标签:alt 替代 document 使用 先后 加载 onload 功能 sof
jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法。在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“$”来起 始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象。于$本身就是jQuery对象的缩写形式:
$(function () {}); //执行一个匿名函数 等同jQuery(function () {});
而且jQuery方法返回的还是jQuery对象,所以可以使用连缀的方法:
$(‘#box‘).css(‘color‘, ‘red‘).css(‘font-size‘, ‘50px‘); //连缀
而"#box"是根据id选择元素的方式
jQuery中代码注释和JavaScript是保持一致的,有两种最常用的注释:单行使用“//...”, 多行使用“/* ... */”
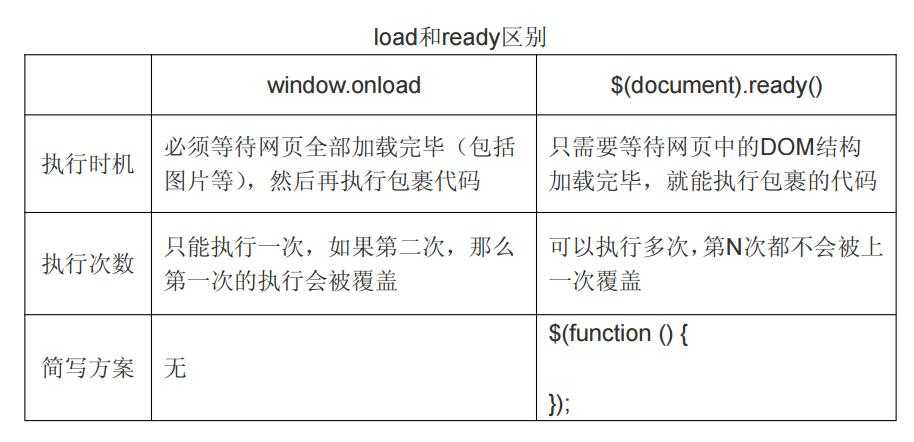
在JavaScript中,我们等待页面body延迟等待加载使用的是window.onload(function(){});方法,而jQuery使用的是$(document).ready(function(){});简写方式就是$(function(){});

在JavaScript中我们是使用:
alert(document.getElementById(‘box‘)); //得到id=box的DOM元素
在jQuery中在可以使用,毕竟是对JavaScript的封装,原生的东西反而不能使用太说不过了,但是jQuery 想要达到获取原生的 DOM 对象可以这样:
alert($(‘#box‘).get(0));
比如说有个库也是用了"$",就会和jQuery冲突了。结局办法:
1.可以将这个库放在jQuery库后面引入,"$"就属于这个库使用了,而jQuery就可以使用jQuery对象替代"$",或者创建一个新字符给 jQuery 使用:
var $$ = jQuery; //创建一个$$的 jQuery 对象 $(function () { alert($$(‘#box‘).width()); //这是 jQuery 的$$ });
2.如果觉得处理库引用的先后顺序很麻烦,可以使用jQuery.noConflict()和创建一个新字符给 jQuery 使用的方法相结合:
jQuery.noConflict(); //将$符所有权剔除 var $$ = jQuery; $(function () { alert($$(‘#box‘).width()); });
标签:alt 替代 document 使用 先后 加载 onload 功能 sof
原文地址:http://www.cnblogs.com/lz2017/p/6858170.html