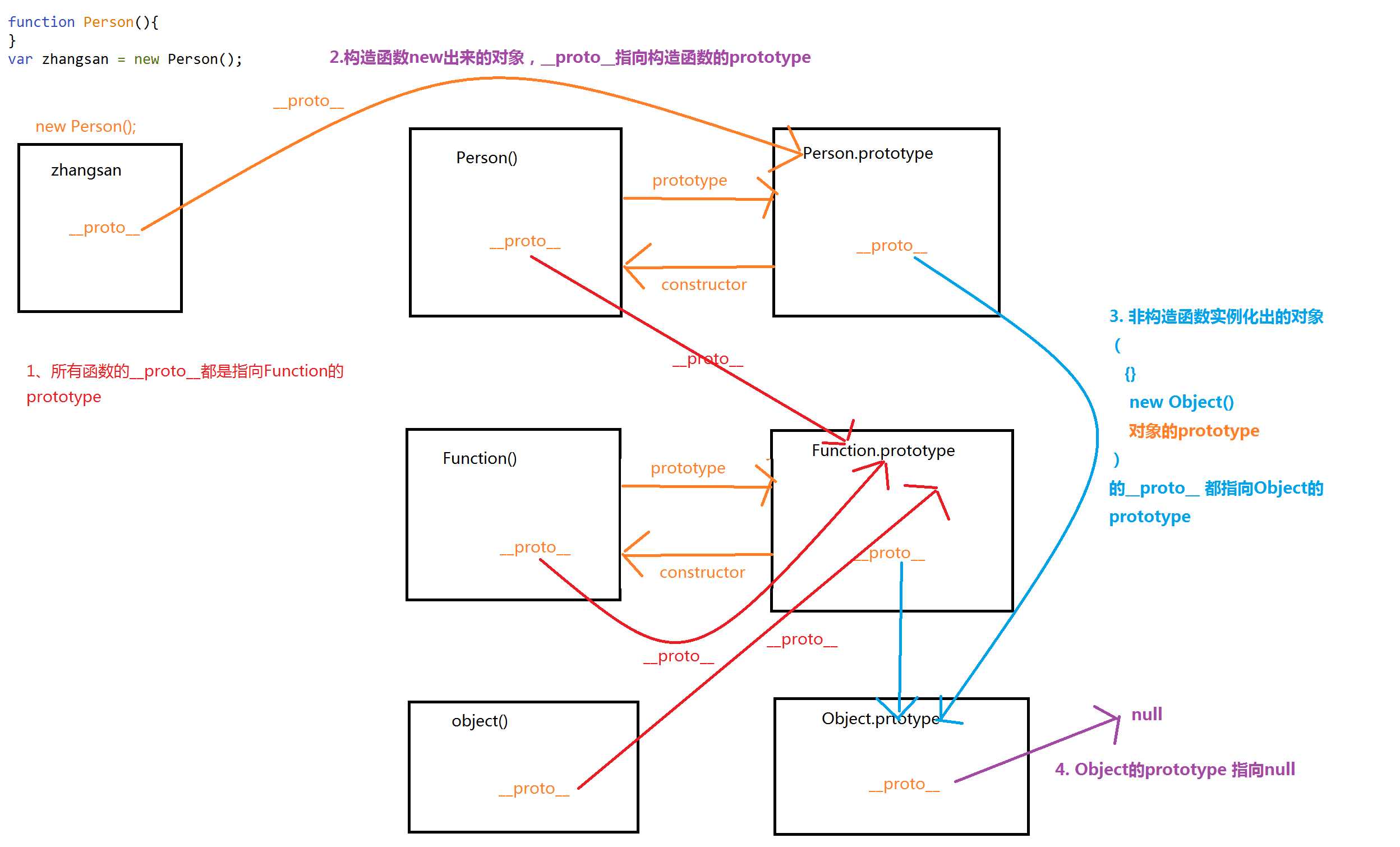
1、通过构造函数new出的对象,新对象的_proto_指向构造函数
2、所有函数的_proto_指向function()内置函数的prototype
3、非构造函数new出的对象包括( {} newObject() 对象的prototype )的_proto_指向Object的prototype
4、Object的_proto_指向null
如下是一张自绘的原型链图

三、闭包
JS中的作用域
1、全局变量:函数外声明的变量
局部变量:函数内声明的变量
在JS中,函数为唯一的局部作用域,而if、for等其他{}没有自己的作用域
所以,函数外不能访问局部变量。其实,变量在函数执行完毕以后,占用的内存就被释放。
2、如何访问函数私有变量?
JS中,提供了一种"闭包"的概念:在函数内部,定义一个子函数,可以用子函数访问父函数的私有变量。执行完操作以后,将子函数通过return返回。
function func2(){
var num = 1;
function func3(){
var sum = num+10;
alert(sum);
}
return func3;
}
var f = func2();
f();
3、闭包的作用:
① 访问函数的私有变量;
② 让函数的变量始终存在于内存中,而不被释放。
标签:http for alert 私有变量 console 构造 interval src set
原文地址:http://www.cnblogs.com/zw874827903/p/6853707.html