标签:域名 点击 manage files dna adf auth 了解 图片上传
由于个人网站空间存储有所以选择将图片统一存储到七牛上,理由很简单
1 免费10G 的容量 ,对个人网站足够用
2 规范的开发者文档 和完善的sdk(几乎所有热门语言sdk)
图片上传七牛云 在我看来无非两种方式
1 前端表单或ajax异步提交请求到七牛服务器 ,当然此时也需要经过后端获取相应的 token (图片->七牛服务器)
2 直接后端代码请求 七牛服务器 ,官方有各版本语言的sdk 提供 ,可提高开发效率 ,降低开发难度 (图片->自己服务器->七牛服务器)
因本文介绍的是使用 ueditor 图片上传七牛云 , 所以如果使用方式1 要改的应该是 ueditor 的js 源码文件 以及 config配置文件等信息
使用方式2 的话 需要改后台代码(ueditor 不同后台语言都有相应的源码,下载时候自带)
为了更好的理解后面的内容 我们先来了解一下七牛云存储
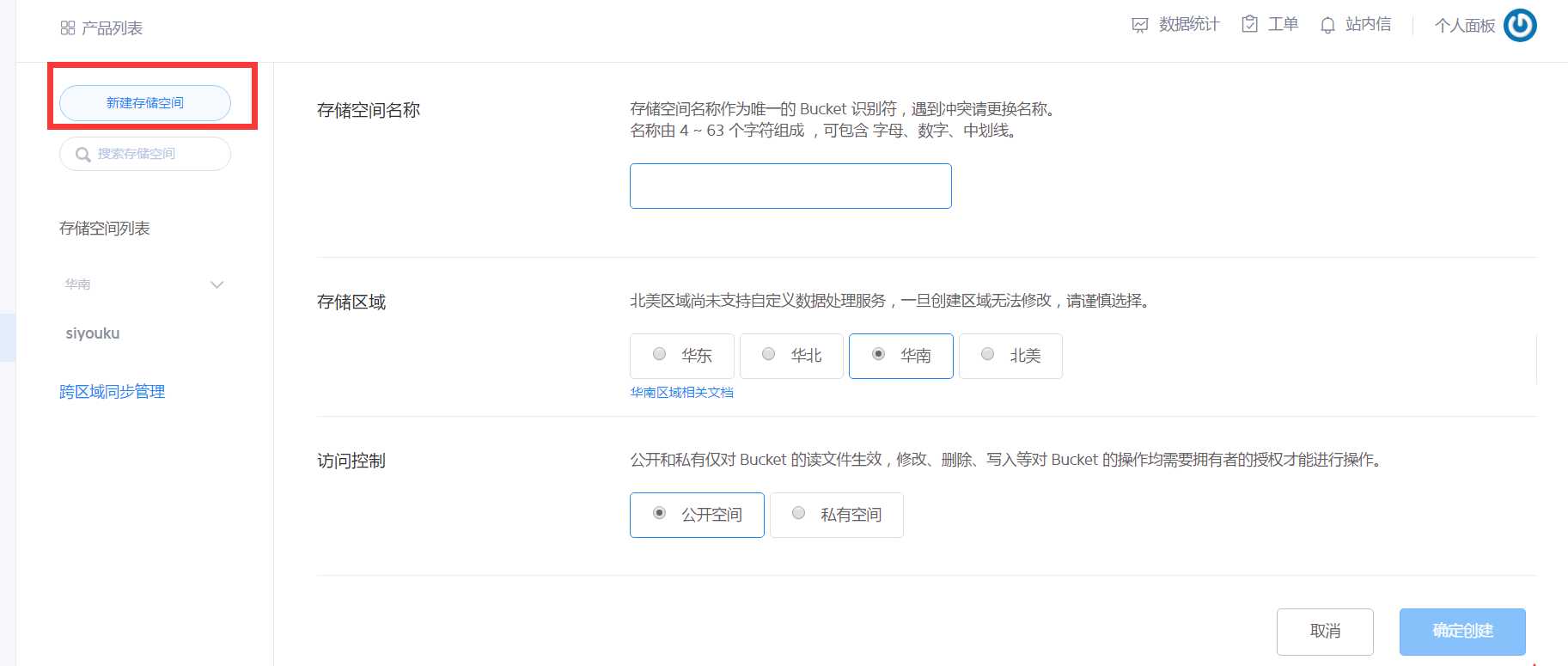
1. 当然首先你得注册一个七牛账号 ,然后进入进入对象存储,新建一个存储空间这个就相当于在服务器上件一个文件夹,这个很有必要后期代码中要用到。

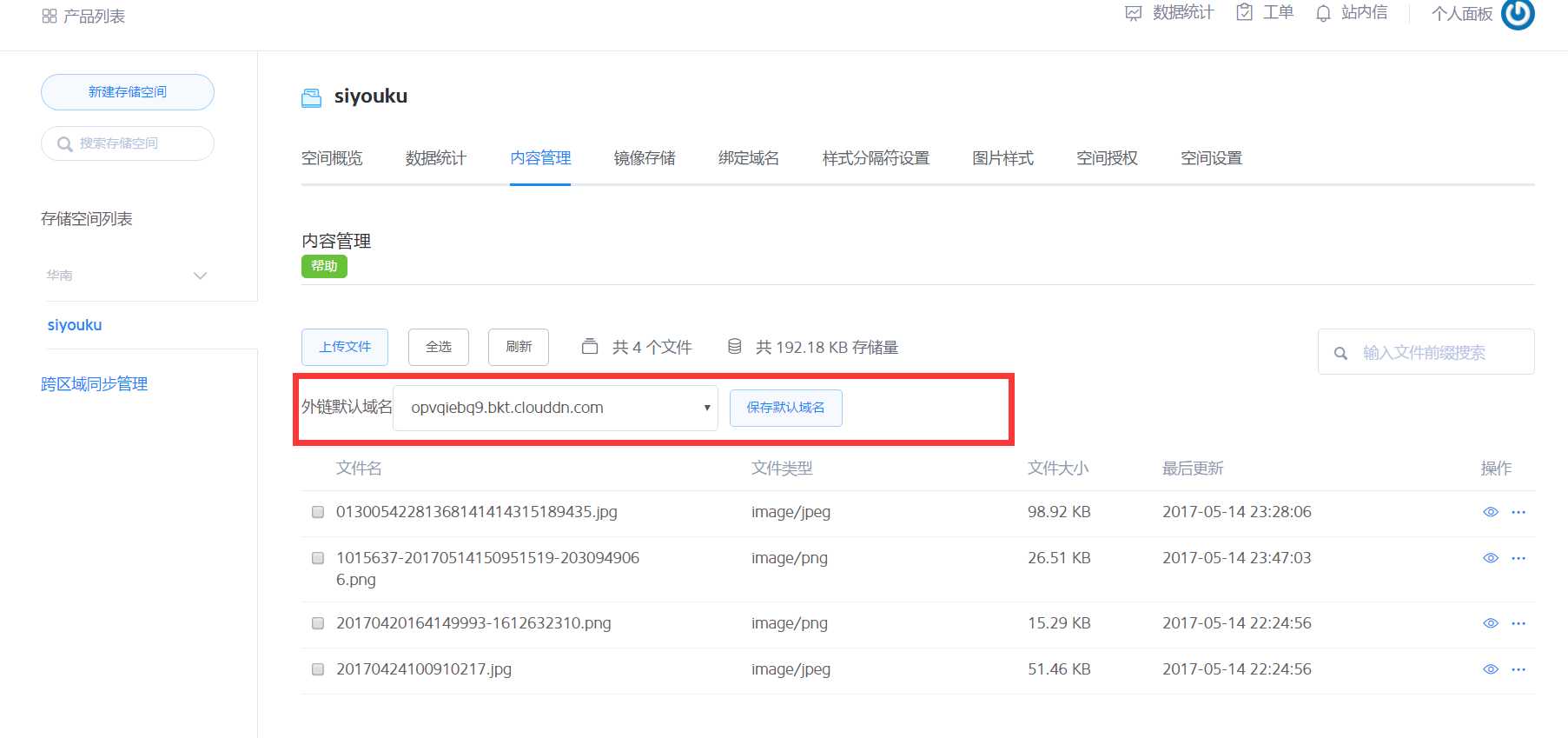
2 建完之后你在对应存储空间找到内容管理的tab页 可以看到外链默认域名 我的是opvqiebq9.bkt.clouddn.com 这个就是到时候你图片要访问的地址比如opvqiebq9.bkt.clouddn.com/img1.jpg

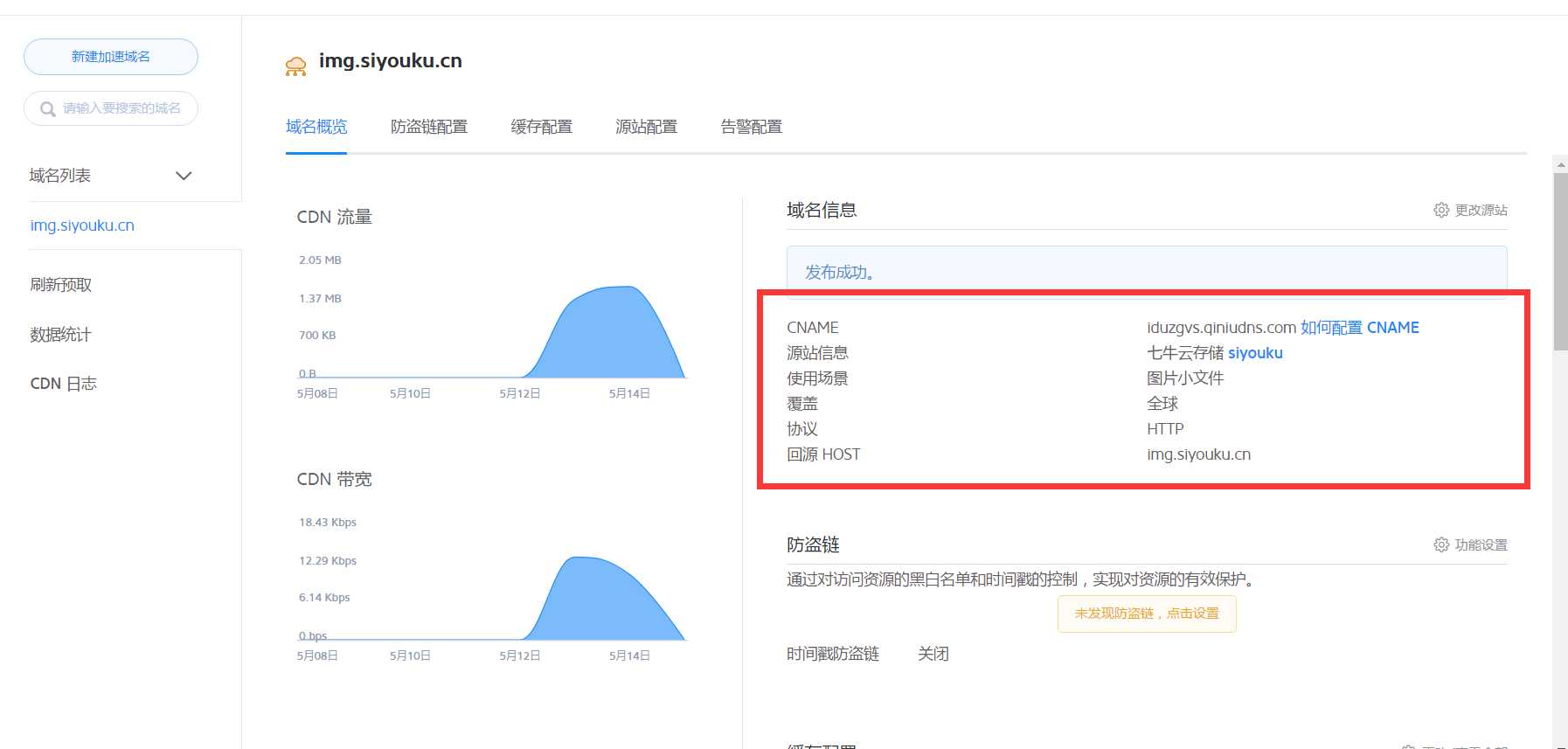
3. 当然作为自己的网站肯定有自己的域名,怎么会允许自己的图片外链长这丑样呢,这时只需做一个自己网站二级域名的绑定 我用的是img.siyouku.cn
点击域名绑定tab页面,这里用普通域名就可以

4 绑定好之后绑定好一般一两小时就回生成一个要解析用的cname域名接下来还需要去你的域名提供商管理后台 添加一个cname解析 ,点这里教程

好了以上是七牛存储空间的基本设置,此时img.siyouku.cn 就相当于你的图片服务器了,接下来我们要做的就是上传图片
本文使用的是上面说的第二种方式 也就是改写ueditor后端代码直接请求七牛服务器进行上传,前端方式目前网上已经有一些很好的教程
可以参考 http://www.cnblogs.com/chshapple/archive/2015/09/11/4802208.html
https://my.oschina.net/duoduo3369/blog/174655
1 首先我们要先找到七牛的C#版的SDK ,教程非常详细 ,让我们知道怎么引用和使用基本的类库 https://developer.qiniu.com/kodo/sdk/1237/csharp

2 接下来我们定位上传文件 ,我们会发现有很多上传方式这里我们选择文件流上传作为例子,其实sdk已经帮我们做了几乎所有的事情 我们只需要把这段代码改写到你的ueditor的上传代码中就ok了 ,
代码中 重要的几个点 1. accesskey 和secretkey 这个是在你的七牛后台管理中能找到,个人中心->密钥管理
2. buckut 这个也就是前面创建存储空间填写的唯一的名称 我这里是 siyouku
3. 还有就是saveKey 这个可以用图片的名称

1 // 生成(上传)凭证时需要使用此Mac 2 // 这个示例单独使用了一个Settings类,其中包含AccessKey和SecretKey 3 // 实际应用中,请自行设置您的AccessKey和SecretKey 4 Mac mac = new Mac(Settings.AccessKey, Settings.SecretKey); 5 6 string bucket = "test"; 7 string saveKey = "1.jpg"; 8 9 // 上传策略,参见 10 // https://developer.qiniu.com/kodo/manual/put-policy 11 PutPolicy putPolicy = new PutPolicy(); 12 13 // 如果需要设置为"覆盖"上传(如果云端已有同名文件则覆盖),请使用 SCOPE = "BUCKET:KEY" 14 // putPolicy.Scope = bucket + ":" + saveKey; 15 putPolicy.Scope = bucket; 16 17 // 上传策略有效期(对应于生成的凭证的有效期) 18 putPolicy.SetExpires(3600); 19 20 // 上传到云端多少天后自动删除该文件,如果不设置(即保持默认默认)则不删除 21 putPolicy.DeleteAfterDays = 1; 22 23 // 生成上传凭证,参见 24 // https://developer.qiniu.com/kodo/manual/upload-token 25 26 string jstr = putPolicy.ToJsonString(); 27 string token = Auth.CreateUploadToken(mac, jstr); 28 29 try 30 { 31 string url = "http://img.ivsky.com/img/tupian/pre/201610/09/beifang_shanlin_xuejing-001.jpg"; 32 var wReq = System.Net.WebRequest.Create(url) as System.Net.HttpWebRequest; 33 var resp = wReq.GetResponse() as System.Net.HttpWebResponse; 34 using (var stream = resp.GetResponseStream()) 35 { 36 // 请不要使用UploadManager的UploadStream方法,因为此流不支持查找(无法获取Stream.Length) 37 // 请使用FormUploader或者ResumableUploader的UploadStream方法 38 FormUploader fu = new FormUploader(); 39 var result = fu.UploadStream(stream, "xuejing-001.jpg", token); 40 Console.WriteLine(result); 41 } 42 } 43 catch (Exception ex) 44 { 45 Console.WriteLine(ex); 46 } 47 }
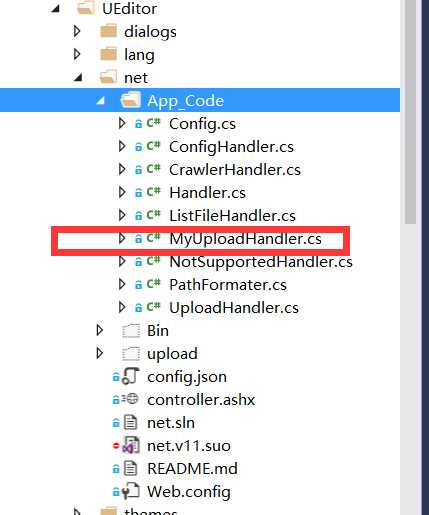
3 接下来我们在 ueditor 的代码文件夹下面增加一个类 来控制代码上传 七牛云 并且返回相应的文件名,新建名称为 MyUploadHandler 的控制类 ,其代码结构跟UploadHandler 一样,
在这里我们只要其中的改 Process 方法。

4 下面直接贴 process中上传的代码 ,
代码整体思路 就是将文件以流的方式通过七牛的sdk 进行上传,结合上面的上传例子应该很好理解,最后我们只需要将得到的结果反序列化返text就行

1 public override void Process() 2 { 3 string uploadFileName = null; 4 var accessKey = "填写在你七牛后台找到相应的accesskey"; 5 var secretKey = "填写在你七牛后台找到相应的secretkey"; 6 HttpPostedFile file = Request.Files[UploadConfig.UploadFieldName]; 7 Stream myStream = file.InputStream; 8 9 uploadFileName = file.FileName; 10 11 if (!CheckFileType(uploadFileName)) 12 { 13 Result.State = UploadState.TypeNotAllow; 14 WriteResult(); 15 return; 16 } 17 if (!CheckFileSize(file.ContentLength)) 18 { 19 Result.State = UploadState.SizeLimitExceed; 20 WriteResult(); 21 return; 22 } 23 // 生成(上传)凭证时需要使用此Mac 24 // 这个示例单独使用了一个Settings类,其中包含AccessKey和SecretKey 25 // 实际应用中,请自行设置您的AccessKey和SecretKey 26 Mac mac = new Mac(accessKey, secretKey); 27 string bucket = "siyouku"; 28 string saveKey = uploadFileName; 29 30 31 // 使用前请确保AK和BUCKET正确,否则此函数会抛出异常(比如code612/631等错误) 32 Qiniu.Common.Config.AutoZone(accessKey, bucket, false); 33 34 35 // 上传策略,参见 36 // https://developer.qiniu.com/kodo/manual/put-policy 37 PutPolicy putPolicy = new PutPolicy(); 38 // 如果需要设置为"覆盖"上传(如果云端已有同名文件则覆盖),请使用 SCOPE = "BUCKET:KEY" 39 putPolicy.Scope = bucket + ":" + saveKey; 40 //putPolicy.Scope = bucket; 41 // 上传策略有效期(对应于生成的凭证的有效期) 42 putPolicy.SetExpires(3600); 43 // 上传到云端多少天后自动删除该文件,如果不设置(即保持默认默认)则不删除 44 putPolicy.DeleteAfterDays = 1; 45 46 // 生成上传凭证,参见 47 // https://developer.qiniu.com/kodo/manual/upload-token 48 string jstr = putPolicy.ToJsonString(); 49 string token = Auth.CreateUploadToken(mac, jstr); 50 try 51 { 52 // 请不要使用UploadManager的UploadStream方法,因为此流不支持查找(无法获取Stream.Length) 53 // 请使用FormUploader或者ResumableUploader的UploadStream方法 54 FormUploader fu = new FormUploader(); 55 var result = fu.UploadStream(myStream, saveKey, token); 56 var x = Newtonsoft.Json.JsonConvert.DeserializeObject<QiniuResult>(result.Text); 57 Result.Url = x.key; 58 Result.State = UploadState.Success; 59 } 60 catch (Exception e) 61 { 62 Result.State = UploadState.FileAccessError; 63 Result.ErrorMessage = e.Message; 64 } 65 finally 66 { 67 WriteResult(); 68 } 69 70 }
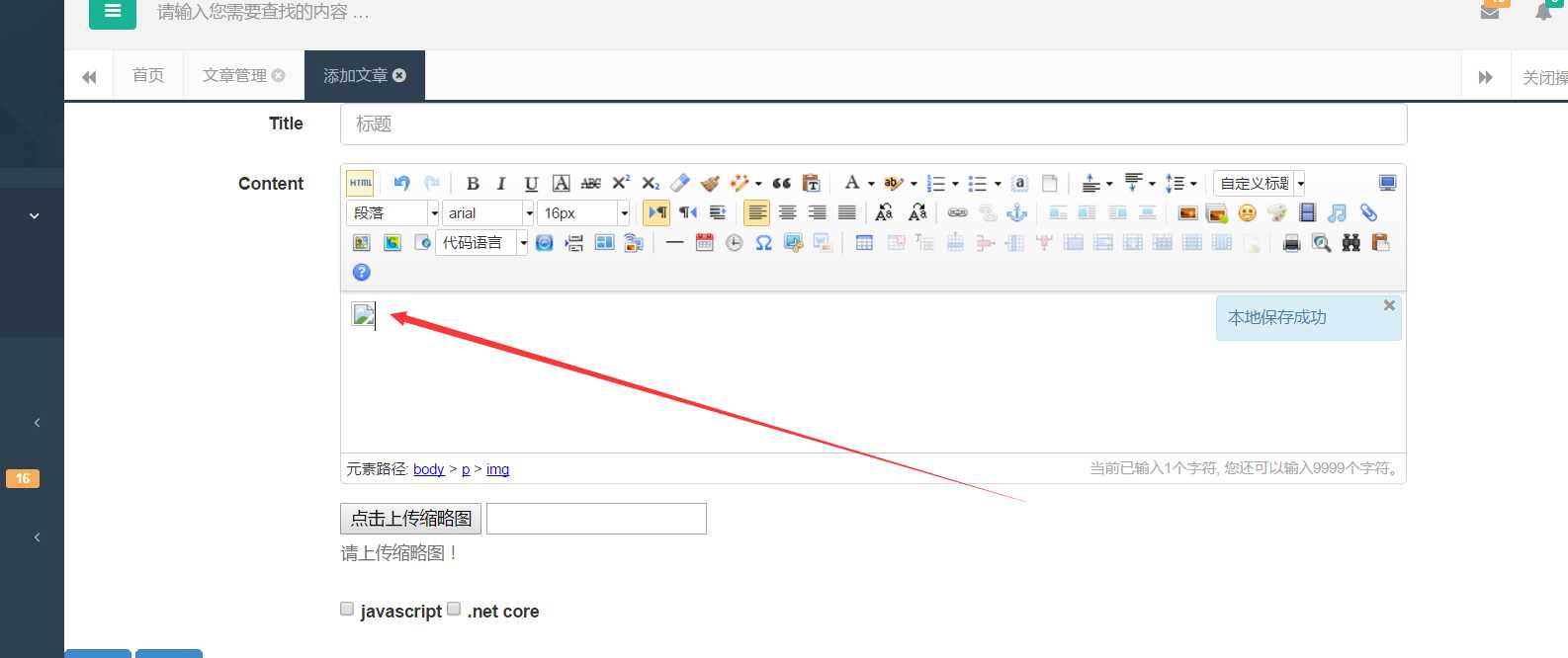
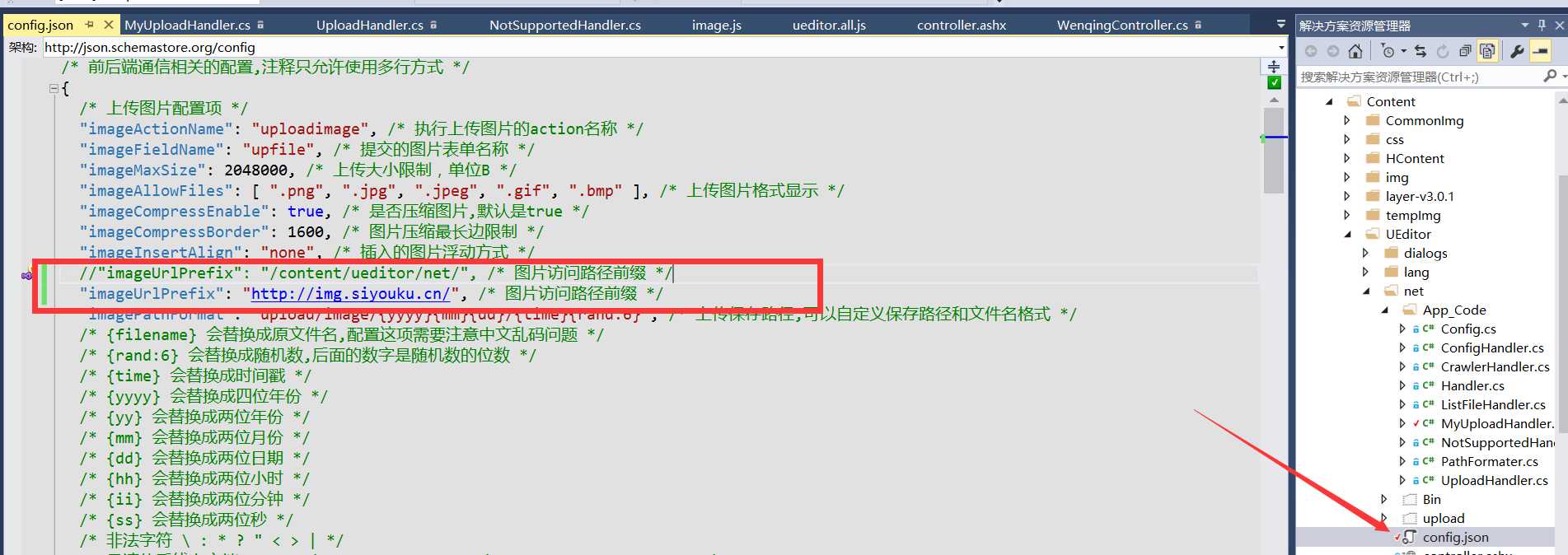
5 最后你会发现上传成功的图片还是不能正确在 ueditor中显示,错误如下图,查看html源码你会发现 是其路径不对,所以我们要有一个很重要的步骤 ,也就是改config.json 配置文件中的imageUrlPrefix 属性 改为你的七牛上图片的域名,也就是前面绑定的 img.siyouku.cn


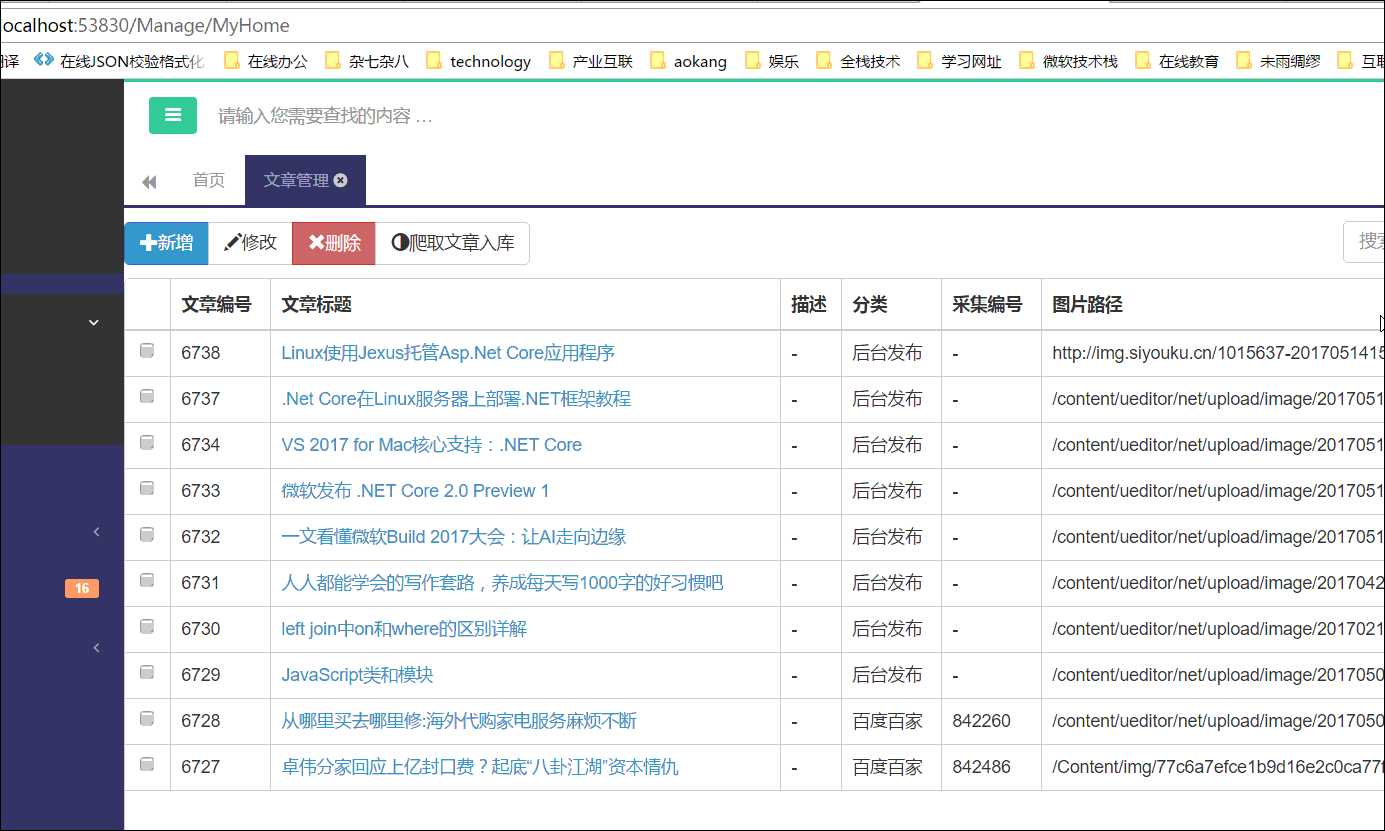
ok到这里你就已经完成了editor 上传图片到 七牛云了 ,

标签:域名 点击 manage files dna adf auth 了解 图片上传
原文地址:http://www.cnblogs.com/fighting2014/p/6856429.html