标签:滑块 tap 学习笔记 画布 效果 定义 style can ble
开发者可以利用微信团队提供的框架中的一系列基础组件进行快速的开发,什么是组件?
形式:
<tagname property="value">
Content goes here
</tagname>
例如:
<view class="container"> </view>
所有组件的属性都是小写,以连字符"-"连接
1.属性的类型

2.共同属性

3.特殊属性
几乎所有组件都有各自定义的属性,可以对该组件的功能或样式进行修饰。
| 组件名称 | 组件类型 | 组件说明 |
| view | 视图容器 | 视图容器 |
| scroll-view | 视图容器 | 可滚动视图容器 |
| swiper | 视图容器 | 滑块视图容器 |
| icon | 基础内容 | 图标 |
| text | 基础内容 | 文字 |
| progress | 基础内容 | 进度条 |
| button | 表单 | 按钮 |
| form | 表单 | 表单 |
| input | 表单 | 输入框 |
| checkbox | 表单 | 多项选择器 |
| radio | 表单 | 单项选择器 |
| picker | 表单 | 列表选择器 |
| picker-view | 表单 | 内嵌列表选择器 |
| slider | 表单 | 滚动选择器 |
| switch | 表单 | 开关选择器 |
| label | 表单 | 标签 |
| navigator | 导航 | 应用连接 |
| audio | 多媒体 | 音频 |
| image | 多媒体 | 图片 |
| video | 多媒体 | 视频 |
| map | 地图 | 地图 |
| canvas | 画布 | 画布 |
| contact-button | 客服会话 | 进入客服会话按钮 |
在根目录下创建如下的页面目录

然后在mypages.wxss文件中添加button1的样式如下
/* mypages.wxss */ .button1{ width: 256rpx; height: 128rpx; }
然后在mypages.wxml文件中添加如下代码
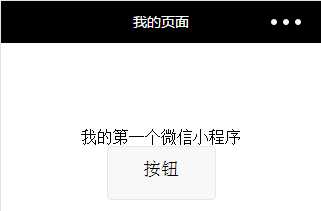
<!--mypages.wxml--> <view class="container"> <text>我的第一个微信小程序</text> <button id="button1" class="button1" bindtap="anyfunction">按钮</button> </view>
其中,主要是看button这个按钮控件,其中的属性id 由前面可知是string类型的,所以这个属性的格式为 属性名称="自定义字符串",class也是string类型的属性,所以格式相同,后面的bingdtap属性就是之前所介绍过的组件的事件,在这个按钮组件中点击按钮,就会出发bindtap属性所指向的在myages.js中对应的名字为"anyfunction"的方法。
点击左侧编译后查看效果如下

boolean类型的属性,只要写了属性名,那值就是为true,例如
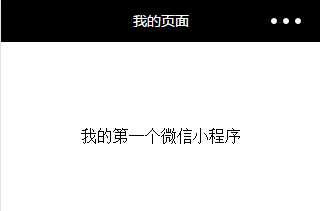
<!--mypages.wxml--> <view class="container"> <text>我的第一个微信小程序</text> <button id="button1" hidden class="button1" bindtap="anyfunction">按钮</button> </view>
其中只要写了hidden这个类型是boolean类型的属性名字,那这个属性就是生效的,运行效果如下,按钮被隐藏:

如果想用代码动态的去操作让这个hidden属性失效,只有这种方法:
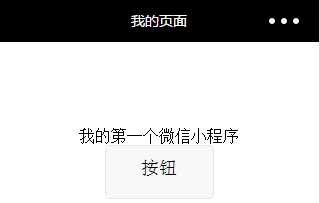
<!--mypages.wxml--> <view class="container"> <text>我的第一个微信小程序</text> <button id="button1" hidden="{{false}}" class="button1" bindtap="anyfunction">按钮</button> </view>

标签:滑块 tap 学习笔记 画布 效果 定义 style can ble
原文地址:http://www.cnblogs.com/winsker/p/6855674.html