标签:hid center enter eem javascrip html define hidden tco

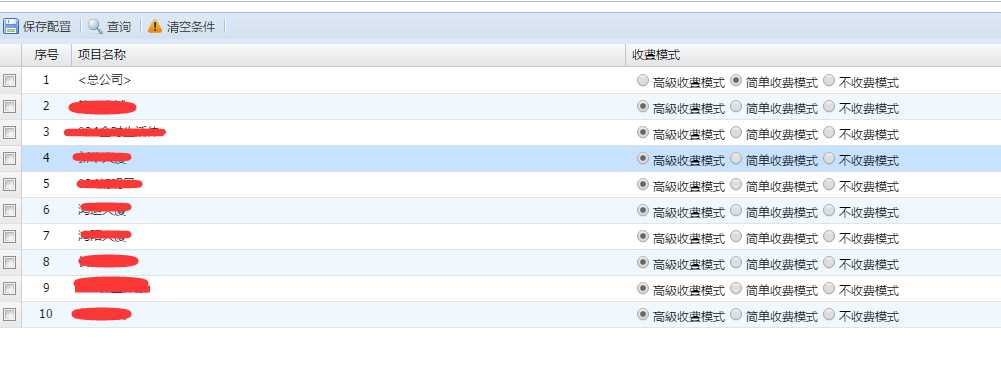
效果:如上图。
代码:其中需要显示单选按钮的列
{
dataIndex: ‘FeeModel‘,
text: ‘收費模式‘,
flex: 1,
align: ‘left‘,
radioValues: [{ "inputValue": "1", "boxLabel": "高級收費模式" }, { "inputValue": "2", "boxLabel": "简单收费模式" }, { "inputValue": "3", "boxLabel": "不收费模式" }],
renderer:function(value, metaData, record, rowIndex, colIndex, store, view) {
var column = view.getGridColumns()[colIndex],
html = ‘‘;
Ext.each(column.radioValues, function(rec) {
var inputValue = rec.inputValue;
var boxLabel = rec.boxLabel;
var checked = inputValue == value;
var name = view.id+"_Grdi_Column_Radio_"+record.data.Id+"_"+rowIndex;
html += "<input name=‘" + name + "‘ type=‘radio‘ " + (checked ? "checked" : "") + " colIndex=‘" + colIndex + "‘ rowIndex=‘" + rowIndex + "‘ value=‘" + inputValue + "‘/>" + boxLabel;
});
return html;
},
tdCls: ‘tdValign‘
}
给表格加入事件
me.on(‘afterrender‘, function (grid, eOpts) {
this.el.on(‘click‘, function (event) {
var radio = event.getTarget(‘input[type="radio"]‘);
if (radio) {
var rowIndex = radio.getAttribute("rowIndex");
var colIndex = radio.getAttribute("colIndex");
this.getStore().getAt(rowIndex).set(‘FeeModel‘,radio.value);
}
}, this);
});
表格全部代码:
Ext.define(‘Yxd.view.FeeModelSet.ProjectGrid‘, { extend: ‘Yxd.ux.BaseGridPanel‘, xtype: ‘FeeModelSet_ProjectGrid‘, border: 0, initComponent: function () { var me = this; var store = Ext.create("Yxd.store.Project", { autoLoad: true }); Ext.applyIf(me, { store: store, columns: [ { flex: 1, dataIndex: ‘Id‘, text: ‘Id‘, hidden: true, align: ‘center‘ }, { text: ‘序号‘, xtype: ‘rownumberer‘, width: 50, tdCls: ‘tdValign‘, align: ‘center‘ }, { dataIndex: ‘Name‘, text: ‘项目名称‘, flex: 1, align: ‘left‘, tdCls: ‘tdValign‘ }, { dataIndex: ‘FeeModel‘, text: ‘收費模式‘, flex: 1, align: ‘left‘, radioValues: [{ "inputValue": "1", "boxLabel": "高級收費模式" }, { "inputValue": "2", "boxLabel": "简单收费模式" }, { "inputValue": "3", "boxLabel": "不收费模式" }], renderer:function(value, metaData, record, rowIndex, colIndex, store, view) { var column = view.getGridColumns()[colIndex], html = ‘‘; Ext.each(column.radioValues, function(rec) { var inputValue = rec.inputValue; var boxLabel = rec.boxLabel; var checked = inputValue == value; var name = view.id+"_Grdi_Column_Radio_"+record.data.Id+"_"+rowIndex; html += "<input name=‘" + name + "‘ type=‘radio‘ " + (checked ? "checked" : "") + " colIndex=‘" + colIndex + "‘ rowIndex=‘" + rowIndex + "‘ value=‘" + inputValue + "‘/>" + boxLabel; }); return html; }, tdCls: ‘tdValign‘ }] }); me.callParent(arguments); me.on(‘afterrender‘, function (grid, eOpts) { this.el.on(‘click‘, function (event) { var radio = event.getTarget(‘input[type="radio"]‘); if (radio) { var rowIndex = radio.getAttribute("rowIndex"); var colIndex = radio.getAttribute("colIndex"); this.getStore().getAt(rowIndex).set(‘FeeModel‘,radio.value); } }, this); }); } });
标签:hid center enter eem javascrip html define hidden tco
原文地址:http://www.cnblogs.com/Y-X-DONG/p/6857775.html