标签:样式 需要 时间选择 技术 技术分享 anim val 页面 建议
在做微信公众号的时候,使用的WeUI样式,有一个需求是用户选择一个预约时间,需要年月日并精确到小时和分钟。
但是WeUI的picker组件不支持直接显示5列,根据WeUI.js作者的建议,是将日期和时间选择作为两个选择器来实现。
所以我的实现思路是先选择日期,然后自动跳出时间选择,来模仿一个时间选择器。日期属于datepicker,时间属于普通的picker。
效果图:
点击期望时间跳出datepicker:

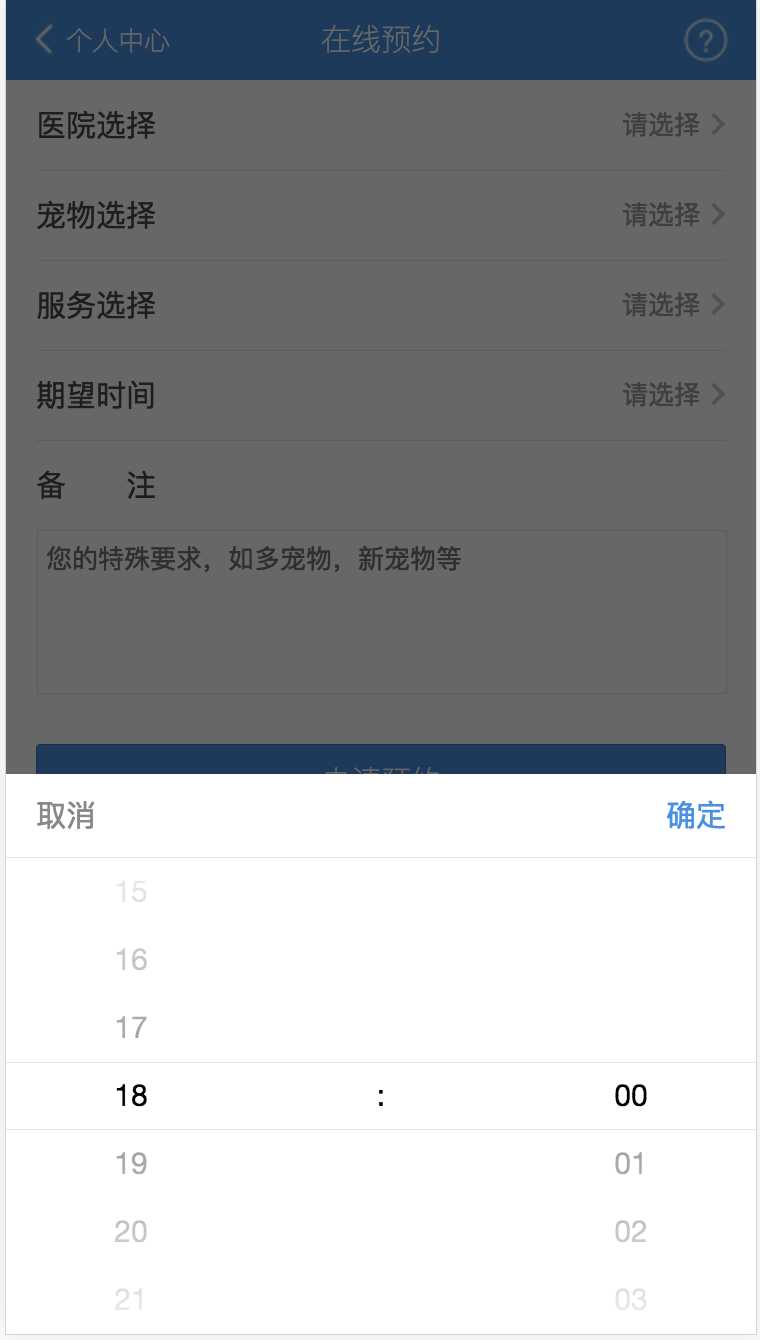
在选择时间并确定后跳出时间选择,这是一个普通picker:
之后就可以对选择的时间做处理了。
实现方法也很简单:在第一picker选择并消失后,调用第二个picker,这样可以保证连续调用。
关键在于监听第一个picker消失的事件,第一个消失后才能调用第二个。
代码:
$(‘.ma_expect_date‘).click(function(event) { var _this = this; weui.datePicker({ start: new Date(), end: 2030, defaultValue: [new Date().getFullYear(), new Date().getMonth()+1, new Date().getDate()], onConfirm: function(result){ // 二级调用:时间 $(‘.ma_expect_date_picker .weui-picker‘).on(‘animationend webkitAnimationEnd‘, function() { show_expect_time_picker(_this, result); }); }, id: ‘ma_expect_date‘, className: ‘ma_expect_date_picker‘ }); }); // -----------------------二级调用:时间 var hours = [], minites = [], symbol = [{ label: ‘:‘, value: 0 }]; function show_expect_time_picker(_this, date) { var date = date[0].label + date[1].label + date[2].label; if (!hours.length) { for (var i = 0; i< 24; i++) { var hours_item = {}; hours_item.label = (‘‘ + i).length === 1 ? ‘0‘ + i : ‘‘ + i; hours_item.value = i; hours.push(hours_item); } } if (!minites.length) { for (var j= 0; j < 60; j++) { var minites_item = {}; minites_item.label = (‘‘ + j).length === 1 ? ‘0‘ + j : ‘‘ + j; minites_item.value = j; minites.push(minites_item); } } weui.picker(hours, symbol, minites, { defaultValue: [new Date().getHours()+1, 0, 0], onConfirm: function(result) { var time = result[0].label + ‘:‘ + result[2].label; var expect_date = date + ‘ ‘ + time; $(_this).find(‘.weui-cell__ft‘).text(expect_date); }, id: ‘ma_expect_time‘ }); }
标签:样式 需要 时间选择 技术 技术分享 anim val 页面 建议
原文地址:http://www.cnblogs.com/zczhangcui/p/6857317.html