标签:style class webpack png pack 方法 image bpa ges
main.js文件引入
import ‘./my-style.css‘
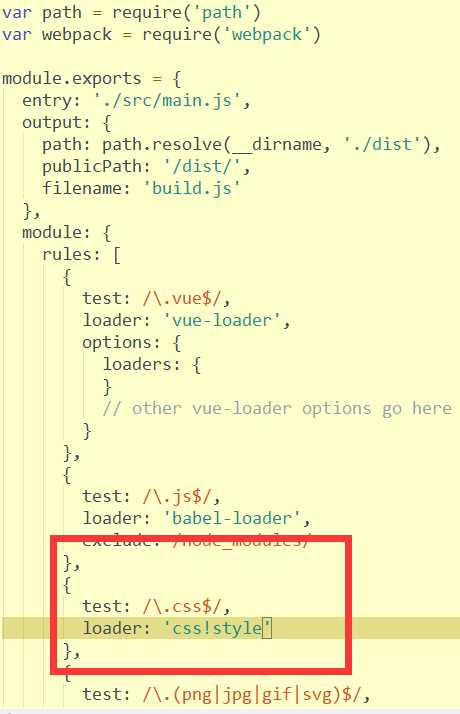
webpack.config.js 文件

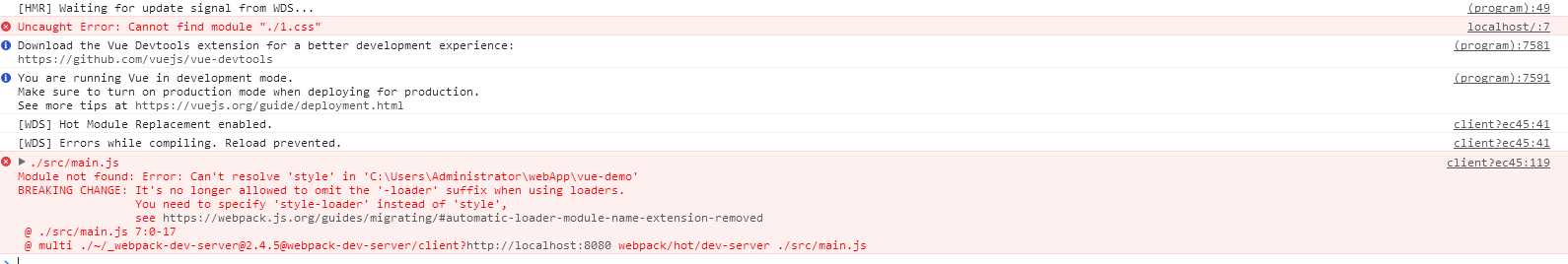
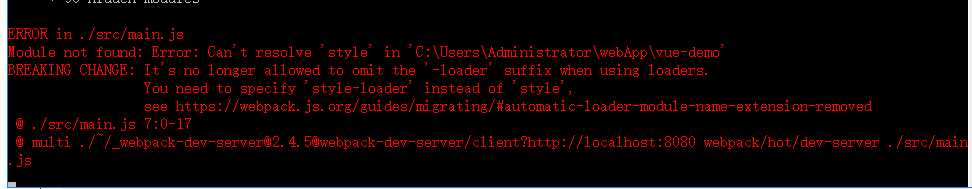
之后莫名其妙报错:


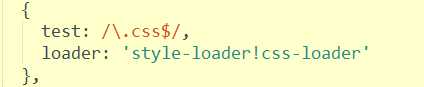
解决方法
注意
先style再css,顺序问题,一定不能颠倒
{
test: /\.css$/,
loader: ‘style-loader!css-loader‘
}

原因是应该是版本迭代的问题
标签:style class webpack png pack 方法 image bpa ges
原文地址:http://www.cnblogs.com/Abner5/p/6854422.html